一、activiti7作图一般方法
1.idea环境
下载actibpm插件
2.eclipse环境
下载如下插件
Name:Activiti BPMN 2.0 designer
Location:http://activiti.org/designer/update/
二、一般方法局限性
actibpm插件支持的idea版本只到2019年,后续actibpm就停止更新了。
Activiti BPMN 2.0 designer支持的eclipse版本在2018年左右,现在eclipse更新很多版本了,但是插件版本跟不上。
况且activiti版本也更新到了7.0版本。
现在我用的idea是2021.02版本,上述的插件就不能使用。
为了更好的画activiti工作流图,我找了很多idea插件,功能都不是很全,有的插件没有监听器设置,有的插件没有元素文档的设置,有的插件没有子流程的设置,有的插件没有多实例的设置。
经过我很长时间的查找,终于找到了一个比较好用的,功能比较齐全的,而且画出来的图很好看的一个插件。
这个插件不依托于idea或者eclipse,是一个在线编辑器。
三、功能强大的在线activiti作图编辑器
在线编辑器网址:Bpmn process Designerhttps://miyuesc.gitee.io/process-designer/
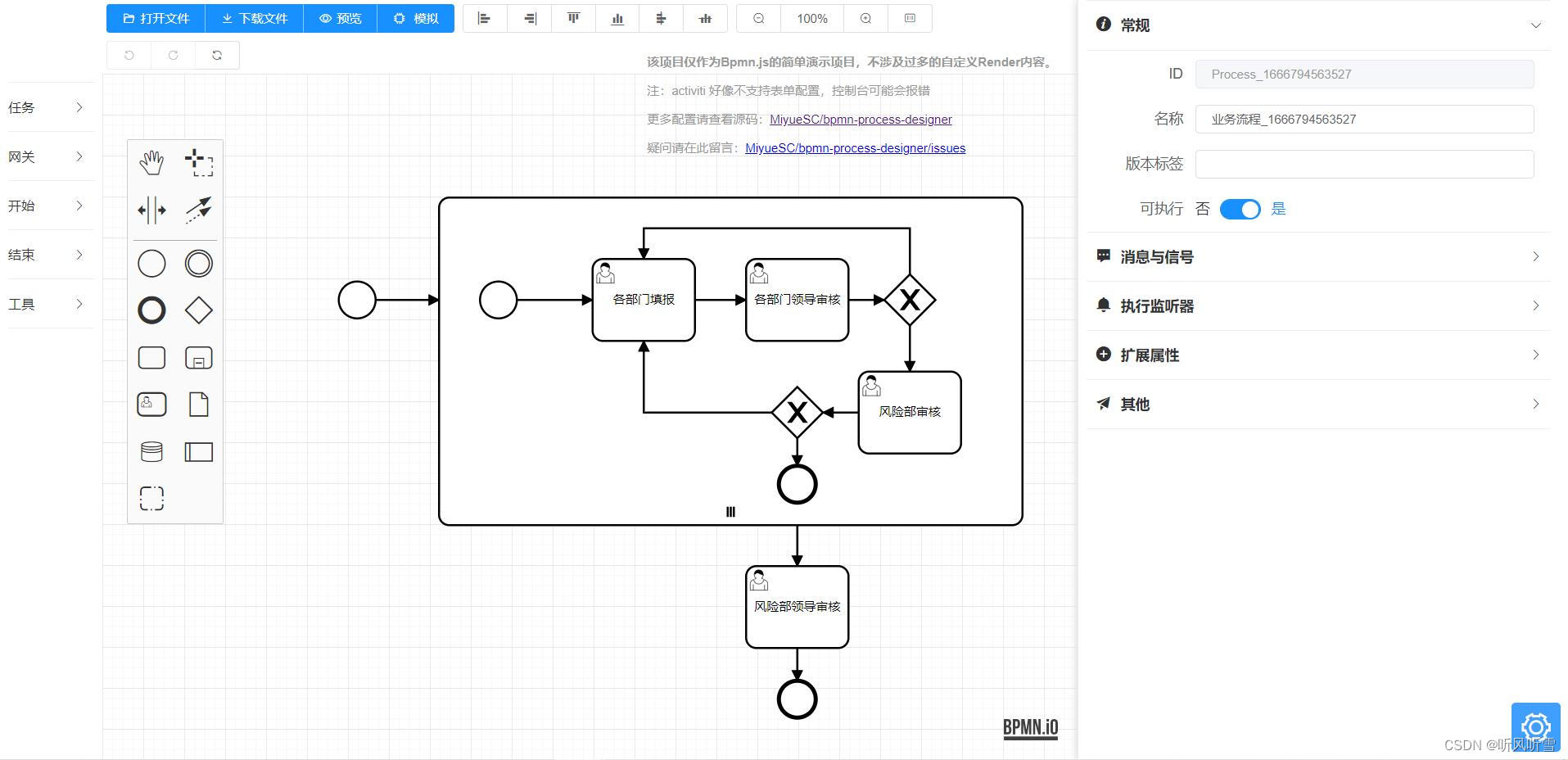
这个网址的作图效果如下:

这个在线网址可以拖拽组件进行画图,左边是工具栏,右边是属性栏。最上面可以导出不同的格式。
工具栏包括:开始事件,中间事件,结束事件,用户任务,网关,子流程,数据对象,分组等。
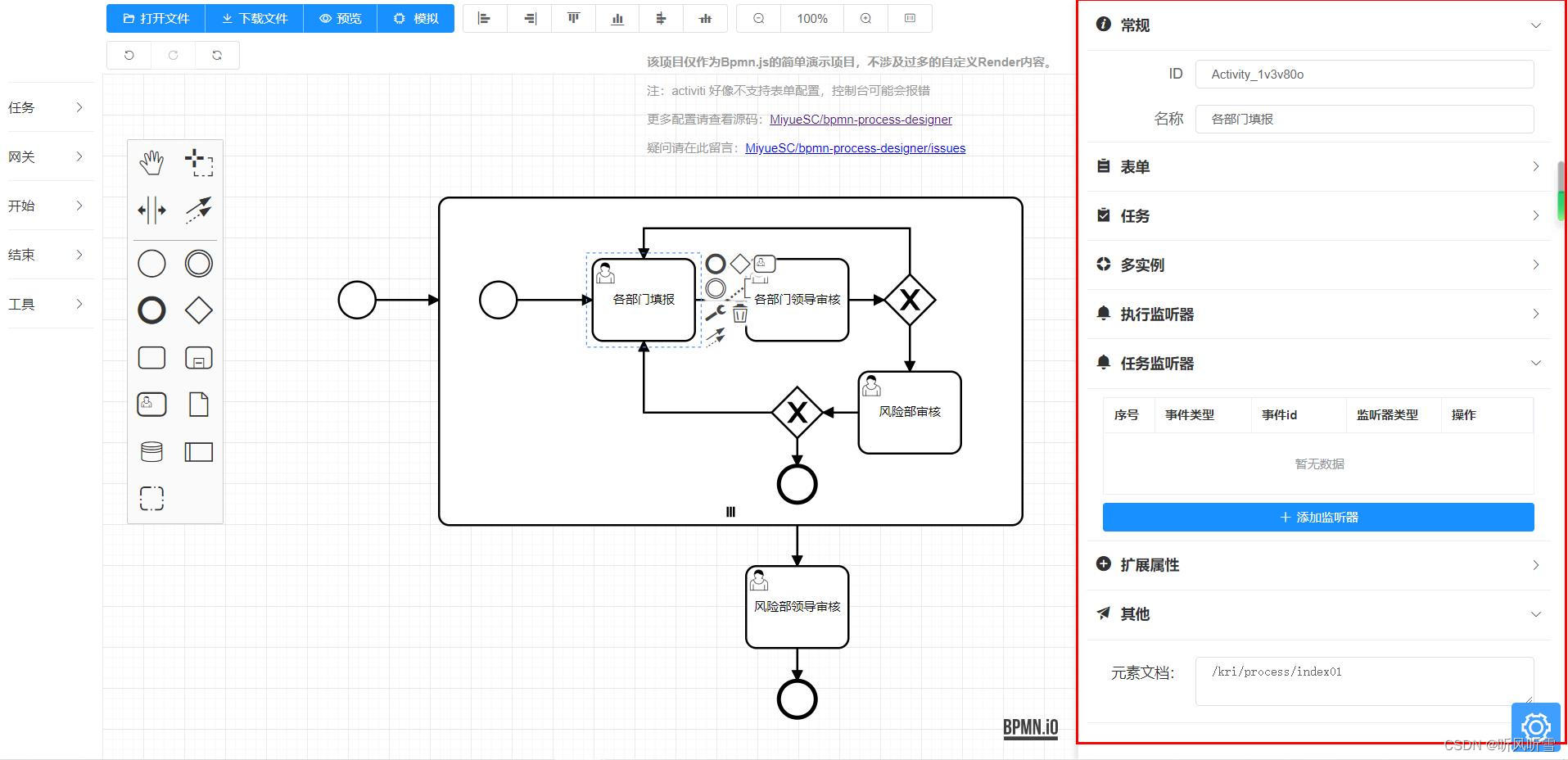
属性栏包括:id,名称,元素文档,监听器,多实例,流转条件等。


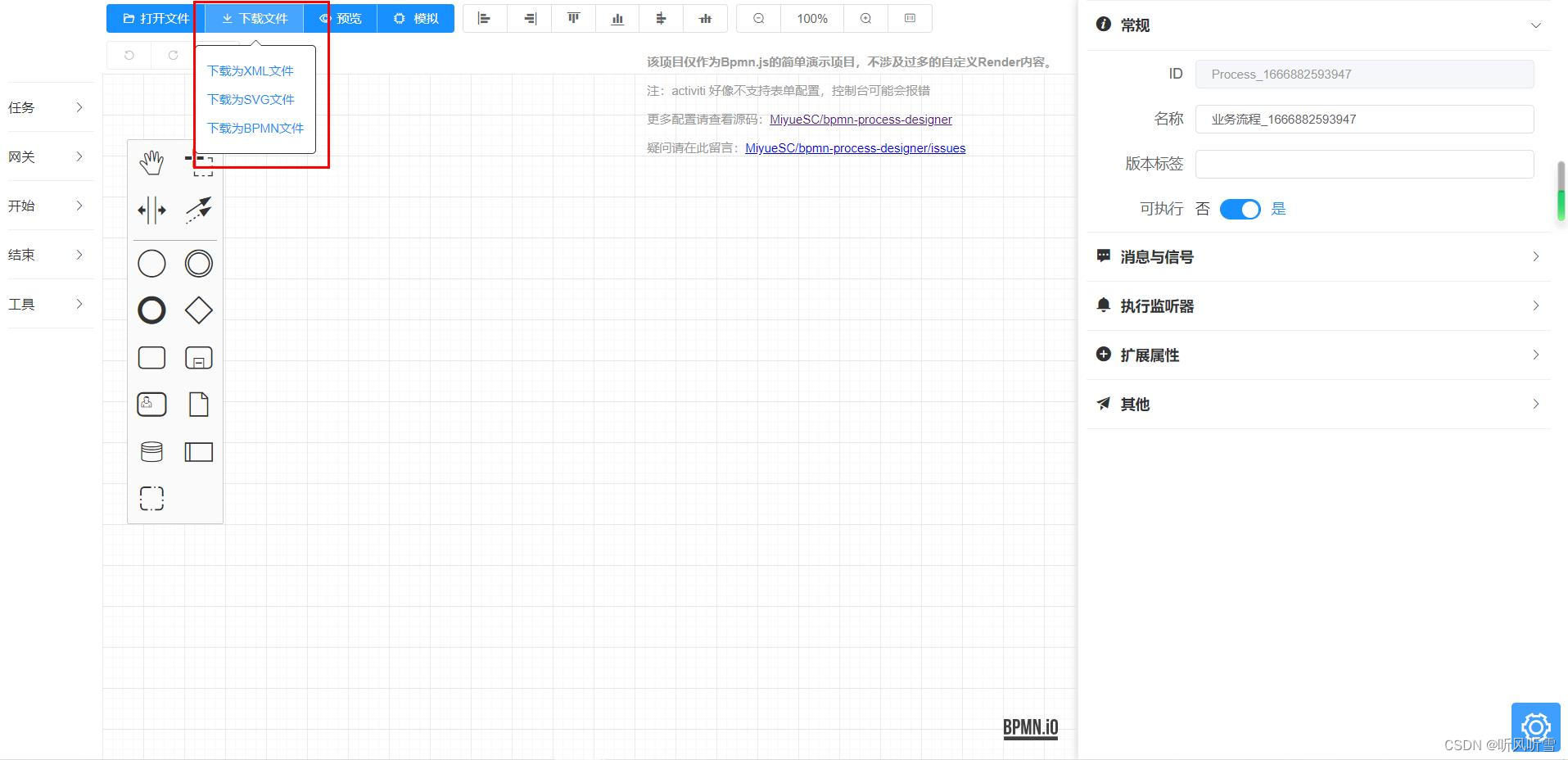
最上边的工具栏下载有三种格式:bpmn文件,svg文件,xml文件。

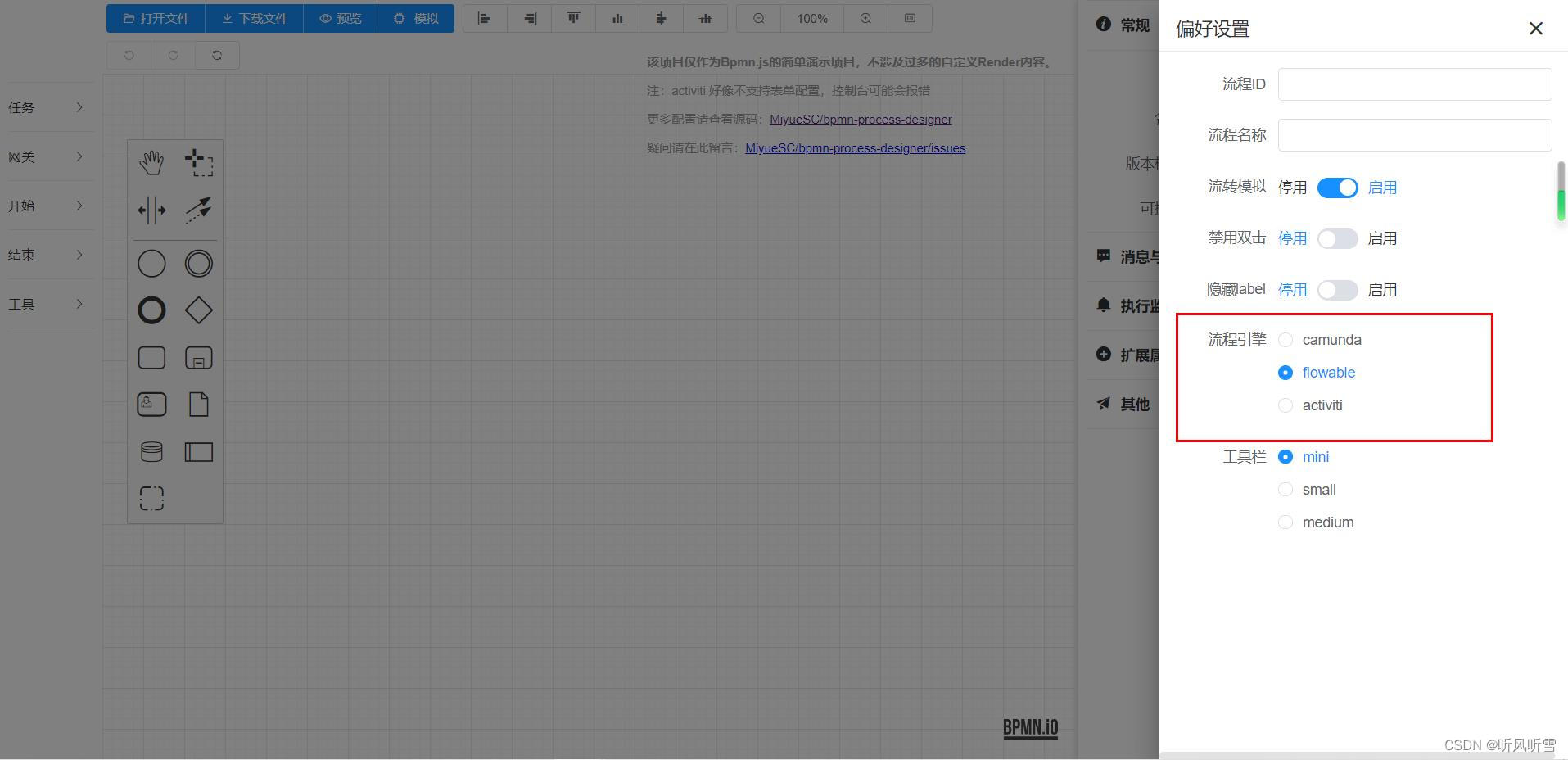
这个网址不仅仅可以画activiti流程图 ,还可以打开流程图,更可以对应不同的工作流引擎:activiti,flowable,camunda。

更多的功能大家可以下载作者的git源码,下载到本地,进行更进一步的研究。源码地址如下图网址链接。 git链接如下:






















 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








