使用echarts绘正弦图,在echarts编辑器中进行调试,实例可以参考echarts官网折线图中的函数绘制
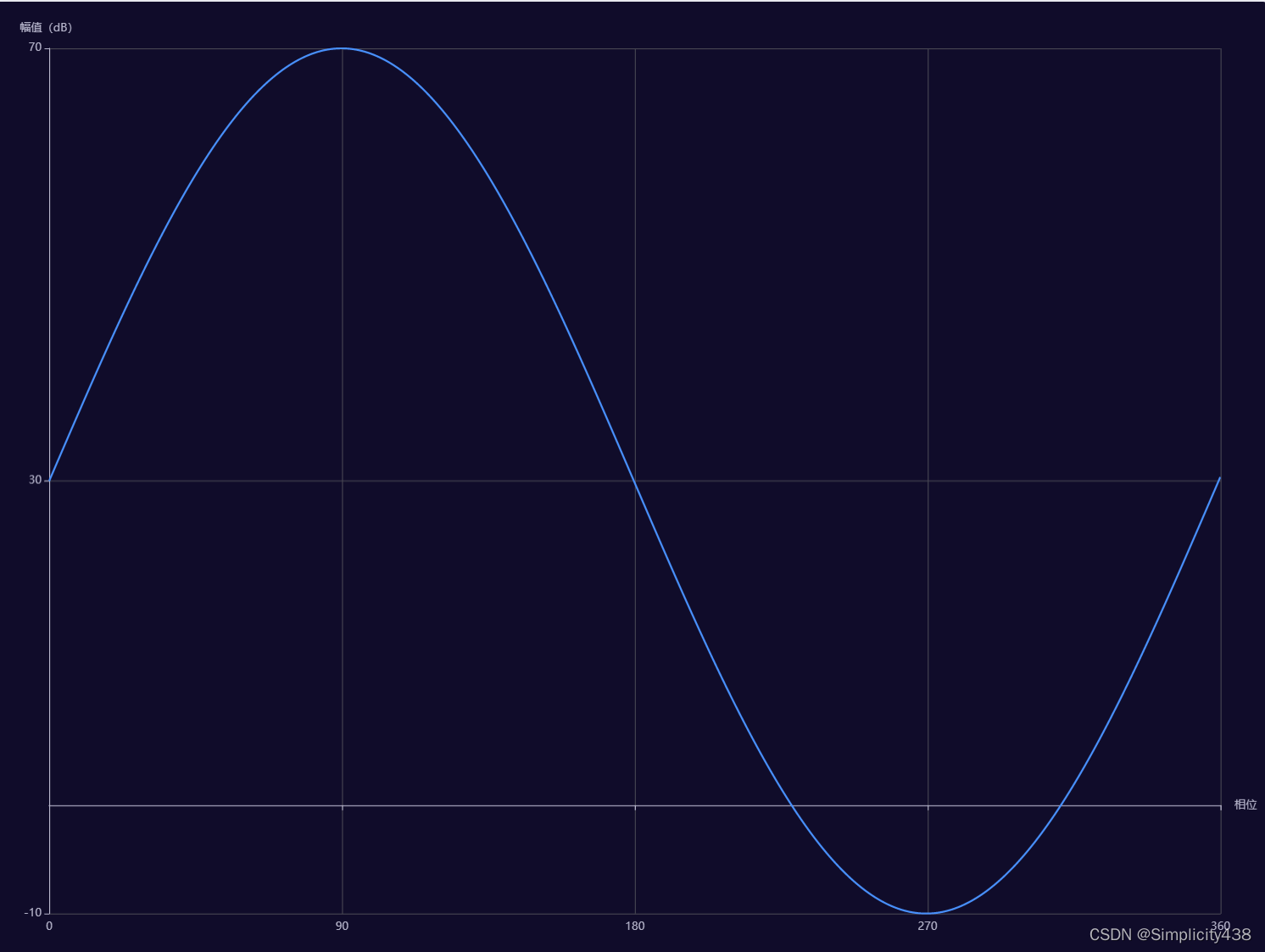
效果:

主要代码:sin(x) *40+30
function func(x) {
x /= 57.2;
return Math.sin(x) *40+30;
}
function generateData() {
let data = [];
for (let i = 0; i <= 360; i += 0.1) {
data.push([i, func(i)]);
}
return data;
}
function func(x) {
x /= 57.2;
return Math.sin(x) *40+30;
}
function generateData() {
let data = [];
for (let i = 0; i <= 360; i += 0.1) {
data.push([i, func(i)]);
}
return data;
}
option = {
animation: false,
grid: {
top: 40,
left: 50,
right: 40,
bottom: 50
},
xAxis: {
type: 'value',
name: '相位(°)',
interval: 90, //坐标轴刻度标签的显示间隔
min: 0,
max: 360,
},
yAxis: {
type: 'value',
name: '幅值(dB)',
min: -10, // 最小值
max: 70,
interval: 40,
},
series: [
{
type: 'line',
showSymbol: false,
clip: true,
data: generateData()
}
]
};






















 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








