这个问题在我做的项目上线两个月之后才暴漏出来的,因为这两个页面,客户在使用上一般不会同时使用的,所以发现这两个页面数据会同步的问题也一直没有发现。
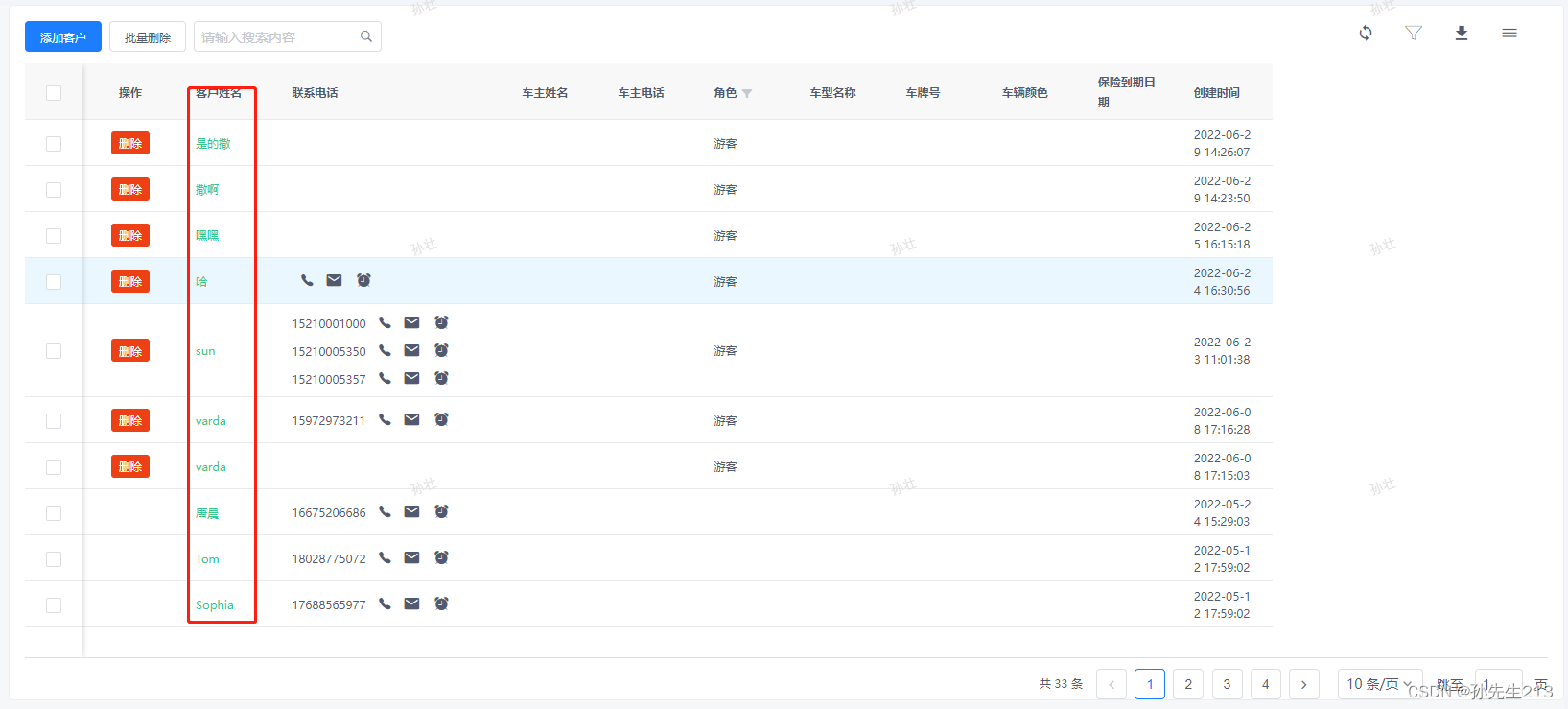
首先描述bug的具体表现形式:如下图一及图二,在图一中会引入并注册客户详情的组件,在图二中呈现的是一个客户列表,可以点击客户姓名通过路由跳转的方式跳转到客户详情的页面,此时,如果正在使用图一的页面,但是在图二的页面中点击查看其他的客户详情,跳转到的客户详情页面如图三,肯定是当前点击的客户信息,跟图一的客户信息原则上应该是要求各自呈现,但是当我们再切换回图一页面的时候,页面信息变成了图三里面的信息,造成了两边本来互不相关的信息被同步了。



原因:通过路由跳转到详情的页面,只是指向的详情页面,当组件在其他页面被注册使用时,便指向了使用的地方,因此当跳转到详情页传入的参数发生变化导致页面数据变化的时候,被注册为组件的页面数据也会同步。
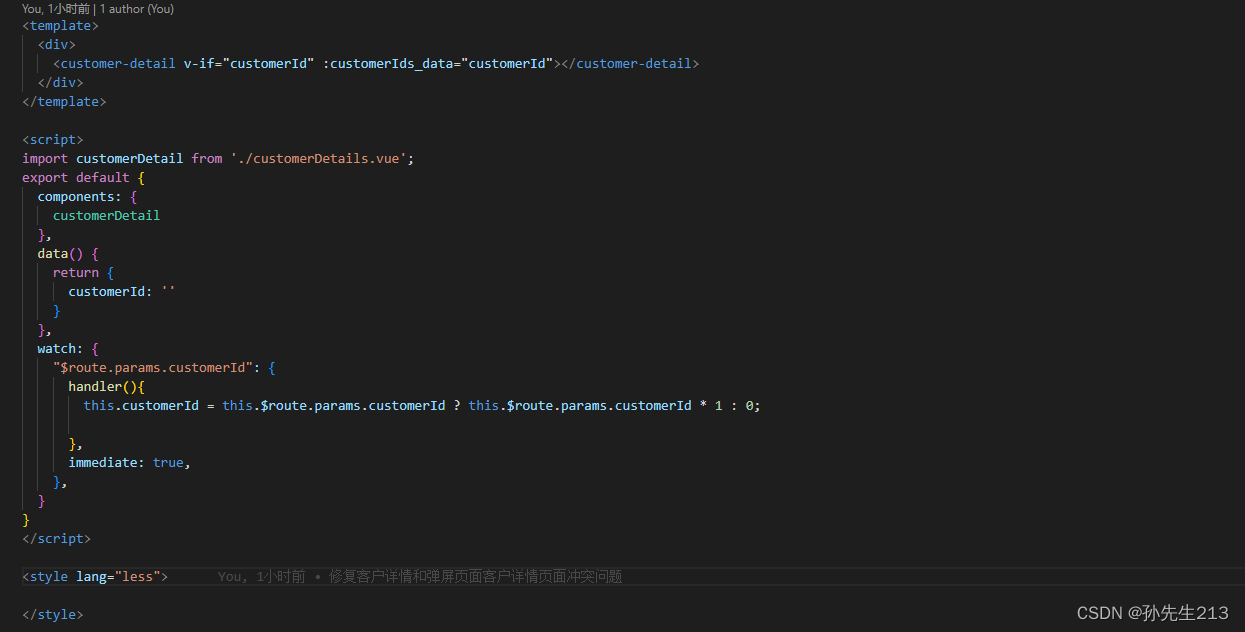
解决方案:在vue中,只要是分别引入并注册为组件的vue实例,都是独立的空间,组件之间相互独立的,因此,不要直接让路由跳转到详情页,可以在中间重新定义一个组件,在组件内重新引入并注册vue实例,让路由跳转到这个新组件,就可以解决了,两边数据无论怎么变,都不会被同步了,具体定义新组件如下图:





















 1992
1992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








