数组塌陷
使用splice或pop会影响数组长度,形成循环次数的问题
pop
例子:pop从后删除了数据,那么影响了数组长度,i的值缩小
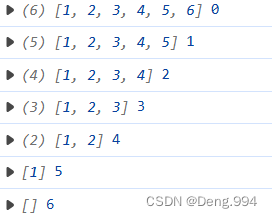
var arr = [1, 2, 3, 4, 5, 6, 7]; for (var i = 0; i < arr.length; i++) { arr.pop(arr[i]); console.log(arr, i); } console.log("塌陷结果", arr); //[1, 2, 3] /* 循环过程 i=0 [1, 2, 3, 4, 5, 6] 0 i=1 [1, 2, 3, 4, 5] 1 i=2 [1, 2, 3, 4] 2 i=3 [1, 2, 3] 3 */pop解决:
提前用变量存放数组长度
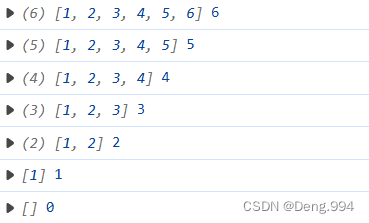
var arr = [1, 2, 3, 4, 5, 6, 7]; var len = arr.length; for (var i = 0; i < len; i++) { arr.pop(arr[i]); console.log(arr, i); } console.log("结果", arr); //[]过程:
splice
例子:数组是有序的,splice删除一项后,他们的索引值都会变化,此时i也在变化,形成数组塌陷
var arr = [1, 2, 3, 4, 5, 6, 7]; for (var i = 0; i < arr.length; i++) { // arr.pop(arr[i]); arr.splice(i, 1); console.log(arr, i); } console.log("塌陷结果", arr); //[2, 4, 6] /* 循环过程 i=0 [2, 3, 4, 5, 6, 7] 0 i=1 [2, 4, 5, 6, 7] 1 i=2 [2, 4, 6, 7] 2 i=3 [2, 4, 6] 3 */splice解决:
①倒着循环
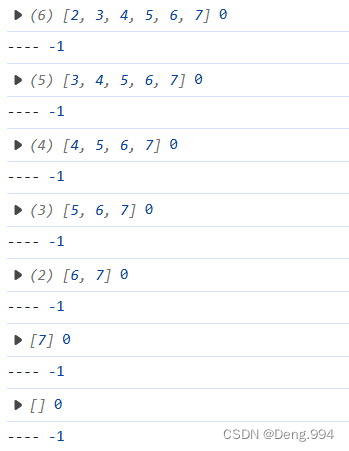
var arr = [1, 2, 3, 4, 5, 6, 7]; for (var i = arr.length - 1; i >= 0; i--) { arr.splice(i, 1); console.log(arr, i); } console.log("结果", arr); //[]循环过程:从末尾删除,i的变化不会影响删除的位置
②i--
var arr = [1, 2, 3, 4, 5, 6, 7]; for (var i = 0; i < arr.length; i++) { arr.splice(i, 1); console.log(arr, i); i--; }循环过程:通过自增自减 控制i的值,每次删除数组的第一项
数组去重
①将数组排序
当前项和后一项相比,若相同,那么删除后一项
var arr = [1, 2, 5, 6, 7, 1, 1, 3, 3, 7, 8]; arr.sort(function (a, b) { return a - b; }); console.log(arr); for (var i = 0; i < arr.length; i++) { if (arr[i] == arr[i + 1]) { arr.splice(i, 1); i--; //解决数组塌陷 } } console.log(arr); //[1, 2, 3, 5, 6, 7, 8]②for循环
使用indexOf查找, indexOf找到会返回相应索引,splice根据索引删除对应的值
var arr = [1, 2, 5, 6, 7, 1, 1, 3, 3, 7, 8]; for (var i = 0; i < arr.length; i++) { // console.log(arr.indexOf(arr[i], i + 1)); if (arr.indexOf(arr[i], i + 1) !== -1) { arr.splice(arr.indexOf(arr[i], i + 1), 1); i--; //解决数组塌陷 } } console.log(arr);③准备一个新数组
for循环向内添加,如果已存在则不添加
var arr = [1, 2, 5, 6, 7, 1, 1, 3, 3, 7, 8]; var newArr = []; arr.forEach(function (item) { if (newArr.indexOf(item) == -1) { newArr.push(item); } }); console.log(newArr); //[1, 2, 5, 6, 7, 3, 8]④使用set函数
它天生不接收重复数据
//语法: var arr = [1, 2, 5, 6, 7, 1, 1, 3, 3, 7, 8]; console.log([...new Set(arr)]);

























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








