useRef在React中的主要作用是创建持久化的引用,可以用于访问DOM元素、存储变量以及保存组件实例等场景。
1.React内,获取节点使用useRef:
定义p1,p2; 并通过current方法输出页面节点(不调用current则输出一个对象)

绑定:
![]()
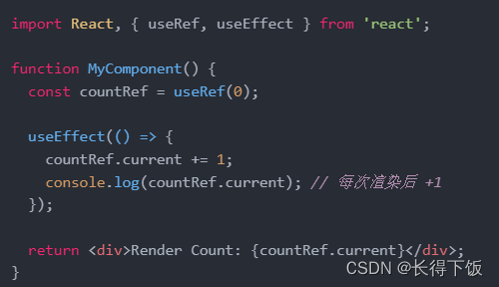
2.存储变量(保存数据,每次渲染后数据会变为初始值,而使用后即使重新渲染值也会保存下来):引用对象在组件生命周期内保持不变

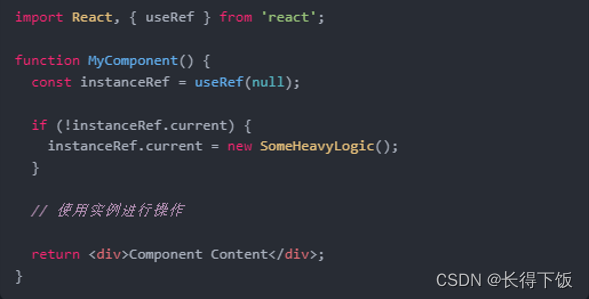
3.保存组件实例:由于函数组件没有实例,每次重新渲宣染都会生成新的函数组件实例。但通过使用useRef,可以在函数组件中创建一个引用对象,将实例赋值给该对象,从而使得实例在重新渲染时保持不变。























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










