目录
3.1 History.back()、History.forward()、History.go()
HTML5新增API
1. Location对象
location 对象包含有关当前 URL 的信息
location 对象是 window 对象的一部分,可通过window.location属性对其进行访问。
属性
| 名称 | 释义 |
|---|---|
| origin | 返回页面来源的域(当前协议 + 主机名+端口号) |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| port | 返回一个URL服务器使用的端口号 |
| pathname | 返回的URL路径名。 |
| protocol | 返回一个URL协议 |
| href | 返回完整的URL |
| hash | 返回从井号 (#) 开始的 URL(锚) |
| search | 返回从问号 (?) 开始的 URL(查询部分) |
方法
| 属性 | 描述 |
|---|---|
| assign() | 加载新的文档。跟href一样,可以跳转页面 |
| replace() | 用新的文档替换当前文档。替换当前页面,不记录历史,不可以后退 |
| reload() | 重新加载当前文档。 |
2. Navigator对象
navigator 对象是包含有关浏览器的信息。
window.navigator 接口表示用户代理的状态和标识。
navigator 对象包含有关浏览器的信息,它有很多属性,我们最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户那个终端打开页面,实现跳转。
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i))) {
window.location.href = ""; //跳转到手机端的页面
} else {
window.location.href = ""; //跳转到pc端的页面
}
2.1 通过第三方API获取
HTML5中提供了一个Navigator.geolocation可以获取地理位置,但是由于兼容性太差,所以在这我们不过多给同学讲解。
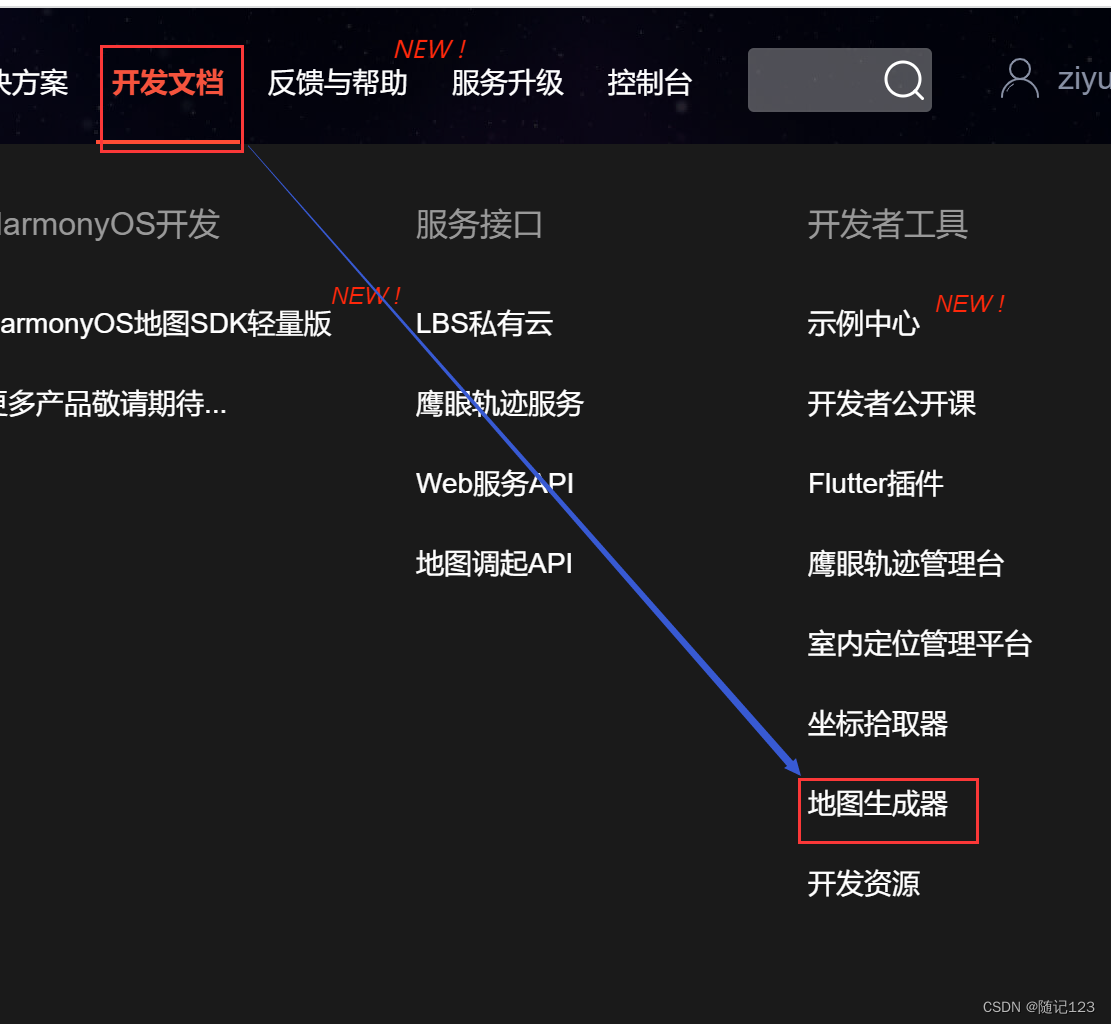
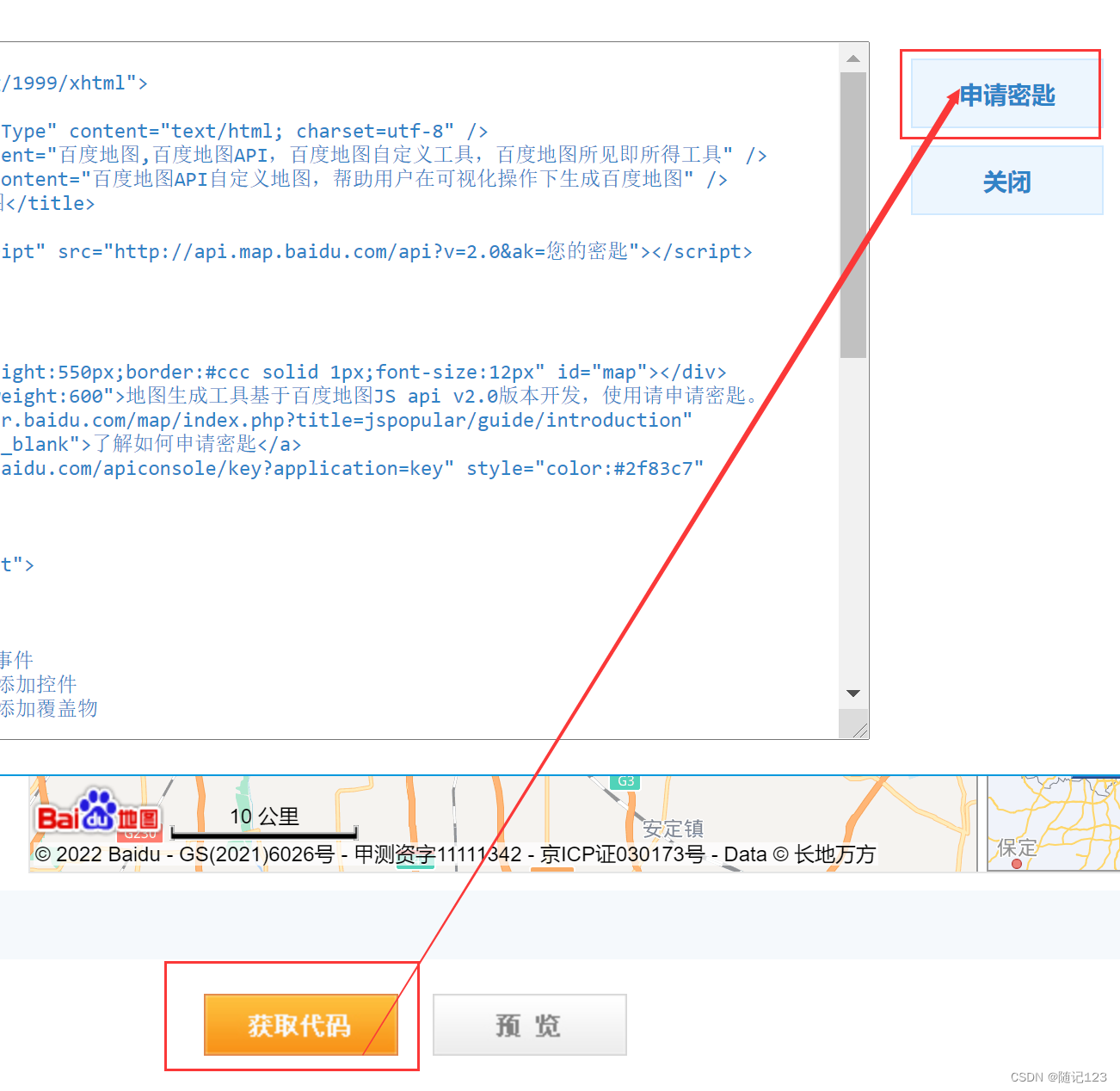
在现实开发中,通过调用第三方API(如百度地图)来实现地理定位信息,这些API都是基于用户当前位置的,并将用位置位置(经/纬度)当做参数传递,就可以实现相应的功能。
百度地图开放平台 | 百度地图API SDK | 地图开发 百度地图api,调用百度API进行地图设置


2.2 Navigator.onLine网络状态
onLine 属性是一个只读的布尔值,声明了系统是否处于脱机模式,如果系统属于脱机状态,则返回 false,否则返回 true。
if (navigator.onLine) {
alert('online')
} else {
alert('offline');
}
HTML5 也给我们提供了2个事件 online 和 offline,给window绑定事件--检测网络开始状态
window.ononline = function() {
console.log('你的浏览器在线工作');
};
window.onoffline = function() {
console.log('你的浏览器离线工作');
}
3. History对象
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
属性
| 属性 | 描述 |
|---|---|
| length | 返回浏览器历史列表中的 URL 数量。 |
| state | 返回浏览器在当前 URL 下的状态信息,如果没有调用过 pushState() 或 replaceState() 方法,则返回默认值 null。 |
方法
| 方法 | 描述 |
|---|---|
| back() | 加载 history 列表中的上一个 URL。 |
| forward() | 加载 history 列表中的下一个 URL。 |
| go() | 加载 history 列表中的某个具体页面。其中go()参数为正值前进,参数为负值后退,为0刷新页面 |
| pushState() | 用于在历史中添加一条记录。 |
| replaceState() | 用来修改 History 对象的当前记录,其他都与pushState()方法一模一样。 |
3.1 History.back()、History.forward()、History.go()
这三个方法用于在浏览历史之中切换。
-
History.back():切换到上一个网址,等同于点击浏览器的后退键。对于第一个访问的网址,该方法无效果。
-
History.forward():切换到下一个网址,等同于点击浏览器的前进键。对于最后一个访问的网址,该方法无效果。
-
History.go():接受一个整数作为参数,以当前网址为基准,移动到参数指定的网址,比如go(1)相当于forward(),go(-1)相当于back()。如果参数超过实际存在的网址范围,该方法无效果;
如果不指定参数,默认参数为0,相当于刷新当前页面。
注意,切换到以前访问过的页面时,页面通常是从浏览器缓存之中加载,而不是重新要求服务器发送新的网页。
3.2 History.pushState()
History.pushState()方法是html5中新增无刷新修改URL,用于在历史中添加一条记录。
window.history.pushState(state, title, url) //读出状态对象 console.log(history.state)
该方法接受三个参数,依次为:
-
state:一个与添加的记录相关联的状态对象,浏览器会将这个对象序列化以后保留在本地,重新载入这个页面的时候,可以拿到这个对象。如果不需要这个对象,此处可以填null。
-
title:新页面的标题。不需要时可以填空字符串。
-
url:新的网址,必须与当前页面处在同一个域。浏览器的地址栏将显示这个网址。
3.3 History.replaceState()
History.replaceState()方法用来修改 History 对象的当前记录,其他都与pushState()方法一模一样。 假定当前网页是example.com/example.html。
history.pushState({page: 1}, 'title 1', '?page=1')
// URL 显示为 http://example.com/example.html?page=1
history.pushState({page: 2}, 'title 2', '?page=2');
// URL 显示为 http://example.com/example.html?page=2
history.replaceState({page: 3}, 'title 3', '?page=3');
// URL 显示为 http://example.com/example.html?page=3
总结:
相同点:(1)共同的参数,(2)不会刷新页面只是修改或喜欢历史记录。
不同点:pushState会在history中添加一个新的记录( replace不会添加新的history记录,而是替换当前的url。
4. Files对象(文件读取)
怎么上传文件显示到页面? 或者 上传完毕图片显示缩略图到页面上。。。
通过FileReader对象我们可以读取本地存储的文件,使用 File 对象来指定所要读取的文件或数据。其中File对象可以是来自用户在一个元素上选择文件后返回的FileList 对象。
4.1 Files对象
由于HTML5中我们可以通过为表单元素添加multiple属性,因此我们通过<input>上传文件后得到的是一个Files对象(伪数组形式)。
4.2 FileReader对象
HTML5新增内建对象,可以读取本地文件内容。
var reader = new FileReader(); 可以实例化一个对象
实例方法
1、reader.readAsDataURL():DataURL形式读取文件
2、reader.readAsText():读取文件根据特殊的编码格式转化为内容(字符串形式)
事件监听
onload 当文读取完成时调用
属性
reader.result 文件读取结果
























 1453
1453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








