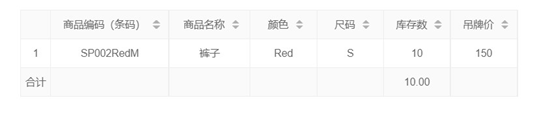
效果演示:在控制器中联表查询出表格中所需要的数据,查询数据的前提是需要在数据库中所涉及到的表格已经完善的情况下进行并且数据表格中需要保存到数据。

思路:在index中编辑出所需要查询数据的表格,通过表格中的URL到控制器进行查询所需要的数据。
在新建的index中设置一个所需要的layui表格,在表格中设置所需要查询的数据名称及表格样式。其中URL就是表格的查询数据路径,这里很重要否则无法查询数据。(使用layui插件的前提条件需要引入其中插件包)

设置好表格后来到表格所在index的控制器,在控制器中写方法。
public ActionResult Commbrowse(LayuiTablePage LayuiTablePage, string query)
{
var linq = from tbcomm in myModel.SYS_Commodity
join tbcolor in myModel.SYS_CommodityColor on tbcomm.colorID equals tbcolor.CommodityColorID
join tbsize in myModel.SYS_CommoditySizeID on tbcomm.commoditySizeID equals tbsize.CommoditySizeID
join tbItem in myModel.SYS_Itemnum on tbcomm.ItemNumber equals tbItem.Itemnum
select new CommbrowsingVO
{
coding = tbcomm.coding,
Commodity = tbcomm.Commodity,
ColorName = tbcolor.ColorNmae,
sizeName = tbsize.SizeName,
Price = tbcomm.Price,
CommodityID = tbcomm.CommodityID,
inventory = tbItem.inventory,
};
int count = linq.Count();
List<CommbrowsingVO> data = linq.OrderByDescending(m => m.CommodityID).Skip(LayuiTablePage.GetStartIndex()).Take(LayuiTablePage.limit).ToList();
LayuiTableData<CommbrowsingVO> layuiTable = new LayuiTableData<CommbrowsingVO>()
{
count = count,
data = data
};
return Json(layuiTable, JsonRequestBehavior.AllowGet);
}
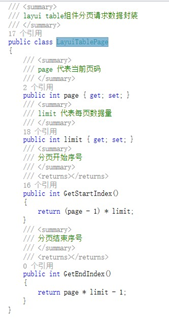
其中LayuiTablePage 其是layui table组件分页请求的数据封装。

以上就是我的个人分享,有疑惑欢迎提出来相互交流。




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








