Vue——webpack项目(没有安装vue-cli脚手架时)解决请求项目启动问题、跨域问题和请求转发报404的问题
一、解决项目启动问题
问题:
这次的vue项目没有安装vue-cli脚手架,在启动方式上就有所区别。
安装过vue-cli脚手架的启动命令是npm run serve。
这次试图使用同样的命令启动时报错:
npm ERR! Missing script: "serve"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Program Files\nodejs\node_cache\_logs\2022-08-11T02_31_35_850Z-debug-0.log
解决方案:
使用npm run dev命令启动项目。
二、解决跨域问题
问题:
按照之前的习惯在vue项目根目录配置了vue.config.js文件
module.exports = {
devServer: {
port: 9001,
proxy: {
"/api": { // 1
target: 'http://localhost:8080', // 2
changeOrigin: true, // 3
pathRewrite: {
'^/api': '/' // 4
}
}
}
}
}
即,我当前vue项目的端口号是9001,当遇到请求以/api开头时,就把该请求转发到端口号为8080的后端Java项目。
运行之后,使用axios发出请求:http://127.0.0.1:9001/api/xxx/xxx
f12查看控制台报错:
Access to XMLHttpRequest at 'http://localhost:9001/api/item/brand/page?key=&page=1&rows=5&sortBy=id&desc=false' from origin 'http://127.0.0.1:9001' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
即,请求跨域。
原因:
没有vue-cli脚手架替我们管理IP,即,项目认为127.0.0.1和localhost不是同一个IP,不符合同源策略。
解决方案:
使浏览器访问的IP地址和vue项目中配置的IP地址一致,即,同时为localhost或者同时为127.0.0.1。
三、解决请求转发报404的问题
问题:
在解决了以上的跨域问题后发现,无论怎么调试,请求永远报404。

GET http://localhost:9001/api/item/brand/page?key=&page=1&rows=5&sortBy=id&desc=false 404 (Not Found)
在确认后端提供的接口是通的情况下
(使用接口调试工具或直接在浏览器访问对应请求路径,有预期返回值)
发现无论怎么调试,请求永远报404。
原因:
项目没有使用 vue-cli 或者 @vue/cli ,直接使用 webpack ,这样起作用的配置文件就是 config/index.js ,所以,在项目根目录下扔一个 vue.config.js 扔了也白仍。
解决方案:
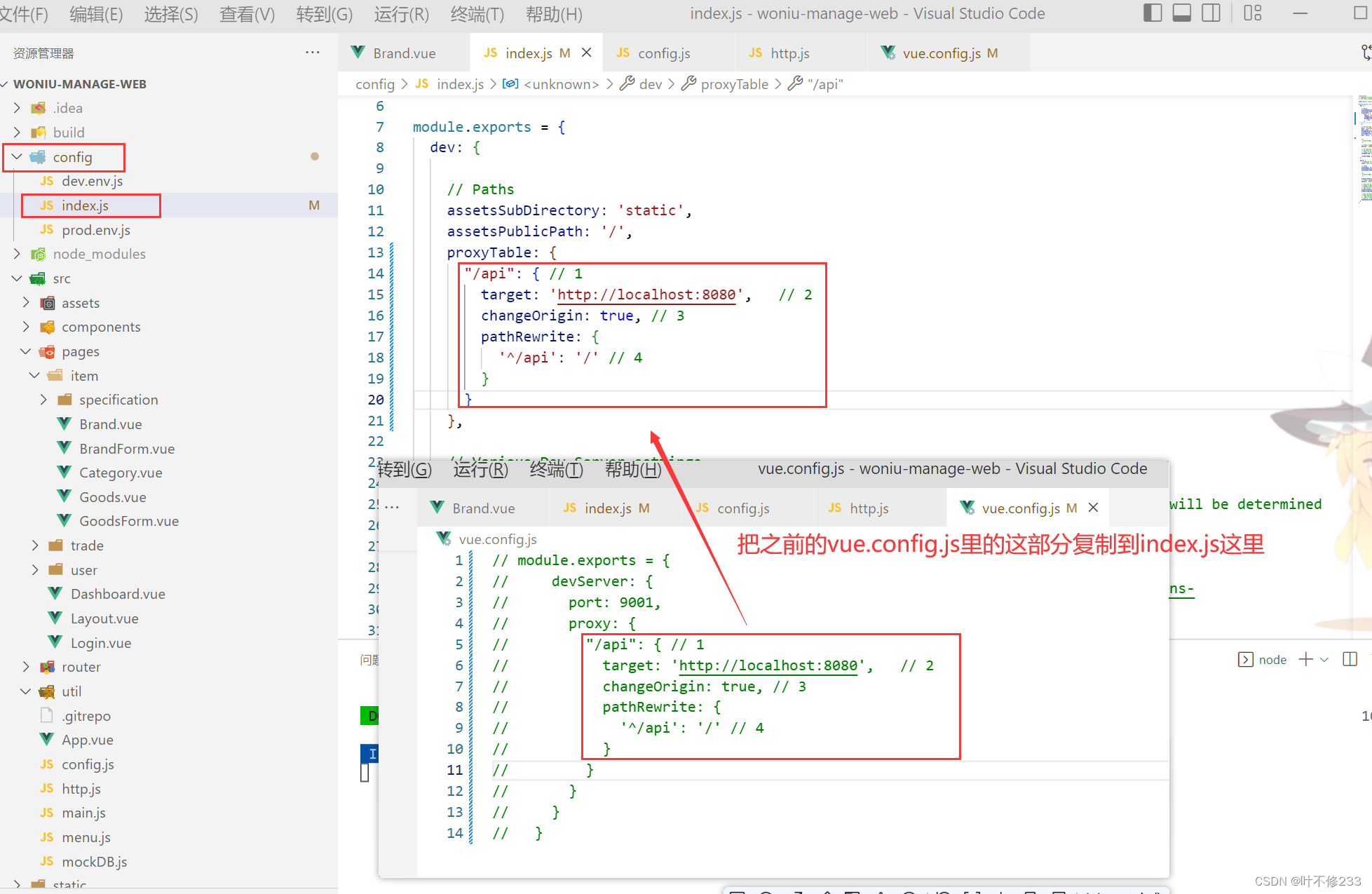
将请求转发配置写在项目的 config/index.js 中,如图所示

proxyTable: {
"/api": { // 1
target: 'http://localhost:8080', // 2
changeOrigin: true, // 3
pathRewrite: {
'^/api': '/' // 4
}
}
},
配置完成后保存并重新启动vue项目使配置生效。
再次发起请求,不再报404











 本文介绍在未使用Vue CLI的环境下启动Vue项目的方法,解决跨域问题及请求转发导致的404错误。通过调整启动命令、统一IP地址及正确配置转发规则实现前后端联调。
本文介绍在未使用Vue CLI的环境下启动Vue项目的方法,解决跨域问题及请求转发导致的404错误。通过调整启动命令、统一IP地址及正确配置转发规则实现前后端联调。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








