Node.js
模块化
模块化与模块
将一个复杂的程序文件依据一定规则(规范) 拆分成多个文件的过程称之为 模块化
其中拆分出的 每个文件就是一个模块 ,模块的内部数据是私有的,不过模块可以暴需内部数据以便其他模块使用
模块化项目
编码时是按照模块一个一个编码的,整个项目就是一个模块化的项目
模块化好处
- 防止命名冲突
- 高复用性
- 高维护性
暴露数据
模块暴露数据的方式有两种:
- module.exports = value
- exports.name = value
//声明一个函数
function dtf() {
console.log('掉头发不要太快了');
}
//暴露数据
//第一种
// module.exports = {
// dtf
// }
//第二种
exports.dtf = dtf;
//导入模块
const mo = require('./1-模块暴露.js');
//调用函数
mo.dtf();
注:
- module.exports可以暴露任意数据
- 不能使用 exports = value 的形式暴需数据,模块内部module 与exports 的隐式关系
exports =module.exports = {}
导入 (引入)模块
在模块中使用require 传入文件路径即可引入文件
const test = require('./me.js');
require使用的一些注意事项:
- 对于自己创建的横块,导入时路径建议写 相对路径,且不能省略./和…/
- js 和 json 文件导入时可以不用写后缀,c/c++编写的 node 扩展文件也可以不写后缀,但是一般用不到
- 如果导入其他类型的文件,会以 is 文件进行处理
如果导入的路径是个文件夹,则会首先检测该文件夹下 package.json 文件中 ain 属性对应的文件 - 如果 main 属性不存在,或者 package,json 不存在,则会检测文件夹下的 index.js 和 index.json,如果还是没找到,就会报错
- 导入 node.js 内置模块时,直接 require 模块的名字即可,无需加./和…/
导入模块的基本流程
require 导入自定义模块 的基本流程
- 将相对路径转为绝对路径,定位目标文件
- 存检测
- 读取目标文件代码
- 惠为一个函数并执行(自执行函数)。通过 arguments.callee.toString() 查看自执行函数
- 缓存模块的值
- 返回 module.exports 的值
CommonJs 规范
module .exports .exports 以及 require 这些都是 CommonJs 模块化规范中的内容而 Nodeis 是实现了 CommonJs 模块化规范,二者关系有点像 JavaScript 与ECMAScript
包管理工具
包管理工具
管理[包]的应用软件,可以对 [包] 进行 下载安装上传 等操作更新 , 删除,借助包管理工具,可以快速开发项目,提升开发效率包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以 掌择好包管理工具非常重要要
常用的包管理工具
- npm
- yarn
- cnpm
npm
翻译为中文意思是Node 的包管理工具Jnpm 全称 Node Package Manager ,npm 是node.js 官方内置的包管理工具,是必须要掌握住的工具
npm 的安装
nodejs 在安装时会自动安装 npm,所以如果你已经安装了 node.js,可以直接使用 npm
可以通过 npm -v 查看版本号测试,如果显示版本号说明安装成功,反之安装失败

npm 基本使用
初始化
-
创建一个空日录,然后以此目录作为工作目录 启动命令行工具,执行 npm init

-
npm init 命令的作用是将文件夹初始化为一个[包],交互式创建 package.json 文件
-
package.json 是包的配置文件,每个包都必须要有 package.json
-
package.json 内容示例:
"name" :"01-npm", "version" : "1.0.0", "description": " ", "main " : "index.js", "scripts":{ "test": "echo \" Error: no test specified\" && exit 1" }, -
属性翻译
{ "name" :"01-npm", #包的名字 "version" : "1.0.0", #包的版本 "description": " ", #包的描速 "main " : "index.js", #包的入口文件 "scripts":{ #脚本配百 "test": "echo \" Error: no test specified\" && exit 1" }, "author": " ", #作者 "license" : "ISC" #开源证书 }
初始化的过程中还有一些注意事项:
- packae name(包名)不能使用中文、大写,默认值是 文件夹的名称,所以文件夹名称也不能使用中文和大写
- version(版木号)要求 x.x.x 的形式定义,x 必须是数字,默认值是 1.8.8
- ISC证书与 MIT 证书功能上是相同的,关于开源证书扩展阅读http://www.ruanyifengcom/blog/2011/05/how to choose free software licenses.html
- package.ison 可以手动创建与修改
- 使用 npm init -y 或者 npm init --yes 极速创建 package,json
搜索包
搜索包的方式有两种
- 命令行 [npm s/search 关键字]
- 网站搜索 网址是 https://www.npmjs.com/
下载安装包
可以通过 npm instal1和 npm i 命令安装包
# 格式
npm install<包名>
npm ie包名>
# 示例
npm install uniq
npm i unig
运行之后文件夹下会增加两个资源
- node_modules 文件夹 存放下载的包
- package-lock.json 包的做文件 ,用来锁定包的版本
require导入npm 包基本流程
- 在当前文件夹下node_modules 中寻找同名的文件夹
- 在上级目录中下的 node_modules 中寻找同名的文件夹,直至找到磁盘根目录
生产环境与开发环境
- 开发环境是程序员专门用来写代码 的环境,一般是指程序员的电脑,开发环境的项目 只能程序员自己访问
- 生产环境是项目 代码正式运行 的环境,一般是指正式的服务器电脑,生产环境的项目 每个客户都可以访问
生产依赖与开发依赖
我们可以在安装时设置选项来区分 依赖的类型,目前分为两类:

全局安装
我们可以执行安装选项 -g 进行全局安装
npm i -g nodemon
全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令
该命令的作用是 自动重启 node 应用程序
说明:
全局安装的命令不受工作目录位置影响
可以通过 npm root -g 可以查看全局安装包的位置
不是所有的包都适合全局安装 , 只有全局类的工具才适合,可以通过 查看包的官方文档来确定安装方式
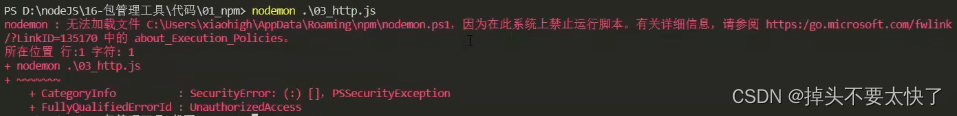
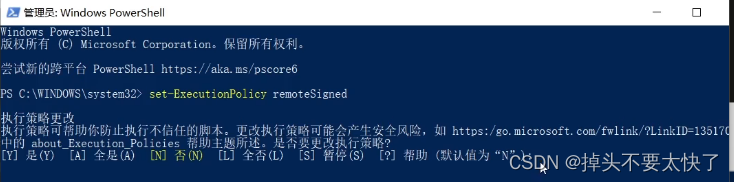
修改 windows执行策略
当windows 默认不允许 npm 全局命令执行脚本文件时,需要修改执行策略

- 以管理员身份 打开 powershell 命令行

- 键入命令 set-ExecutionPolicy remoteSigned

环境变量 Path
Path 是操作系统的一个环境变量,可以设置一些文件夹的路径,在当前工作目录下找不到可执行文件时,就会在环境变量 Path 的目录中挨个的查找,如果找到则执行,如果没有找到就会报错

- 如果希望某个程序在任何工作目录下都能正常运行,就应该将该程序的所在目录配置到环境变量 Path 中。
- windows下查找命令的所在位置
1. cmd 命令行 中执行 where nodemon
2. powershel1命令行执行 get-command nodemon
安装包依赖
在项目协作中有一个常用的命令就是 npn i,通过该命令可以依据 package.json 和 package-lock.json 的依赖声明安装项目依赖
npm i
npm install
安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令
## 格式
npm i <包名@版本号>
## 示例
npm i jquery@1.11 .2
删除依赖
项目中可能需要删除某些不需要的包,可以使用下面的命令
## 局部删除
npm remove uniq
npm r uniq
## 全局删除
npm remove -g nodemon
配置命令别名
通过配置命令别名可以更简单的执行命令
配置 package.json 中的 scripts 属性
"scripts":(
server":"node server .js"
"start":“node index.js"
}
配置完成之后,可以使用别名执行命令
npm run server
npm run start
不过 start 别名比较特别,使用时可以省略 run
npm start
注:
- npm start 是项目中常用的一个命令,一般用来启动项目0
- npm run 有自动向上级目录查找的特性,跟 require 函数也一样.
- 对于陌生的项目,我们可以通过查看 scripts 属性来参考项目的一些操作
cnpm
介绍
- cnpm 是一个淘宝构建的 npmjs.com 的完整镜像,也称为[淘宝镜像],网址https://npmmirror.com/
- cnpm 服务部署在国内 阿单云服务器上,可以提高包的下载速度
- 官方也提供了一个全局工具包 cnpm ,操作命令与 npm 大体相同
安装
可以通过npm 来安装 cnpm 工具
npm install -g cnpm --registry=https://registry.npmmirror.com
操作命令
| 功能 | 命令 |
|---|---|
| 初始化 | cnpm init cnpm init |
| 安装包 | cnpm i uniq cnpm i -S unig cnpm i -D uniq cnpmi g nodemon |
| 安装项目依赖 | cnpm i |
| 删除 | cnpm r unig |
npm 配置淘宝镜像
-
直接配置
执行如下命令即可完成配置npm config set registry https://registry.npmmirror.com/ -
工具配置
使用 nrm 配置npm的镜像地址 npm registry manager-
安装nrm
npm i -g nrm -
修改镜像
nrm use taobao -
检查是否配置成功 (选做)
npm config list检查registry 地址是否为 https://registry.npmmirror.com/,如果是则表明成功
-
yarn
yarn 介绍
yarn 是由 Facebook在2016 年推出的新的 Javascript 包管理工具,官方网址: https://yarnpkg.com/
yarn特点
yarn 官方宣称的一些特点
- 速度超快: yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。同时利用并行下载以最大化资源利用率,因此安装速度更快
- 超级安全: 在执行代码之前,yarn 会通过算法校验每个安装包的完整性
- 超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,yarn 能够保证在不同系统上无差异的工作
yarn安装
可以使用npm安装yarn
npm i -g yarn
yarn 常用命令
| 功能 | 命令 |
|---|---|
| 初始化 | yarn init / yarn init -y |
| 安装包 | yarn add uniq 生产依赖 yarn add less --dev 开发依赖 yarn global add nodemon 全局安装 |
| 删除包 | yarn remove unig 删除项目依赖包 yarn global remove nodemon 全局删除包 |
| 安装项目依赖 | yarn |
| 运行命令别名 | yarn<别名> #不需要添加 run |
yarn 配置淘宝镜像
-
可以通过如下命令配置淘宝镜像
yarn config set registry https ://registry.npmmirror.com/ -
可以通过 yarn config list 查看 yarn 的配置项
npm 和yarn 选择
可以根据不同的场景进行选择
- 个人项目
如果是个人项目,哪个工具都可以 ,可以根据自己的喜好来选择 - 公司项目
如果是公司要根据项目代码来选择,可以 通过锁文件判断 项目的包管理工具- npm的锁文件为 package-lock.json
- yarn 的锁文件为 yarn.lock
管理发布包
创建与发布
我们可以将自己开发的工具包发布到 npm 服务上,方便自己和其他开发者使用,操作步骤如下
- 创建文件夹,并创建文件indexjs,在文件中声明函数,使用 module.exports 暴露
- npm初始化工具包,packagejson 填写包的信息(包的名字是唯一的)
- 注册账号 https://www.npmjs.com/signup
- 激活账号 (一定要激活账号 )
- 修改为官方的官方镜像(命令行中运行 nrm use npm )
- 命令行下 npm login 填写相关用户信息
- 命令行下 npm publish 提交包
更新包
后续可以对自己发布的包进行更新,操作步骤如下
-
更新包中的代码
-
测试代码是否可用
-
修改 package.json 中的版本号
-
发布更新
npm publish
删除包
执行如下命令删除包
npm unpublish
扩展内容
在很多语言中都有包管理工具,比如:
| 语言 | 包管理工具 |
|---|---|
| PHP | composer |
| Python | pip |
| Java | maven |
| Go | go mod |
| JavaScript | npm/yarn/cnpm/other |
| Ruby | rubyGems |
除了编程语言领域有包管理工具之外,操作系统层面也存在包管理工具,不过这个包指的是[软件包]

nvm
nvm 全称 Node Version Manager 顾名思义它是用来管理 node 版本的工具,方便切换不同版本的 Node.js
下载安装
首先先下载 nvm,下载地址 https://github.com/coreybutler/nvm-windows/releases
选择 nvm-setup.exe 下载即可
常用命令
| 命令 | 说明 |
|---|---|
| nvm list available | 显示所有可以下载的Node.is版本 |
| nvm list | 显示已安装的版本 |
| nvm install 18.12.1 | 安装18.12.1版本的Node.js |
| nvm install latest | 安装最新版的 Node.is |
| nvm uninstall 18.12.1 | 删除某个版本的 Node.is |
| nvm use 18.12.1 | 切换18.12.1的Nodeis |






















 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








