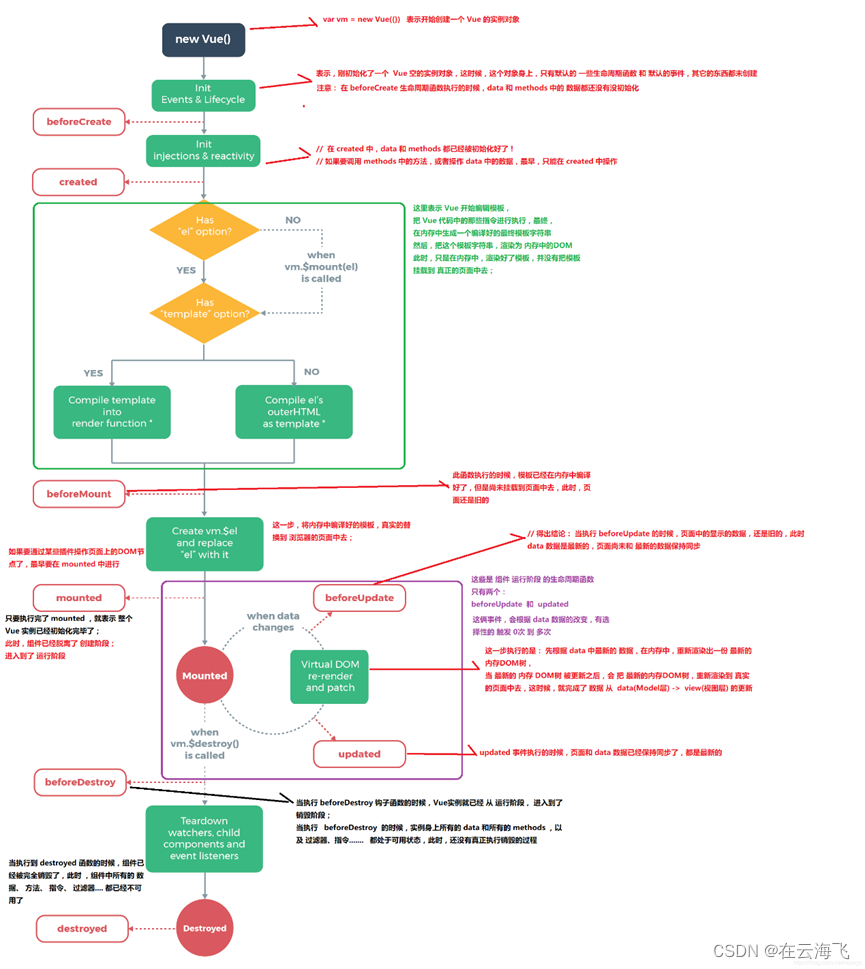
vue 生命周期

1、beforeCreate
在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。
data里的数据、methods里的方法、watch侦听器还没有配置
一般用于页面重定向
2、created
在 created 中,data 和 methods 已被初始化完成
如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作。如果要在created阶段中进行dom操作,就要将操作都放在 Vue.nextTick() 的回调函数中,因为created() 钩子函数执行的时候 DOM 其实并未进行任何渲染,而此时进行 DOM 操作无异于徒劳,所以此处一定要将 DOM 操作的 js 代码放进 Vue.nextTick() 的回调函数中。
Vue.nextTick( [callback, context] ):在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
一般用于网络请求、数据初始化,也可在 mounted 实现
3、beforeMount
// 载入前(完成了data和el数据初始化,还是虚拟DOM),但是页面中的内容还是vue中的占位符,
// data中的message信息没有被挂在到Bom节点中,在这里可以在渲染前最后一次更改数据的机会,
//不会触发其他的钩子函数。
// 可以在这里做初始数据的获取
4、mounted
mounted 是实例创建期间的最后一个生命周期函数
这时内存中的模板已经真实的挂载到了页面中,用户已经可以看到渲染好的页面
接下来的是运行中的两个事件
beforeUpdate、updated
5、beforeUpdate
当执行 beforeUpdate 的时候,页面中显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和最新的数据保持同步
6、updated
updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
7、beforeDestroy
销毁前执行($destroy方法被调用的时候就会执行),
一般在这里善后:清除计时器、及页面监听、清除非指令绑定的事件、取消订阅消息等等…’)
8、destroyed
销毁后 (Dom元素依旧存在,但不再受vue控制), 卸载watcher,事件监听,子组件





















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








