HTML【狂神说】
HTML (Hyper Text Markup Language)超文本标记语言
超文本包括:文字,图片,音频,视频,动画等

HTML 5提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画,以及不需要安装任何插件直接使用网页播放视频等。
HTML的优势
- 世界知名浏览器厂商对HTML5的支持
- 市场的需求
- 跨平台
W3C标准
W3C
World Wide Web Consortium (万维网联盟)
成立与1994年,Web技术领域最具权威和影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
W3C标准内容
- 结构 化标准语言(HTML,XML)
- 表现 标准语言(CSS)
- 行为 标准语言(DOM,ECMAScript)
常见IDE
- 记事本
- DreamWeaver
- IDEA
- WebStorm
- …
HTML基本结构

网页基本信息
<!--DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<!--language语言 zh中文 en英文-->
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--meta 描述性标签,它用来描述一些网站信息-->
<!--meta一般用来做SEO -->
<meta charset="UTF-8">
<meta name="keywords" content="HTML笔记">
<meta name="description" content="共同进步">
<!--title网页标题-->
<title>我的第一个网页</title>
</head>
<!--body是网页主体-->
<body>
Hello,HTML5!
</body>
</html>

网页基本标签
- 标题标签
h1,h2,h3,h4,h5,h6
<!--标题标签 -->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
- 段落标签
<!--段落标签 p+tab键-->
<p>我是段落标签</p>
- 换行标签
<!--换行标签比较紧凑,段落标签间有明显段间距-->
<br/>
- 水平线标签
<!--水平线标签-->
<hr/>
- 字体样式标签
<!--粗体,斜体-->
粗体:<strong>i love you</strong><br/>
斜体:<em>i love you</em>
- 注释和特殊符号
<!--注释和特殊符号 注释:ctrl+/-->
- 特殊符号
空格 :<br/>
空 格:<br/>
大于号:><br/>
小于号:<<br/>
版权符号:©版权所有<br/>
<!--特殊符号记忆:'&'开头 ;结尾 只要在idea中敲出后就有提示-->

图形标签
常见的图像格式
- JPG
- GIF
- PNG
- BMP
- …
使用

src:图片地址(绝对地址/相对地址)(必填)
…/上一级目录
alt :图片加载失败后显示的文字(必填)
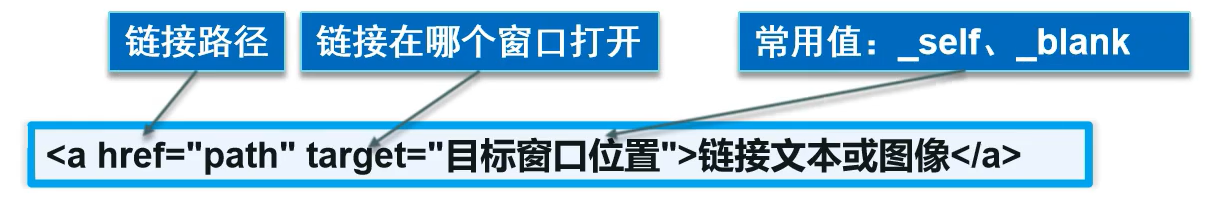
链接标签
- 文本超链接
- 图像超链接
使用

href:必填,表示要跳转到的页面地址
target:表示窗口在哪里打开
_blank:在新窗口中打开被链接文档。
_self:默认。在相同的框架中打开被链接文档。
_parent:在父框架集中打开被链接文档。
_top:在整个窗口中打开被链接文档。
framename:在指定的框架中打开被链接文档。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<!-- 图像标签 -->
<!--
src:资源地址
相对地址,绝对地址
../上级地址
alt:在图片加载失败的时候,就会用文字代替
title:鼠标悬停在图片上时,所显示的名字
width height: 图片的高和宽
-->
<img src="../resourses/img/a.jpg" alt="( o=^•ェ•)o ┏━┓)" title="天红666" width="128" height="128">
<img src="./src/img/b.jpg" alt="路径有问题了o(* ̄▽ ̄*)o">
<!--href:跳转页面的地址
a标签内文字:即显示的文字
可以把图片放在a标签内,点击图片跳转网页
target:表示在哪打开新网页
_self:当前标签打开
_blank:新的页面中打开-->
<a href="https://www.baidu.com" target="_blank" title="123">请咨询百度</a>
</body>
</html>

超链接
-
页面间链接
-
锚链接 需要一个标记锚 跳转到标记
- 标记位置
<a name="top">我是文章顶部</a> - 跳转链接(可跨页面跳转)
<a href="#top">点击跳转至文章顶部</a>
<!--可以在网址后添加#号跳到对应网站的对应位置--> <a href="https://www.baidu.com#down">百度底部</a> <br/> - 标记位置
-
功能性链接
- 邮件链接:
<a href="mailto:555@163.com">点击联系我</a> - QQ链接:
<!-- QQ链接 -->
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=804328977&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:804328977:53" alt="点击这里给我发消息" title="点击这里给我发消息"/>
</a>
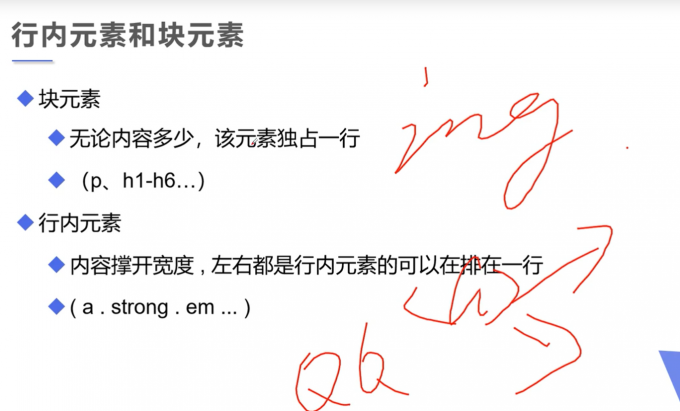
行内元素和块元素

块元素
无论内容有多少,始终独占一行显示
p,h1~h6
行内元素
内容撑开元素,左右都是行内元素的可以排在一行
a,strong,em
列表

定义
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
分类
- 有序列表
- 无序列表
- 自定义列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表</title>
</head>
<body>
<!--有序列表 order list
应用范围:试卷,问答...
-->
<ol>
<li>java</li>
<li>python</li>
<li>运维</li>
<li>前端</li>
<li>C</li>
</ol>
<hr/>
<!--无序列表
应用范围:导航,侧边栏-->
<ul>
<li>java</li>
<li>python</li>
<li>运维</li>
<li>前端</li>
<li>C</li>
</ul>
<!--自定义列表
dl:标签 define lable
d list,
d title,列表名称
dd,列表内容
应用范围:公司网站底部-->
<dl>
<dt>学科</dt>
<dd>c</dd>
<dd>a</dd>
<dd>b</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
<dd>新疆</dd>
</dl>
</body>
</html>

表格
优点
- 简单通用
- 结构简单
基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--
table:表格
行:tr,table rows
列: td,
-->
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4">1-1</td>
<!-- <td>1-2</td>-->
<!-- <td>1-3</td>-->
<!-- <td>1-4</td>-->
<!-- <td>1-5</td>-->
</tr>
<tr>
<!--rowspan跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<!-- <td>3-4</td>-->
</tr>
</table>
</body>
</html>
视频和音频
- 视频元素 video
- 音频元素 audio
src:资源路径
controls:控制条
autoplay:自动播放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<video src="../resources/video/xxx" controls autoplay></video>
<audio src="../resources/audio/xxx" controls autoplay></audio>
</body>
</html>

页面结构分析

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体部分</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>

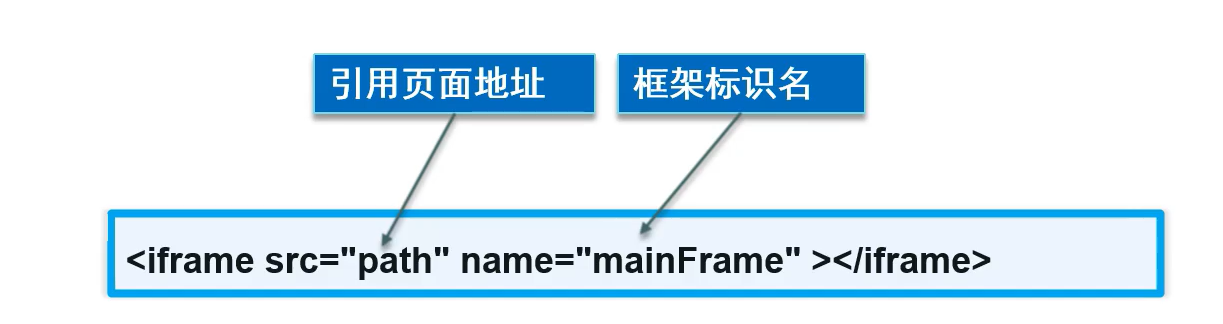
iframe内联框架
- ifram标签,必须要有src属性即引用页面的地址。
- 给标签加上name属性后,可以做a标签的target属性,即在内联窗口中打开链接。
src:地址
width:宽度
height:高度
name:框架标识名

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联框架</title>
</head>
<body>
<!--iframe内联框架
src : 地址
w-h:宽度高度
-->
<!--<iframe src="https://www.baidu.com" frameborder="0" width="1000px" height="800px"></iframe>-->
<!-- 自定义跳转 在name=hello的iframe打开 -->
<iframe src="https://blog.csdn.net/weixin_55839357?spm=1000.2115.3001.5343" name="hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="1.我的第一个网页.html" target="hello">点击跳转</a>
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"-->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">-->
<!--</iframe>-->
</body>
</html>

表单

action:表单提交的位置,可以是网站,也可以是请求处理地址
method:有get和post两种方式,提交方式
-
get提交方式
可以在url看到提交的信息,不安全,高效
-
post提交方式
比较安全,传输大文件
表单元素格式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post/get 提交方式
get方式提交,可以在url提交的信息,不安全,但高效
post:比较安全,可以传输大文件,get不能
-->
<form action="1.我的第一个网页.html" method="get">
<!--
文本输入框 type="text"
value="默认初始值"
maxlength="最长能写几个字符"
size="文本框的长度"-->
<p>名字: <input type="text" name="username" ></p>
<!--密码框 type="password"-->
<p>密码: <input type="password" name="password"></p>
<!--radio单选框标签
input type="radio"
value:单选框的值
name:表示组 如果组不一样可以同时选两个
-->
<p>性别:
<input type="radio" value="Boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!---->
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>


增强鼠标可用性
<label for="mark">点我输入</label>
<input type="text" id="mark">
按钮和多选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!--
form表单
action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
method:post / get 请求方式
get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效
post:比较安全,可以传输大文件
-->
<form action="1.html" method="post">
<!--
文本输入框:input type="text"
value="前端" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username"> </p>
<!--
密码框:input type="pwd"
-->
<p>密码:<input type="password" name="password"> </p>
<!--
单选框标签:input type="radio"
value:单选框的值
name:表示组
-->
<p>性别:
<input type="radio" value="man" name="sex">男
<input type="radio" value="woman" name="sex">女
</p>
<!--
多选框:input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby">敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--
按钮:
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="../resources/image/1.jpg" width="200px" height="200px">
</p>
<p>
<input type="submit"> <!--提交-->
<input type="reset"> <!--重置-->
</p>
</form>
</body>
</html>
所有的input标签,没有name属性是上传不了的,所有的表单元素都要有一个name属性 不写上传的话就没有那个键,没有那个键就上传不了那个值 上传东西都是name+你上传的东西

列表文本框和文件域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!--
form表单
action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
method:post / get 请求方式
get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效
post:比较安全,可以传输大文件
-->
<form action="1.html" method="post">
<!--
文本输入框:input type="text"
value="前端" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username"> </p>
<!--
密码框:input type="pwd"
-->
<p>密码:<input type="password" name="password"> </p>
<!--
单选框标签:input type="radio"
value:单选框的值
name:表示组
checked:默认选中
-->
<p>性别:
<input type="radio" value="man" name="sex" checked>男
<input type="radio" value="woman" name="sex">女
</p>
<!--
多选框:input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--
按钮:
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="../resources/image/02.jpg" width="200px" height="200px">
</p>
<!--
下拉框,列表框
-->
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Russia">俄罗斯</option>
<option value="UK">英国</option>
<option value="France">法国</option>
</select>
</p>
<!--
文本域
textarea name="textarea"
cols="40" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
</p>
<!--
文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<p>
<input type="submit"> <!--提交-->
<input type="reset" value="清空表单"> <!--重置-->
</p>
</form>
</body>
</html>

搜索框滑块和简单验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!--
form表单
action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
method:post / get 请求方式
get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效
post:比较安全,可以传输大文件
-->
<form action="1.html" method="post">
<!--
文本输入框:input type="text"
value="前端" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username"> </p>
<!--
密码框:input type="pwd"
-->
<p>密码:<input type="password" name="password"> </p>
<!--
单选框标签:input type="radio"
value:单选框的值
name:表示组
checked:默认选中
-->
<p>性别:
<input type="radio" value="man" name="sex" checked>男
<input type="radio" value="woman" name="sex">女
</p>
<!--
多选框:input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--
按钮:
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="../resources/image/02.jpg" width="200px" height="200px">
</p>
<!--
下拉框,列表框
-->
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Russia">俄罗斯</option>
<option value="UK">英国</option>
<option value="France">法国</option>
</select>
</p>
<!--
文本域
textarea name="textarea"
cols="40" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
</p>
<!--
文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<!--
邮件: 会简单验证是否是邮箱地址
url: 会简单验证是否是网络地址
number: 数字验证
-->
<p>
邮箱:<input type="email" name="email">
url:<input type="url">
</p>
<!--
数字验证
max: 最大数量
min: 最小数量
step: 每次点击增加或减少的数量
-->
<p>
商品数量:<input type="number" name="数量" max="100" min="1" step="1">
</p>
<!--滑块-->
<p>
音量:<input type="range" min="0" max="100" name="voice" step="2">
</p>
<!--搜索框-->
<p>
搜索:<input type="search" name="search">
</p>
<p>
<input type="submit"> <!--提交-->
<input type="reset" value="清空表单"> <!--重置-->
</p>
</form>
</body>
</html>

表单的应用
| 属性 | 说明 |
|---|---|
| readonly | 只读,不可更改 |
| disable | 禁用 |
| hidden | 隐藏,虽然不可见但是会提交 |
| id | 标识符,可以配合label的for属性增加鼠标的可用性 |
| placehoder | text 文字域等输入框内的提示信息 |
| required | 不能为空 |
| patten | 正则表达式验证 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆注册</title>
</head>
<body>
<h1>注册</h1>
<!--
form表单
action:表单提交的动作,可以是交给一个网址,也可以是交给一个请求处理地址
method:post / get 请求方式
get方式提交:我们可以在ur1中看到我们提交的信息,不安全,高效
post:比较安全,可以传输大文件
-->
<form action="DemoHtml01.html" method="post">
<!--
文本输入框:input type="text"
value="前端" 默认初始值
maxlength="8" 最长能写几个字符
size="30" 文本框的长度
-->
<p>名字:<input type="text" name="username" value="admin" readonly> </p> <!--后台程序读的时候读username password属性-->
<!--
密码框:input type="pwd"
-->
<p>密码:<input type="password" name="password" value="123" hidden> </p>
<!--
单选框标签:input type="radio"
value:单选框的值
name:表示组
checked:默认选中
-->
<p>性别:
<input type="radio" value="man" name="sex" checked disabled>男
<input type="radio" value="woman" name="sex">女
</p>
<!--
多选框:input type="checkbox"
-->
<p>爱好:
<input type="checkbox" value="sleep" name="hobby">睡觉
<input type="checkbox" value="code" name="hobby" checked>敲代码
<input type="checkbox" value="chat" name="hobby">聊天
<input type="checkbox" value="game" name="hobby">游戏
</p>
<!--
按钮:
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置按钮
-->
<p>
<input type="button" name="btn" value="点击变长">
<input type="image" src="../resources/image/02.jpg" width="200px" height="200px">
</p>
<!--
下拉框,列表框
-->
<p>国家:
<select name="列表名称">
<option value="China">中国</option>
<option value="USA">美国</option>
<option value="Russia">俄罗斯</option>
<option value="UK">英国</option>
<option value="France">法国</option>
</select>
</p>
<!--
文本域
textarea name="textarea"
cols="40" rows="10"
-->
<p>反馈:
<textarea name="textarea" cols="40" rows="10">文本内容</textarea>
</p>
<!--
文件域
input type="file" name="files"
-->
<p>
<input type="file" name="files">
<input type="button" name="upload" value="上传">
</p>
<!--
邮件: 会简单验证是否是邮箱地址
url: 会简单验证是否是网络地址
number: 数字验证
-->
<p>
邮箱:<input type="email" name="email">
url:<input type="url">
</p>
<!--
数字验证
max: 最大数量
min: 最小数量
step: 每次点击增加或减少的数量
-->
<p>
商品数量:<input type="number" name="数量" max="100" min="1" step="1">
</p>
<!--滑块-->
<p>
音量:<input type="range" min="0" max="100" name="voice" step="2">
</p>
<!--搜索框-->
<p>
搜索:<input type="search" value="search">
</p>
<!--增强鼠标可用性 可以指向一个位置
id 标识符,可以配合label的for属性增加鼠标的可用性-->
<p>
<label for="mark">你点我试试!</label>
<input type="text" id="mark">
</p>
<p>
<input type="submit"> <!--提交-->
<input type="reset" value="清空表单"> <!--重置-->
</p>
</form>
</body>
</html>

表单初级验证
思考? 为什么需要进行表单验证
减轻服务器的压力
保证数据的安全性
- 常用方式
- placeholder 提示信息
- required 非空判断
- pattern 正则表达式

<!--正则表达式-->
<p>自定义邮箱:
<input type="text" name="myEmail" pattern="^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$">
</p>
都只能用在输入框中
总结

HTML5快速入门完结!!!





















 1044
1044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










