1.diff算法是什么
diff算法是一种通过同层的树节点进行比较的高效算法,探讨的是虚拟DOM树发生变化后,生成DOM树更新补丁的方式。对比新旧两株虚拟DOM树的差异,将更新补丁作用于真实DOM,以最小成本完成视图更新。
有两个特点:
-
比较只会在同层比较,不会跨层比较。
-
在diff比较的过程中,循环从两边向中间比较。
2.比较方式
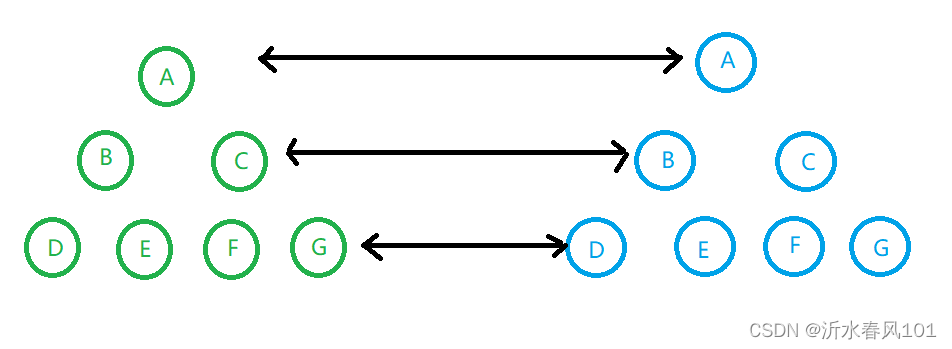
整体策略为:深度优先,同层比较。
(1)比较只会发生在同层级进行比较,不会跨层级比较。

(2)比较过程中,循环从两边向中间靠拢:
old节点:A->B->C>D
new节点:D->C->E->A->B->F
最开始oldStartIndex=A, oldEndIndex=D;newStartIndex=D, newEndIndex=F
第一次从newStartIndex比较,从oldStartIndex到oldEndIndex循环,发现旧节点D与新节点D相同,直接复用旧节点D作为diff后的第一个真实节点,同时旧节点endIndex移到C的位置,新节点newStartIndex移动到C的位置。
第二次循环从oldStartIndex(A)到oldEndIndex(C)查找新节点newStartIndex(C),发现旧节点C与新节点C相同,同样diff后将创建C的真实节点插入到第一次创建的D节点后面。同时旧节点的endIndex移动到B,新节点的newStartIndex移动到E。
第三次循环从oldStartIndex(A)到oldEndIndex(B)查找新节点newStartIndex(E),发现E没有找到,此时只能创建新的真实节点E,插入到第二次创建的C节点之后,同时新节点的newStartIndex移动到A。
第四次循环从oldStartIndex(A)到oldEndIndex(B)查找新节点newStartIndex(A),于是diff后创建了A的真实节点,插入到前一次创建的E节点后。同时旧节点oldStartIndex移动到B,新节点的newStartIndex移动到B。
第五次循环和第四次循环一样,因此diff后创建了B真实节点插入到前一次创建的A节点后面。同时旧节点的oldStartIndex移动到C,oldEndIndex移动到A,新节点的newStartIndex移动到F。
旧节点的oldStartIndex已经大于oldEndIndex了,需要创建newStartIndex和newEndIndex之间的所有节点,也就是F,直接创建F节点对应的真实节点到B节点后面。
3.原理
当数据发生改变时,set方法会调用Dep.notify通知所有订阅者watcher,订阅者就会调用patch给真实的DOM打补丁,更新相应的视图。
patch(oldVnode, vnode, hydrating, removeOnly)
说明:oldVnode旧节点,vnode新节点。
函数内主要有如下逻辑:
(1)没有新节点,直接触发旧节点的destroy钩子。
(2)没有旧节点,说明是页面刚开始初始化的时候,此时根本不需要比较了,直接全是新建,所以只调用createElm。
(3)旧节点和新节点自身一样,通过sameVnode判断节点是否一样,一样时,直接调用patchVnode去处理这两个节点。
(4)旧节点和新节点自身不一样,直接创建新节点,删除旧节点。
patchVnode(oldVnode, vnode, insertedVnodeQueue, removeOnly)
主要做了如下判断:
(1)新节点是否是文本节点,如果是则直接更新dom的文本内容为新节点的文本内容。
(2)新节点和旧节点如果都有子节点,则处理比较更新子节点。
(3)只有新节点有子节点,旧节点没有,那么不用比较了,所有节点都是全新的,所以直接全部新建。即创建出所有新DOM并且添加父节点。
(4)只有旧节点有子节点而新节点没有,说明更新后的页面,旧节点全部都不见了,那么要做的就是把所有的旧节点删除,也就是把DOM直接删除。
子节点不完全一致,则会调用updateChildren:
(1)当新老VNode节点的start相同时,直接patchVnode,同时新老VNode节点的开始索引都加1.
(2)当新老VNode节点的end相同时,同样直接patchVnode,同时新老VNode节点的结束索引都减1.
(3)当老VNode节点的start和新VNode节点的end相同时,这时候在patchVnode后,还需要将当前真实DOM节点移动到oldEndVnode后面,同时老VNode节点开始索引加1,新VNode节点的结束索引减1.
(4)当老VNode节点的end和新VNode节点的start相同时,这时候在patchVnode后,还需要将当前真实dom节点移动到oldEndVnode的前面,同时老Vnode节点结束索引减1,新Vnode节点的开始索引加1.
(5)如果都不满足以上4种情况,说明没有相同的子节点可以复用,则又分为两种情况:
从旧的VNode为key值,对应index序列为value值的哈希表种找到与newStartVnode一致key的旧的VNode节点,再进行patchVnode,同时将这个真实DOM移动到oldStartVnode对应的真实dom的前面。
调用createElm创建一个新的dom节点放到当前newStartIndex的位置。
小结:
当数据发生改变时,订阅者watcher会调用patch给真实的DOM打补丁:
通过isSameVnode进行判断,如果相同则调用patchVnode方法
patchVnode做了如下操作
找到对应的真实DOM,称为el
如果都有文本节点且不相等,将el文本节点设置为Vnode的文本节点
如果oldVnode有子节点而VNode没有,则删除el子节点
如果oldVnode没有子节点而VNode有,则将VNode的子节点真实化后添加到el
如果两者都有子节点,则执行updateChildren函数比较子节点
updateChildren主要做了以下操作:
设置新旧VNode的头尾指针
新旧头尾指针进行比较,循环向中间靠拢,根据情况调用patchVnode进行patch重复流程、调用createElem创建一个新节点,从哈希表寻找一个key一致的VNode节点再分情况操作。





















 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








