目录
背景
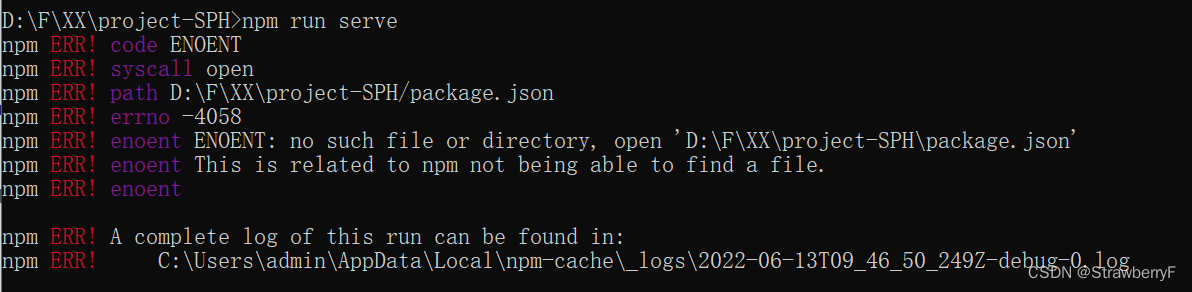
启用脚手架的时候,报如下错误。
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path D:\F\XX\project-SPH/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'D:\F\XX\project-SPH\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent

原因
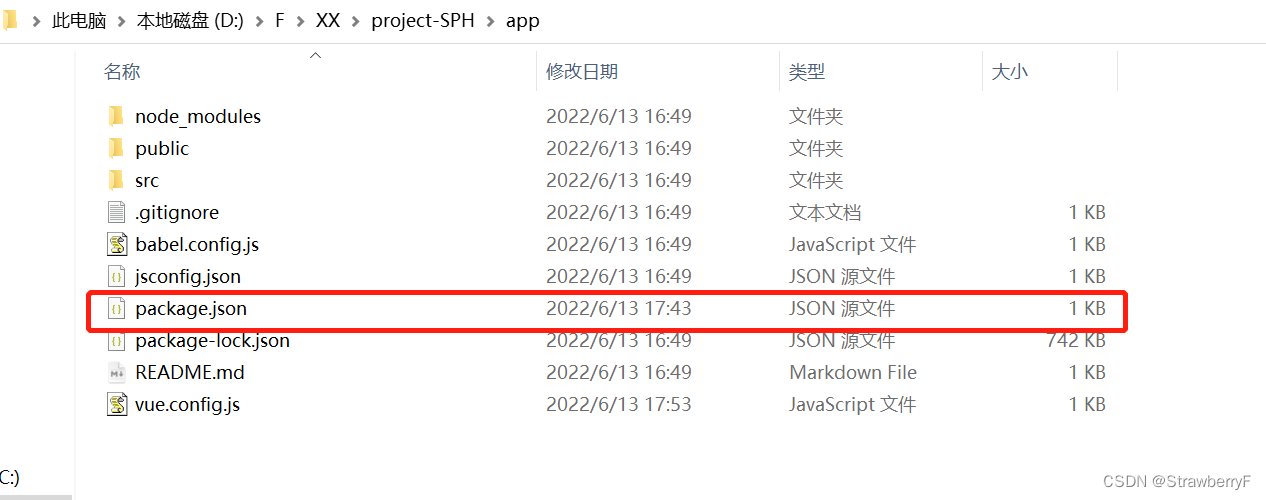
是因为找不到package.json这个包。看下此时我们在那个文件夹下打开的,这里面确实没有package.json。

解决办法
切入下一级文件夹,打开cmd,运行命令行npm run serve,打开:























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








