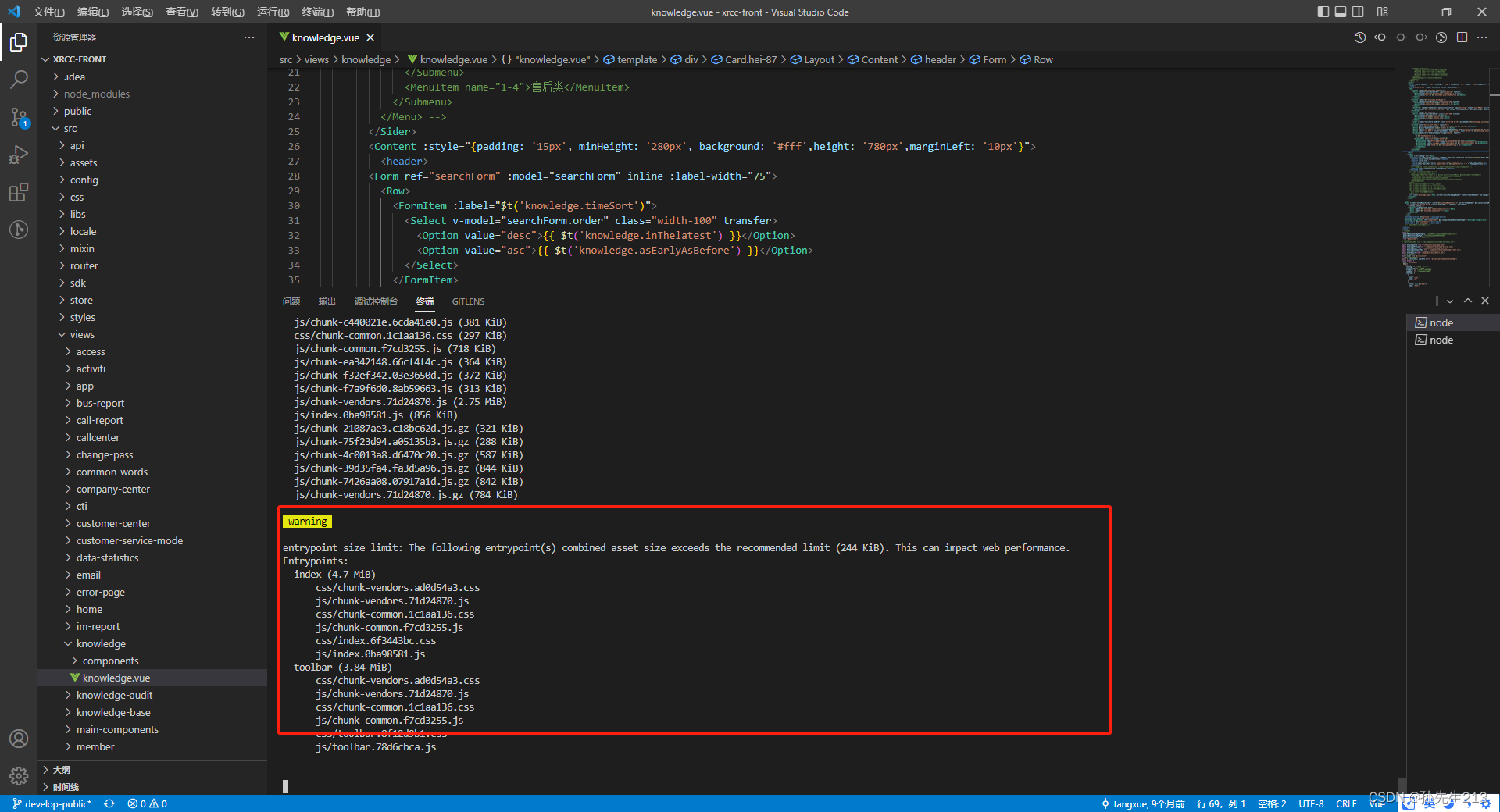
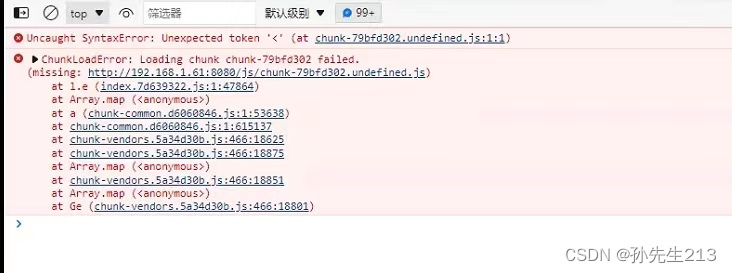
直接上警告及报错的效果图,图一是在打包过程中出现的警告提示(注意:这个警告可能会在打包过程中一闪而过,被下面的内容覆盖导致忽略此警告),图二是环境上,点击导航栏后,页面打不开,并且控制台报错信息,而且打包文件明显过大,压缩后的包文件也同样明显过大,如下:


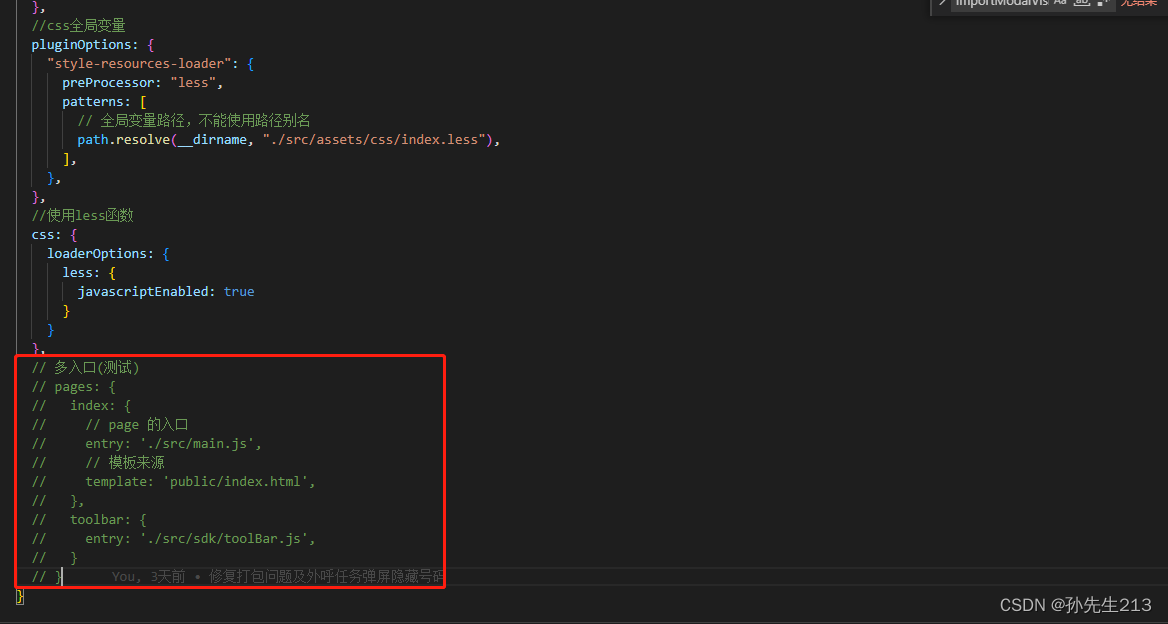
单独通过报错信息是定位不到问题所在的,但是通过图一,我们可以看到大概意思,指入口文件过大,而且下面显示了两个入口文件,分别为index.js,及toolBar.js,此时就可以去定位到项目的配置文件,在vue.config.js文件中查看是否配置了多入口,如果确实配置了,那么问题就应该出在多入口配置这里,大概率是配置出现问题,我的项目不需要配置多入口,因此当我注释掉以下配置的代码之后,打包就没有警告了,打包之后的文件大小正常了。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








