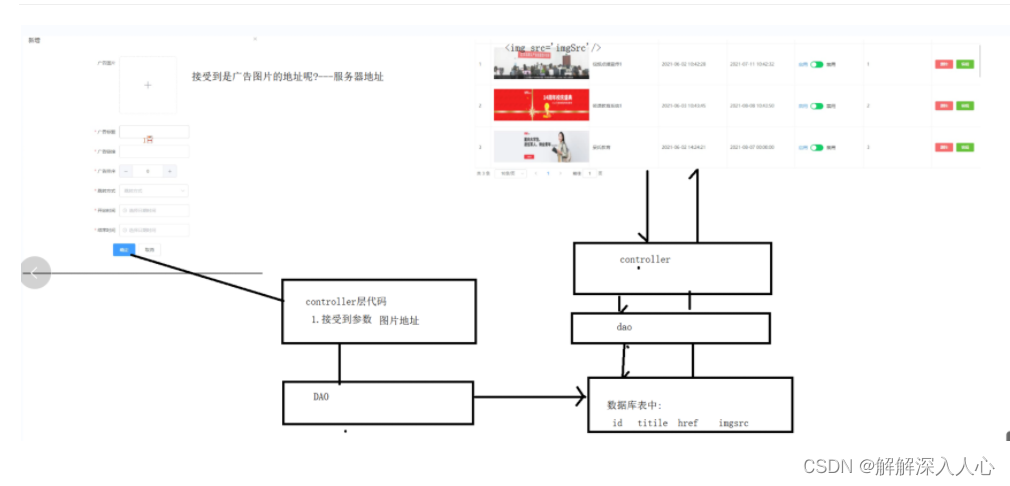
1.文件上传的原理

2.文件上传到本地服务器。
(1)引入文件上传的依赖。
<!--文件上传的依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
(2) 创建一个页面
<%--
Created by IntelliJ IDEA.
User: 17162
Date: 2022/6/10
Time: 10:30
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--
method: 提交方式 文件上传必须为post提交。
enctype:默认application/x-www-form-urlencoded 表示提交表单数据
multipart/form-data:可以包含文件数据
input的类型必须为file类型,而且必须有name属性
--%>
<form method="post" action="upload03" enctype="multipart/form-data">
<input type="file" name="myfile">
<input type="submit" value="提交">
</form>
</body>
</html>
(3)在springmvc中配置文件上传解析器
<!--
id的名称必须叫multipartResolver
-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--这里的单位为字节10M*1024K*1024-->
<property name="maxUploadSize" value="10485760"/>
</bean>
(4)创建upload01接口方法
@RequestMapping("upload03")
//注意:MultipartFile 参数名必须和<input type="file" name="myfile"/>中name属性相同
public String upload03(MultipartFile myfile,HttpServletRequest request) throws IOException {
// 1 得到本地服务目录的地址
String path = request.getSession().getServletContext().getRealPath("upload");
File file = new File(path);
System.out.println(file);
// 2 判断该目录是否存在
if(!file.exists()){
System.out.println(file);
file.mkdirs();
}
// 3 把myfile保存到本地服务中某个文件夹下
String filename =UUID.randomUUID().toString().replace("-","")+myfile.getOriginalFilename();
File target = new File(path+"/"+filename);
System.out.println(target);
// 4 把myfile转移到目标目录下
myfile.transferTo(target);
return "";
}
3.elementui+vue+axios完成文件上传
(1)页面的布局
<%--
Created by IntelliJ IDEA.
User: 17162
Date: 2022/6/10
Time: 9:28
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<link type="text/css" rel="stylesheet" href="css/index.css"/>
<!--引入vue得js文件 这个必须在element之前引入-->
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/qs.min.js"></script>
<script type="text/javascript" src="js/axios.min.js"></script>
<!--element得js文件-->
<script type="text/javascript" src="js/index.js"></script>
</head>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2596
2596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








