背景
今天讲到的是数据字典的设计。为什么要讲到这个呢,因为我下午在做开发的时候遇到了一个问题。我先扔出来某个表的字段的定义吧:
business_type int default 0 comment '0:收款计划;1:付款计划'
而且我还有一个字典表,字典表的结构大约是这样的:
| dict_code | Code | Value |
|---|---|---|
| business_type | 0 | 收款计划 |
| business_type | 1 | 付款计划 |
一看到这个,我就觉得尴尬了,这个样我查出来的数据字段business_type: 1,前端自己也要定义一个字典,然后自己格式化的显示成付款计划。OK,我们思考一下这样的问题:
- 这个数据字典的定义的意义在哪里?
- 我的数据字典万一key、value的值变了,对不起,将迎来接近于灭顶之灾!字段的注释需要变、后端代码需要变、前端的字典变,总之就是变变变。
我也总结一下我自己在看这么多的代码和职业生涯中遇到的比较奇葩的处理方式:
- 直接
left join字典表
select * from user left join t_dict on user.business_type = t_dict.code
- 直接在代码里干
User user = userDao.findByUserId(12);
// user里边有一个冗余的字段 bussinessTypeStr
if (user.getBusinessType() == 1) {
user.setBusinessType("付款计划");
}
- 无情,直接交给前端的妹子
<p>业务类型: {{ businessType | formatBusinessType }}</p>
单我这样说,找不到老婆是有原因的!
我们自己反思一下,其实自己的心里就过意不去的。当然,shigen也在不断的反思自己,遇到这样的代码的时候,自己是怎样处理的。当然,我承认:第三种还是哦比较用的多的。一个是项目代码实在是太shi了,二是需求太赶了,代码写的再优雅有什么用,没人重视。
那今天,我就要出一个教程,实现字典的混乱终结,你会爱上这种处理方式。
实现
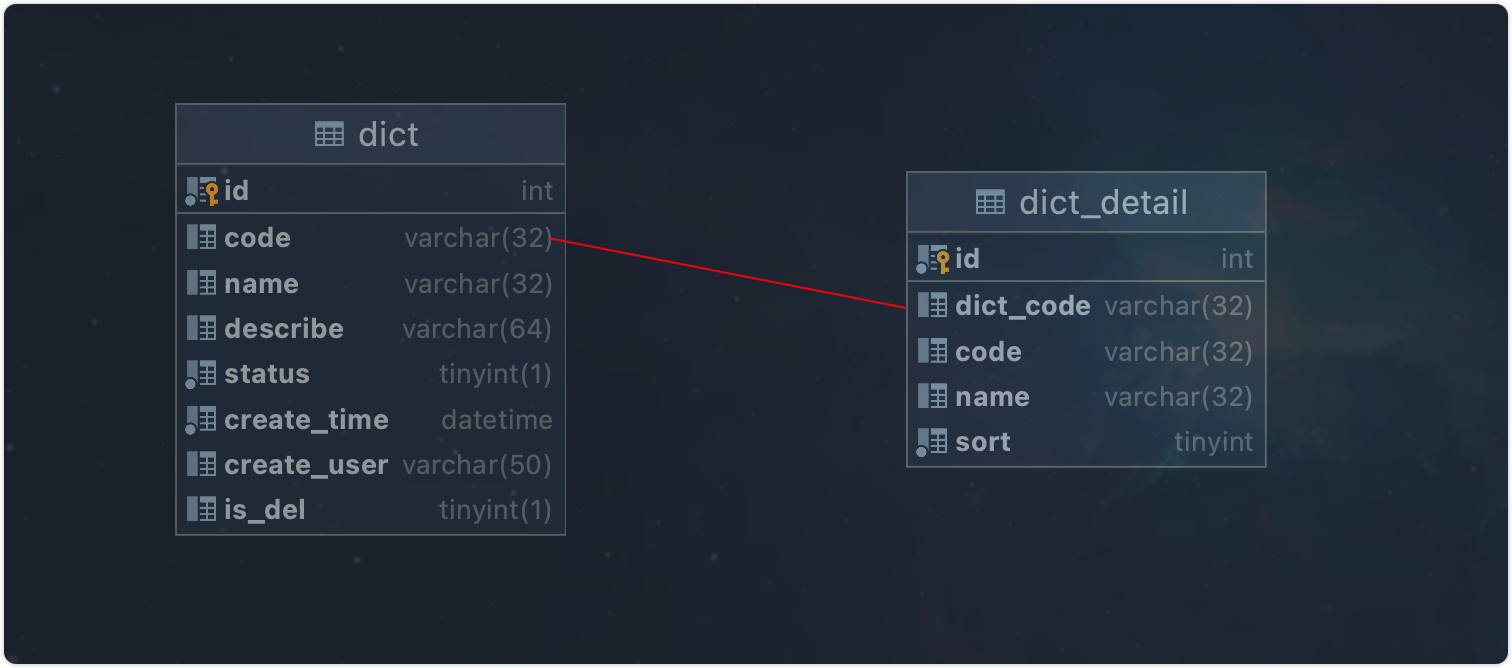
字典表的定义我就话不多说,直接干sql语句:

我想一眼看得出来是干嘛的吧,不行再上UML图:

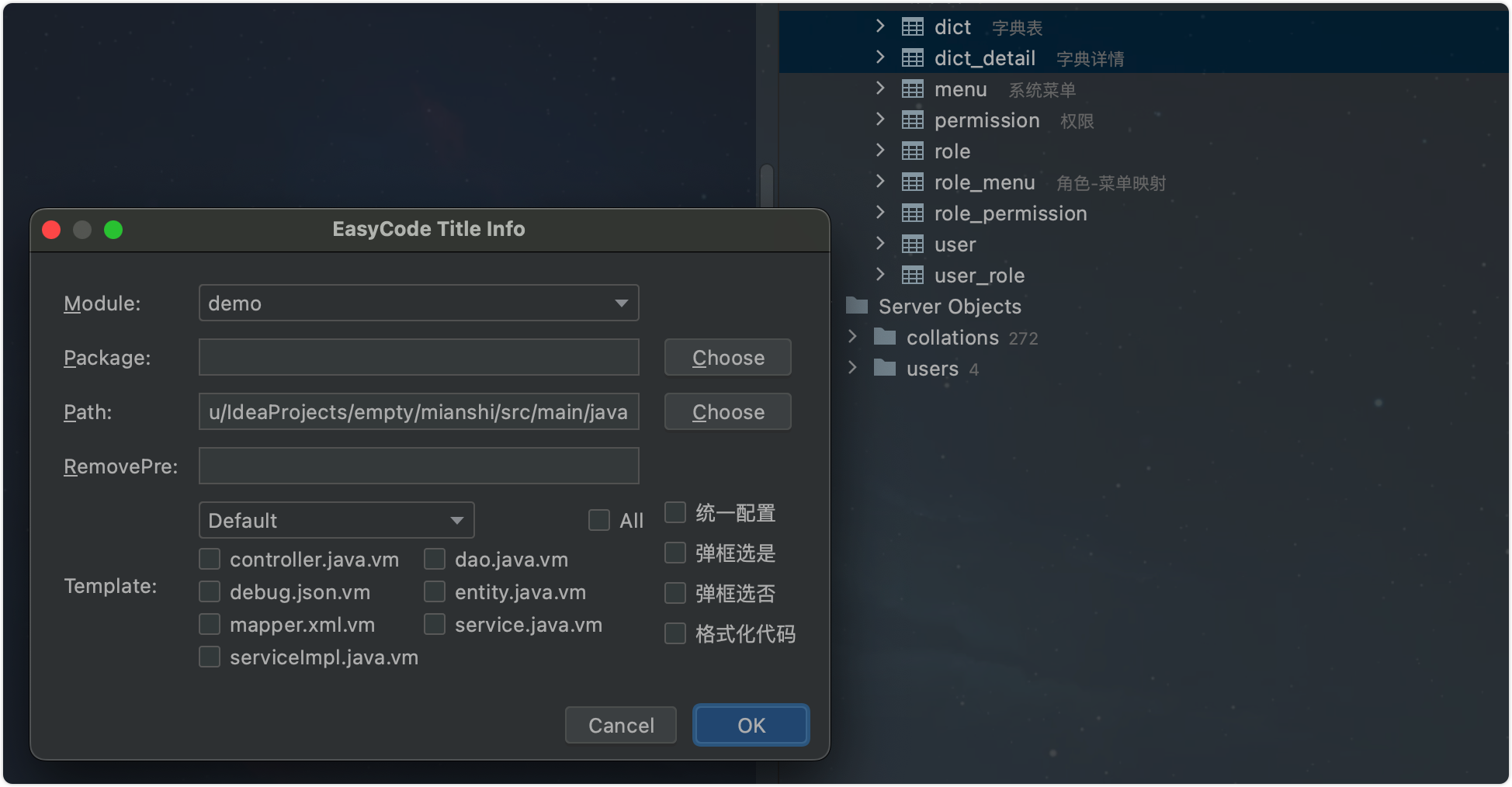
接下来增删改查的接口需要吧,代码生成器直接干:

sorry
行文至此,我必须先说一声sorry,因为我参考了如下的参考文章的方式,觉得并不是最优雅的。关于字典的设计和使用,我只能在字典表的设计上有一种很清晰的认识,至于使用上,我觉得我自己还不是很熟,如后端的枚举类的设计、前端的字典设计,这些都和数据库的设计严格的且分开了,不能实现动态的配置。
更好的设计方式,我还在进一步的研究中。我很sorry纠结了两天的时间还是没有得到很好的解决。但是我相信问题的扔出总会有好的解决方式的,我也在研究ruoyi-vue的代码,期待在其中找到好的解决方案。进一步的设计和心得我将会持续的分享和输出。
参考文章:[Spring boot中优雅的实现字典管理](





















 1237
1237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








