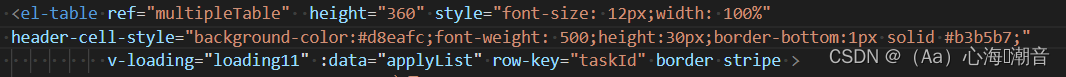
这是原来的写法,

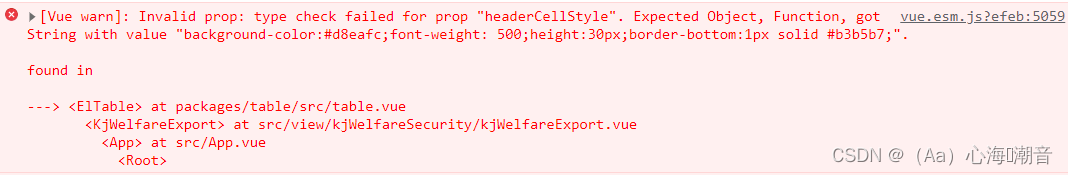
 更改header-cell-style属性,为函数或对象 写法后表格的样式实现并且不会在报错
更改header-cell-style属性,为函数或对象 写法后表格的样式实现并且不会在报错
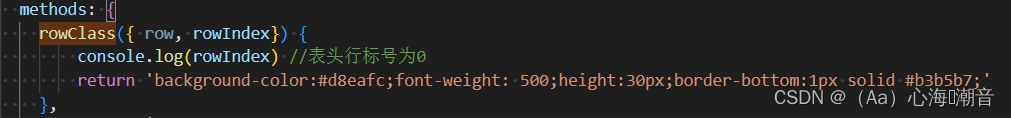
1.函数写法
<!-- html -->
<el-table :header-cell-style="rowClass"></el-table>
![]()
在method里面写上方法
rowClass({ row, rowIndex}) {
console.log(rowIndex) //表头行标号为0
return 'background:red'
}

2.对象写法
<!-- html -->
<el-table :header-cell-style="{background:'red'}"></el-table>
![]()
更改表格中某个单元格的样式
函数写法
<!-- html -->
<el-table :cell-style="cellStyle"></el-table>
//在method里面写上方法
cellStyle({row, column, rowIndex, columnIndex}){
if(rowIndex === 1 && columnIndex === 2){ //指定坐标
return 'background:pink'
}else{
return ''
}
}
对象写法
<!-- html -->
<el-table :cell-style="{background:'pink'}"></el-table>





















 5557
5557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








