1.完整的HTML布局
2.HTML基础
HTML:网页骨架;css:修饰;js:操作
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的,且大小依次递减。
HTML 段落是通过<p> 来定义的,eg: <p>这是一个段落。</p>
HTML 链接是通过 <a> 来定义的,eg: <a href="https://www.runoob.com">这是一个链接</a>
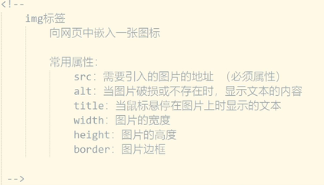
HTML 图像是通过标签 <img> 来定义的,eg:<img src="/images/logo.png" height="39" />

HTML表单使用表单标签 <form> 来设置的。
HTML 水平线是通过<hr> 来定义的。
HTML 换行是通过<br> 来定义的。
HTML无序列表使用<ul>,eg:
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
HTML有序列表使用<ol>,eg:
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
HTML中div是一个块级元素,用于布局,eg:
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;"> 内容在这里</div>
3.HTML编译器网址
HBuilderX-高效极客技巧 (dcloud.io)![]() https://dcloud.io/hbuilderx.html
https://dcloud.io/hbuilderx.html
4.HTML学习网址
【优极限】 HTML+CSS+JavaScript+jQuery前端必学教程,小白教学,前端基础全套完成版_哔哩哔哩_bilibili






















 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








