GitHub热门前端练手项目,纯HTML、CSS、JS实现,50天50个项目,每日一个项目,打卡活动,解读项目中的知识点
GitHub项目官网连接
50Projects in 50 Days
文章目录
显示效果

HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>My Project</title>
</head>
<body>
<h1>Project Starter</h1>
<script src="script.js"></script>
</body>
</html>
没有什么可说的
无JS代码
CSS代码
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
* {
box-sizing: border-box;
}
body {
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
解读:
- 通过
@import引入外部的字体样式
box-sizing
这个属性属于CSS3新增的属性,用于设置一个元素如何计算总宽度和总高度
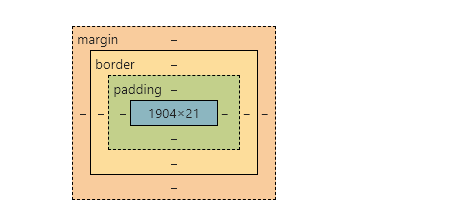
传统的盒子模型是通过内容大小 + 内边距 + 边框宽度 + 外边距来计算盒子的总宽高,元素的height还受padding和border的影响

属性值:
-
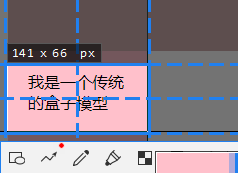
content-box:传统的盒子模型 ,默认值.traditional { box-sizing: content-box; background-color: pink; height: 100px; width: 100px; padding: 20px; }
盒子宽度 = 20 + 100 + 20 = 140px
-
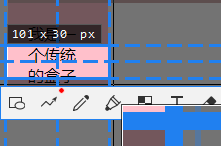
border-box内边距或边框不会影响实际的盒子宽高.traditional { box-sizing: border-box; background-color: pink; height: 100px; width: 100px; padding: 20px; }
盒子宽度就是100px
display
根据MDN文档规定,display属性设置元素的内部和外部显示类型。
流式布局或称文档流,就是按照内联元素按一行内排放,块元素上面排放;内联元素从左边开始一个接一个显示,块元素从顶部开始向下显示并移动页面,这种布局方式就叫做流式布局或文档流
一般常用的属性值有:
none此元素不会显示出来block块级元素,此元素前后会有换行符,可以放行内元素和块级元素inline行内元素,也叫内联元素,不能设置宽高,只能放行内元素inline-block行内块元素flex弹性布局
flex
Flexible Box 模型,通常称为flexbox,也叫作弹性布局模式,是一种一维的布局模型,它给子元素提供了强大的空间分布和对齐能力
在Flexbox之前,可用的布局模式有以下几种:
- 块block,用于网页中的部分
- 行内inline,用于文本
- 表,由于二维表数据
- 定位,元素的明确位置
使用
在使用Flexbox之前,需要首先定义一个Flex容器,因为这个布局模型是针对子元素的。
需要给这个容器指定display:flex,子元素就会自动称为弹性项目
flex-direction
flex-direction属性用来定义子元素在容器的什么方向上排列,默认值是row
column子元素从上到下排列column-reverse子元素从下到上排列row子元素从左到右排列row-reverse子元素从右到左排列


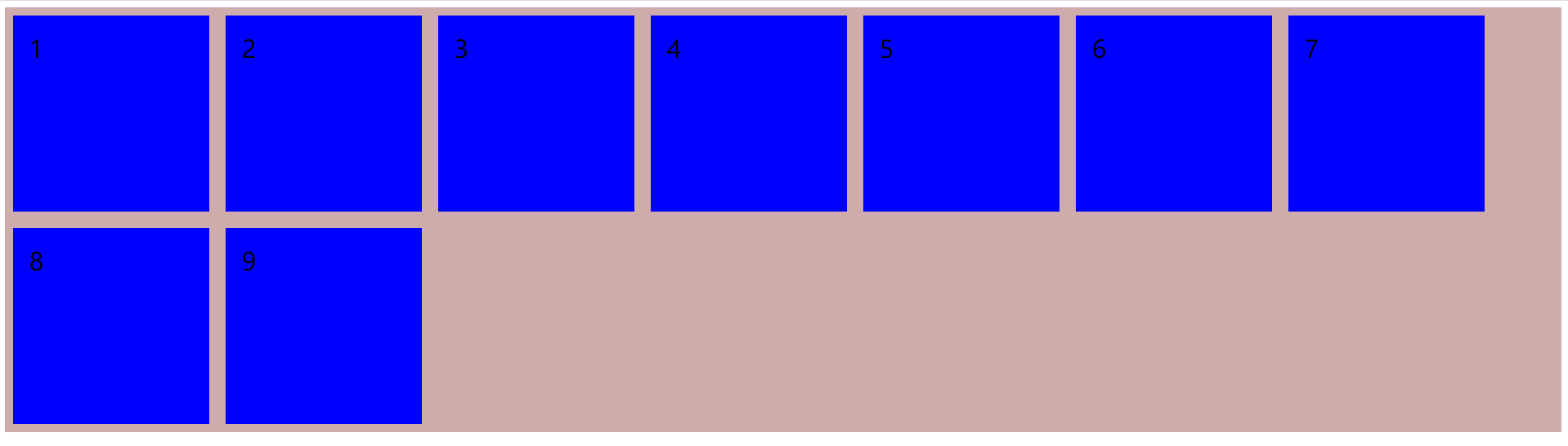
flex-wrap
flex-wrap属性规定是否对flex项目换行,只对row和row-reverse生效,因为子元素上下排放的话,换行没有意义
属性值
nowrap:默认值,不换行wrap:换行wrap-reverse:以相反的方式换行
.contaniner {
display: flex;
flex-direction: row;
flex-wrap: wrap;
background-color: rgb(207, 172, 172);
}


flex-flow
flex-flow属性用于同时设置flex-direction和flex-wrap的简写形式
.contaniner {
display: flex;
flex-flow: row wrap;
background-color: rgb(207, 172, 172);
}

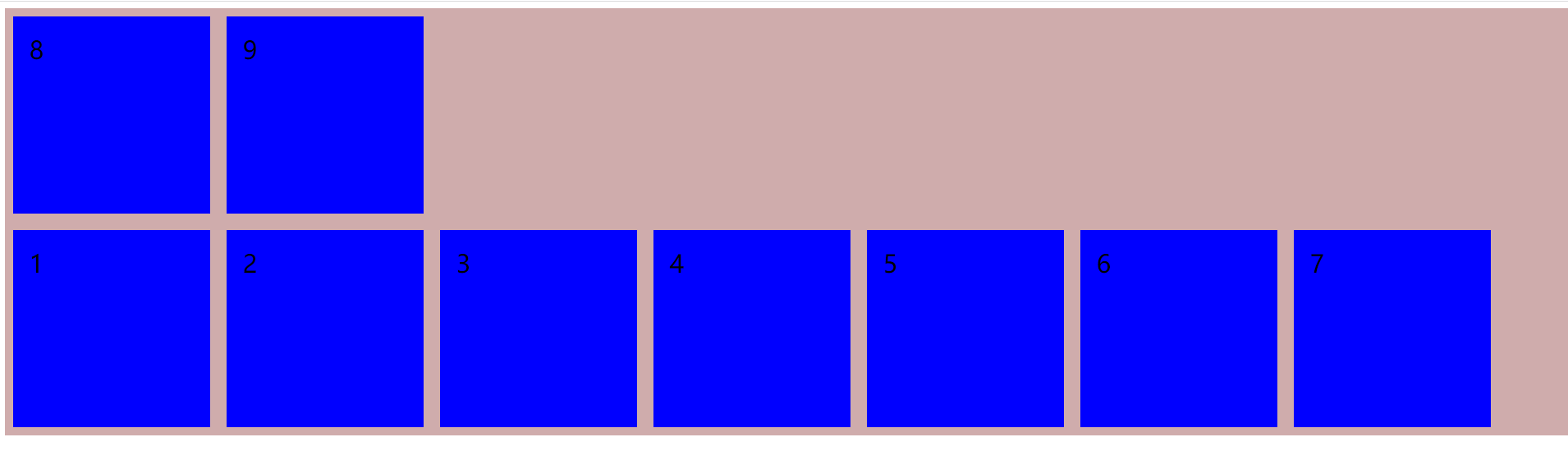
justify-content
justify-content属性用于设置flex项目(子元素)在主轴上的对齐方式
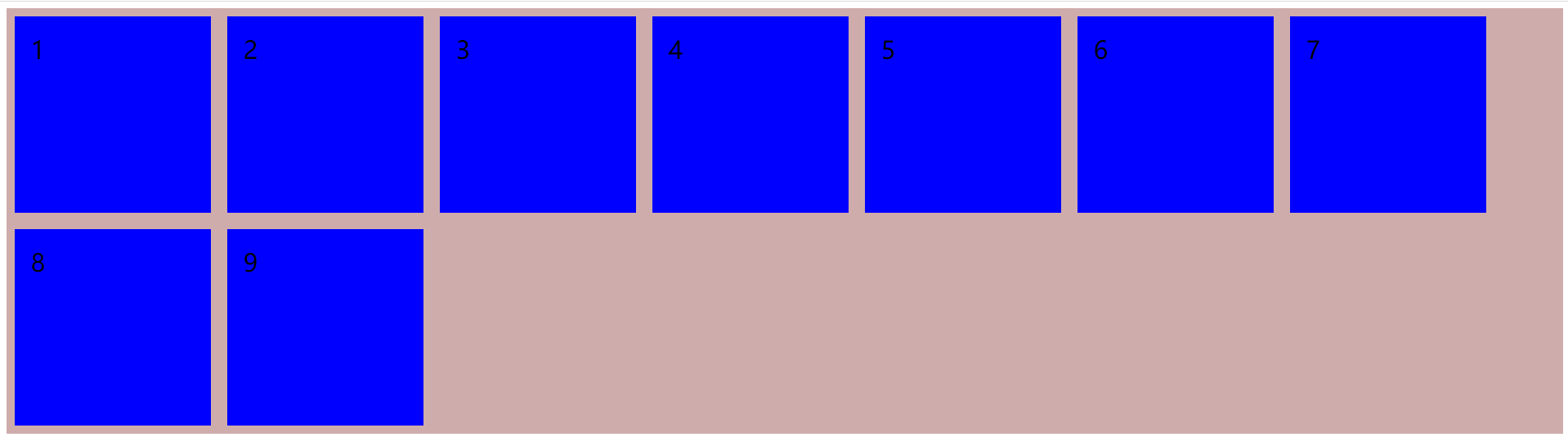
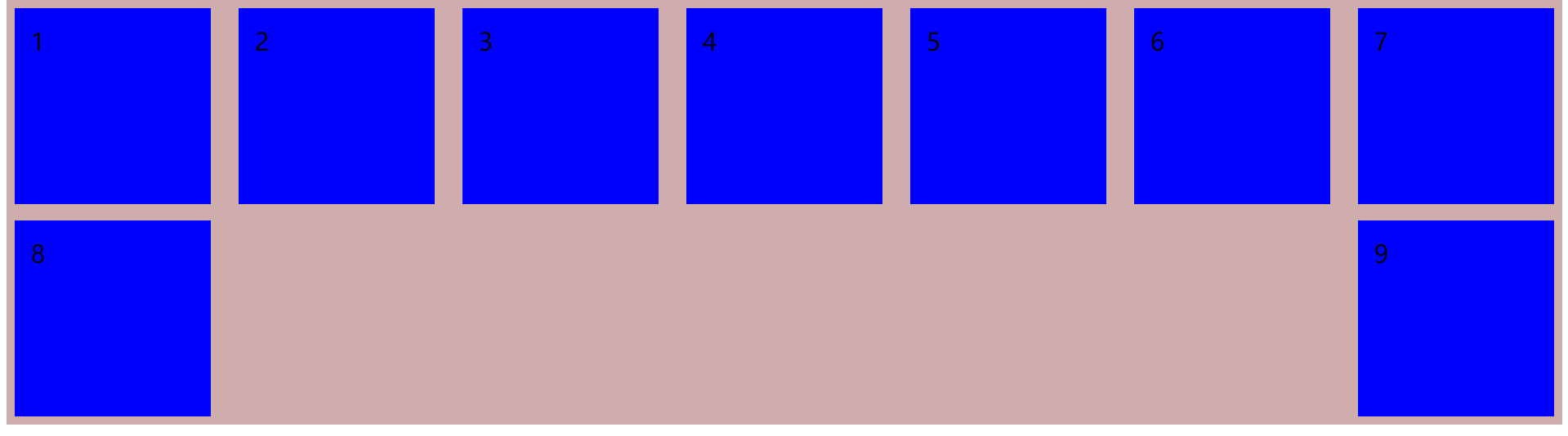
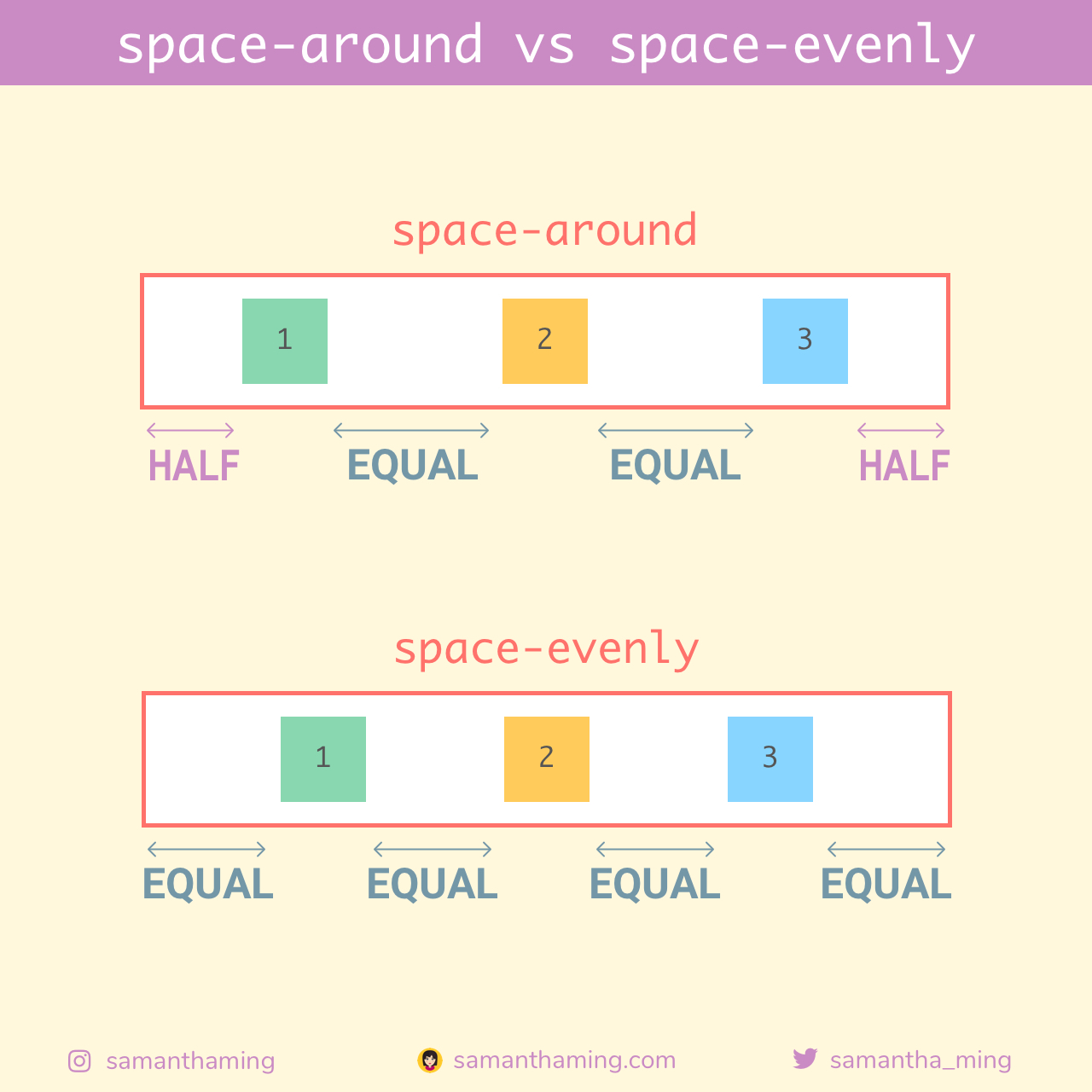
center中心对齐flex-start开头对齐,默认flex-end末端对齐space-between均匀放置子元素,每行的首元素放起点,末元素放终点,其余的在这之间均匀分布space-around均匀放置子元素,每行的每个元素周围分配相同的空间space-evenly均匀排列子元素,每行每个资源之间的间隔相等
.contaniner {
display: flex;
flex-flow: row wrap;
justify-content: space-between;
background-color: rgb(207, 172, 172);
}


align-items
align-items用于设置子元素在侧轴上的对齐方式
center居中flex-start开头flex-end末尾
vh
CSS中常用的长度单位,vh是以窗口为参照,将窗口的宽高划分为100分,那么一份的长度就是1vh






















 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








