思路比较单一,需多多指教

var charts=[
["11-04",60,30, 10],
["11-05",50,32, 18],
["11-06",68,22, 13],
["11-07",75,17, 15],
["11-08",68,23, 12],
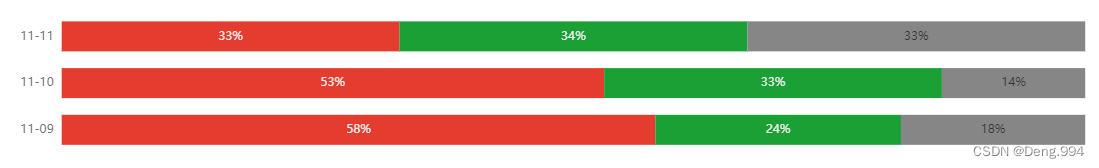
["11-09",59,24, 18],
["11-10",55,35, 15],
["11-11",33,35, 33]
]
var arry = [];
var arry = [];
var arry1 = [];
var arry2 = [];
var arry3 = [];
charts.map(([date, up, equal, down]) => {
const sum = up + equal + down;
//各占百分比
let zhang = +((up / sum) * 100).toFixed(0);
let ping = +((equal / sum) * 100).toFixed(0);
let die = +((down / sum) * 100).toFixed(0);
var total = parseInt(zhang) + parseInt(ping) + parseInt(die);
if (total !== 100) {
//获取前三位小数
const zhangFlo = +((up / sum) * 100).toFixed(3).split(".")[1];
const equalFlo = +((equal / sum) * 100).toFixed(3).split(".")[1];
const downFlo = +((down / sum) * 100).toFixed(3).split(".")[1];
//比较小数部分 小数部分最大的数补差
if (total < 100) {
if (zhangFlo > equalFlo && zhangFlo > downFlo) {
zhang = (zhang + (100 - total)).toFixed(0);
} else if (equalFlo > zhangFlo && equalFlo > downFlo) {
ping = (ping + (100 - total)).toFixed(0);
} else {
die = (die + (100 - total)).toFixed(0);
}
}
//比较小数部分 小数部分最小的数减差
if (total > 100) {
if (zhangFlo < equalFlo && zhangFlo < downFlo) {
zhang = (zhang - (total - 100)).toFixed(0);
} else if (equalFlo < zhangFlo && equalFlo < downFlo) {
ping = (ping - (total - 100)).toFixed(0);
} else {
die = (die - (total - 100)).toFixed(0);
}
}
}
arry.push(date);
arry1.push(zhang);
arry2.push(ping);
arry3.push(die);
});
























 1481
1481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








