背景:
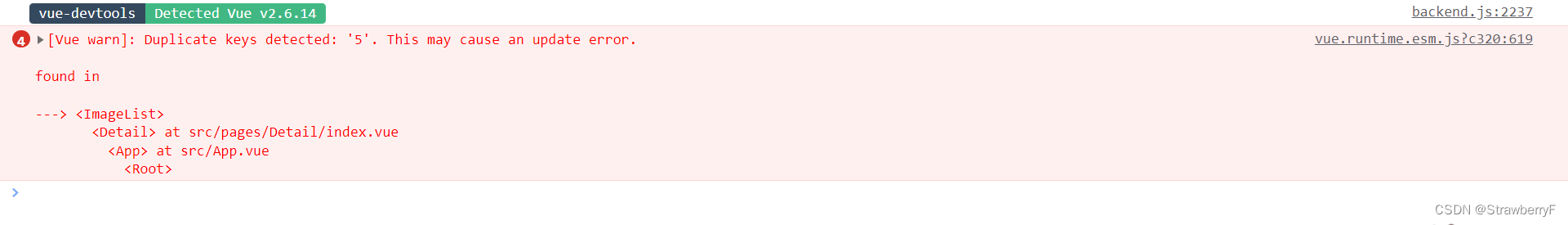
功能能够实现,但是控制台报如下错误:
[Vue warn]: Duplicate keys detected: '5'. This may cause an update error.

原因:
查阅Vue文档可知,有相同父元素的子元素必须有独特的key。重复的 key 会造成渲染错误
意思就是说 使用v-for时,里面绑定的key值有重复的key值,导致报错。
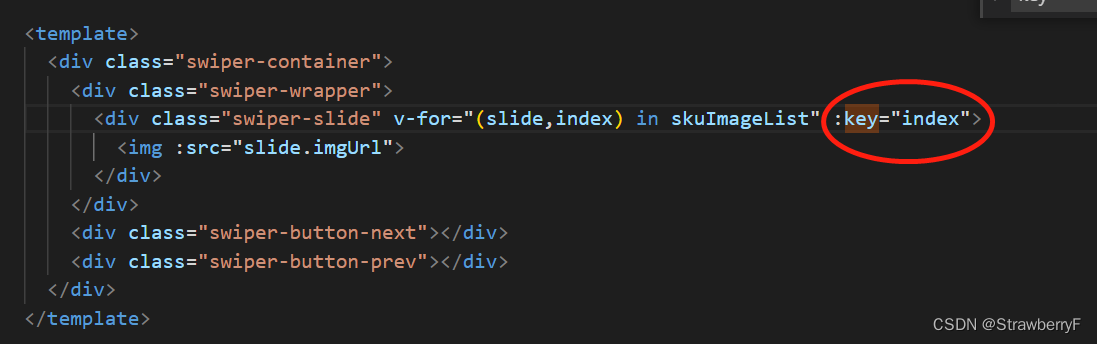
找到组件所在使用的v-for的地方,看到代码如下:key动态绑定了slide.skuId
<div class="swiper-slide" v-for="(slide,index) in skuImageList" :key="slide.skuId">
<img :src="slide.imgUrl">
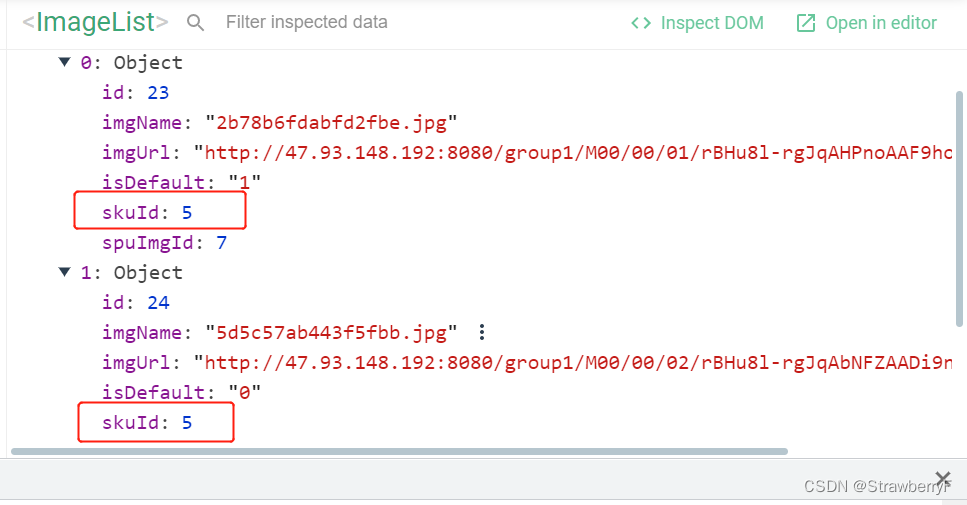
</div>那么slide.skuId是不是有重复的值呢?借助开发者工具,查看slide.skuId的值。可以看见slide.skuId果然有重复的。

解决办法
使用索引值index作为key值即可解决

























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








