安装lodop:
关联网站:
CSS3/CSS2/CSS 属性速查表:CSS3/CSS2/CSS 属性速查表 - w3c html
can i use网站(CSS、JS兼容性自查工具):https://caniuse.com/
使用注意点:
1:Vue文件不能使用饿了么组件
2:css样式不允许放在style scoped里,可以放在行内或者样式拼接
3:样式要使用css2的,最好套官方模板使用
4:使用其打印表格时要画标准表格,否则会出现不兼容情况
常用打印函数:
ADD_PRINT_TABLE:不切行,打印表格。只能打印一个表格,嵌套复杂的行跨页了会隐藏后面的内容,不会分到下一页,会出现文字被截成一半的情况。
ADD_PRINT_HTM:切行不切字,按照打印页的高度进行分页,嵌套复杂的行会将最后一行字展示完了然后剩余部分展示在下一页。
ADD_PRINT_HTML:切行切字,完全按照打印设计的高度分页,会出现文字被截成一半的情况,类似于截图
曾出现问题:
1:行内样式color里 rgba不生效(css3)
2:行内元素转行内块元素在windows(win7)里可能不生效 (css2)
3: flex布局不生效(css3)
4:引入图片win7会出现问题,可能会展示红叉叉
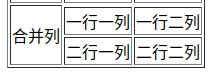
5:将左侧合并列单独放一个tr里,这种不标准table会出现兼容问题,无法正常自动分页

<tr>
<td rowspan="3">合并列</td>
</tr>
<tr>
<td>一行一列</td>
<td>一行二列</td>
</tr>
<tr>
<td>二行一列</td>
<td>二行二列</td>
</tr>
// 这种写法IE6可能也不兼容,会渲染失败 tips:
不同浏览器展示效果也可能会出现差距。例如:linux和windows可能会出现效果不同,linux使用ADD_PRINT_TABLE自动换行分页会出现无法补全表头和结尾表格线

官网答疑页面:
常见问题及解答:https://www.lodop.net/problem.html
Vue项目使用举例:
有使用问题的可参考官网提供的LODOP技术手册,上面标注比较详细。

// HTML 布局
<div id="printTable">
<table border="1" >
<caption>LODOP打印表格</caption>
<thead>
<td>名称</td>
<td>江苏</td>
<td>内蒙</td>
</thead>
<tr>
<td>数量</td>
<td>28</td>
<td>56</td>
</tr>
<tr>
<td>等级</td>
<td>二</td>
<td>四</td>
</tr>
</table>
</div>
<el-button type="primary" size='mini' @click="print">打印</el-button>
// 引入js文件
import { getLodop } from "../plugins/LodopFuncs"
// LODOP 打印方法
print(){
let LODOP=getLodop() // 获取lodop对象
// 为null时说明没获取到,没有安装或者启动插件都会导致该情况
if(LODOP==null) return console.log('没安装或者没启动')
// 获取表格打印内容
const printHtml=document.getElementById('printTable').innerHTML
// 打印初始化
LODOP.PRINT_INITA( 0, 0, "297mm", "210mm", '表格打印测试' )
LODOP.SET_PRINT_PAGESIZE(1,0,0,'A4') // 设置纸张大小
LODOP.SET_SHOW_MODE('NP_NO_RESULT',true) // 设置显示模式
LODOP.SET_SHOW_MODE('LANDSCAPE_DEFROTATED',1)
// 表格打印设置(包括边距设置)
LODOP.ADD_PRINT_TABLE('10mm','6mm','RightMargin:20mm','85%',printHtml)
LODOP.PREVIEW() // 预览(预览页面可以进行下载)
}




















 2301
2301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








