box-shadow
h-shadow 正值向右移动,负值向左移动;
v-shadow 正值向下移动,负值向上移动;
外部阴影只会在外侧,被遮挡部分不显示;
内部阴影只会在内侧,超出部分不显示;
默认阴影尺寸为0px,可为负数(阴影块默认与盒子同大小,阴影块大小=盒子大小+阴影尺寸),例:阴影尺寸为2px,则四边同时+2px
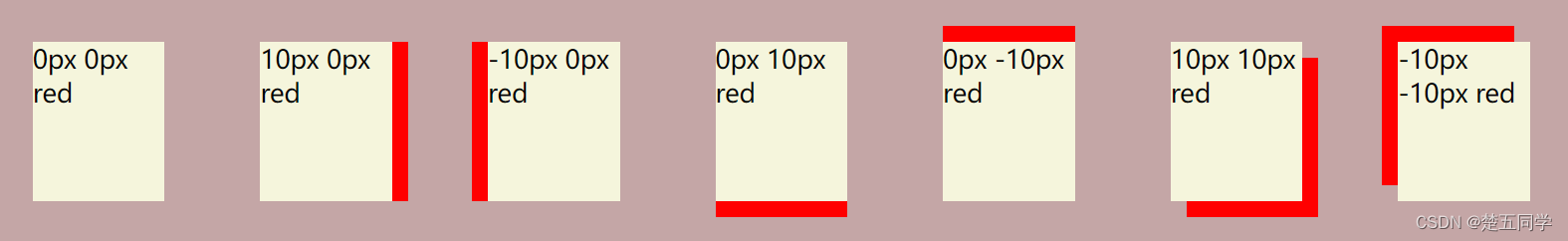
外部阴影

box-shadow:0px 0px red 阴影不出现
box-shadow:10px 0px red 水平方向向右移动10px,只显示右边阴影
box-shadow:-10px 0px red 水平方向向左移动10px,只显示左边阴影
box-shadow:0px 10px red 垂直方向向下移动10px,只显示下边阴影
box-shadow:0px -10px red 垂直方向向下移动10px,只显示上边阴影
box-shadow:10px 10px red 水平向右移动10px,垂直向下移动10px,显示右边与下边阴影
box-shadow:-10px -10px red 水平向左移动10px,垂直向上移动10px,显示左边与上边阴影
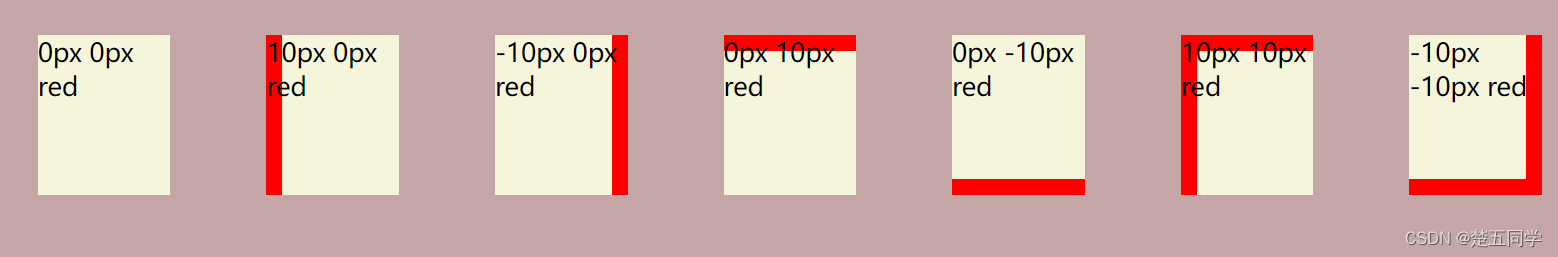
内部阴影
阴影出现位置与外部阴影相反

box-shadow:0px 0px red inset 阴影不出现
box-shadow:10px 0px red inset 水平方向向右移动10px,只显示左边阴影
box-shadow:-10px 0px red inset 水平方向向左移动10px,只显示右边阴影
box-shadow:0px 10px red inset 垂直方向向下移动10px,只显示上边阴影
box-shadow:0px -10px red inset 垂直方向向下移动10px,只显示下边阴影
box-shadow:10px 10px red inset 水平向右移动10px,垂直向下移动10px,显示左边与上边阴影
box-shadow:-10px -10px red inset 水平向左移动10px,垂直向上移动10px,显示右边与下边阴影
多边阴影
产生多份阴影,一条语句移动一个,多份阴影之间存在覆盖
优先级:写在前面的优先级高,能覆盖下面的
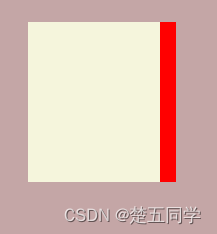
优先级覆盖
box-shadow:10px 0px red,5px 0px green 只显示红色,绿色被覆盖

box-shadow:10px 0px rgba(255, 0, 0, 0.24),5px 0px green 给红色设置透明度,可以看到下面的绿色

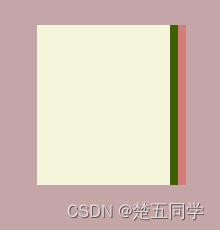
多边阴影

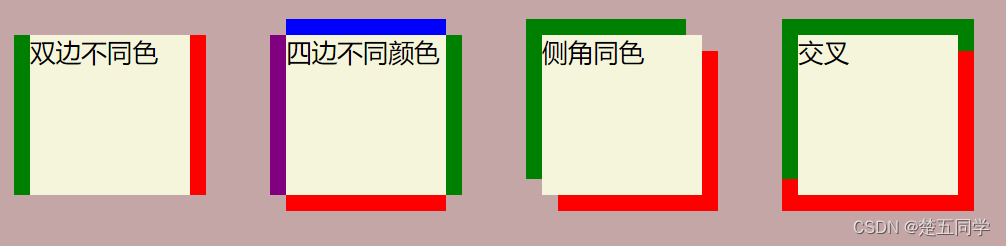
box-shadow:10px 0px red,-10px 0px green双边不同色
box-shadow:0px 10px red,10px 0px green,0px -10px blue,-10px 0px purple 四边不同色
box-shadow:10px 10px red,-10px -10px green侧角同色
box-shadow:10px 10px red,-10px -10px green,10px -10px green,-10px 10px red交叉,后面两条语句填充了空白位置,造成了交叉效果
参考资料:https://www.cnblogs.com/weiqinl/p/8037584.html




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








