一、环境搭建
1.检查node的安装,没有就需要下载(可以使用nvm安装node)
①Win+R指令,打开命令框输入cmd
②检查nvm是否安装成功(安装成功会显示对应的版本)
nvm -v
2.配置淘宝源
在安装nvm的文件夹里面有setting.txt文件,在里面插入以下内容:
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
3.安装node.js(请根据实际情况选择)
安装指定版本:nvm install [版本号]
安装最新稳定版本:nvm install lts
安装最新版本:nvm install latest
4.指定使用的node.js
使用指定版本:nvm use [版本号]
使用最新版稳定版:nvm use lts
使用最新版本:nvm use latest
5.检查node.js是否使用成功
node -v
6.检查npm
npm -v
7.修改淘宝源
npm config set registry https://registry.npmmirror.com/
8.(选择安装)yarn(也是 Node.js 的包管理工具)
npm i yarn -g
9.(选择安装)yarn(也是 Node.js 的包管理工具,并且是最新的 Node.js 的包管理工具)
npm i pnpm -g
10、安装nrm(用于管理 Node.js 包管理器(npm、yarn、pnpm)镜像源的工具)
npm i nrm -g
二、用vscode快速搭建Vue
1.方法一
①在代码目录下创建一个文件夹,然后用VSCode打开
②点击查看打开终端,然后切换到cmd
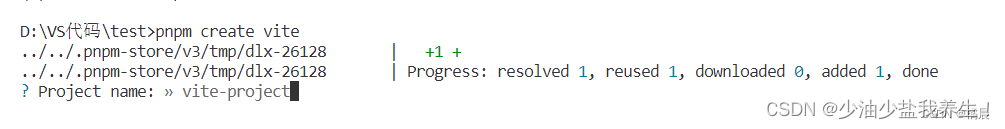
③输入pnpm create vite
④输入你想要的项目名称
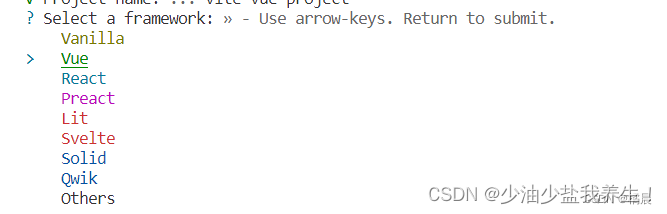
⑤选择vue,然后回车
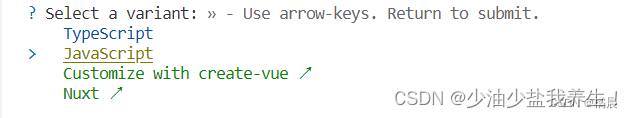
⑥选择JavaScript
⑦进入项目,运行pnpm install
2.方法二
①输入npm create vite@latest

②输入项目名称vue-project,选择vue


③选择JavaScript

④进入项目,运行npm install
3.方法三
①输入pnpm create vue@latest ,并输入你想创建的项目名称
②回车之后根据下面图片选择进行
③然后再进入目录cd vue-project运行pnpm install
④最后运行项目就可以了pnpm dev
原文地址





















 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








