在没有ES6模块化规范前,有像AMD、CMD这样的浏览器模块化规范,还有像CommonJS这样的服务端模块化规范。
2015年,JS终于推出了官方的模块化规范,为了统一各种规范,我们简称ES6 模块化。
ES6目前作为JS的内置模块化系统,并且在Node.js中也同样支持ES6标准的模块化,但是Node.js 默认的模块化规范就是CommonJS。
其实模块化,就两件事,模块的导出和导入
ES6模块化规范是服务端和浏览端通用的模块化规范
ES6规范化中规定了:
- 每个JS文件都是一个独立的模块
- 导入其他模块成员使用import关键字
- 向外共享模块成员使用export关键字
ES6模块化规范的基本使用
- 如果要导入自定义模块,需要给出模块的路径名称,
.js后缀不可以省略 - 如果导入内置模块或第三方模块,直接给出模块名称就好
- 在导入时,会执行模块中的代码
默认导出和默认导入
默认导出语法:使用export和default关键字

默认导入:使用import和from关键字,使用一个对象来接收导入的对象
注意:自定义模块必须加上.js后缀

注意:
- 每个模块中,只允许使用一次默认导出export default
按需导出和按需导入
按需导出的语法:
export后面直接给出要导出的对象

按需导入的语法:
import {s1} from './module/student.js'

对导入的变量进行重命名

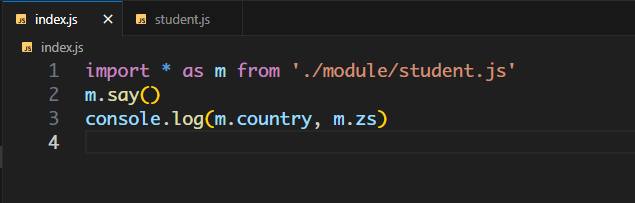
导入所有的按需导出的对象,使用通配符并结合as关键字来重命名,所有的对象就都挂载到了这个接收的对象中了,这种写法很少使用

注意:
- 每个模块可以使用多次按需导出
- 按需导入的成员名称必须和按需导出的名称保持一致
- 按需导入时,可以使用as关键字来进行重命名,比如说变量命名冲突
- 按需导入可以和默认导入一起使用
直接导入并执行模块中的代码
有时只想只想模块中的代码,并不需要其中共享的成员
import './module/student.js'
在浏览器中使用ES6模块化
需要引入一个使用了ES6规范的js文件,同时指定type=“module”
<body>
<script src="./js/index.js" type="module"></script>
</body>
注意:浏览器支持ES6模块化需要在严格模式下,所以当导入了模块化js文件后,会自动开启严格模式
在Node.js中使用ES6模块化规范
Node.js默认使用的是CommonJS规范,但是也是支持ES6模块化规范的。
在Node.js中使用ES6模块化规范的前提是
确保自己的Node.js的版本是大于v14.15.1
在命令行执行node -v来查看自己的node版本
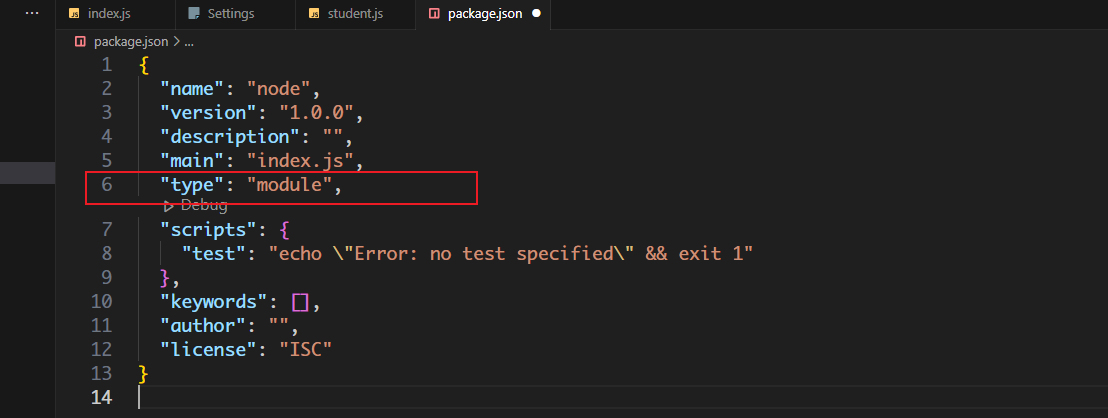
其次就是在项目的package.json的根节点中添加"type":“module”






















 1827
1827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








