1、问题
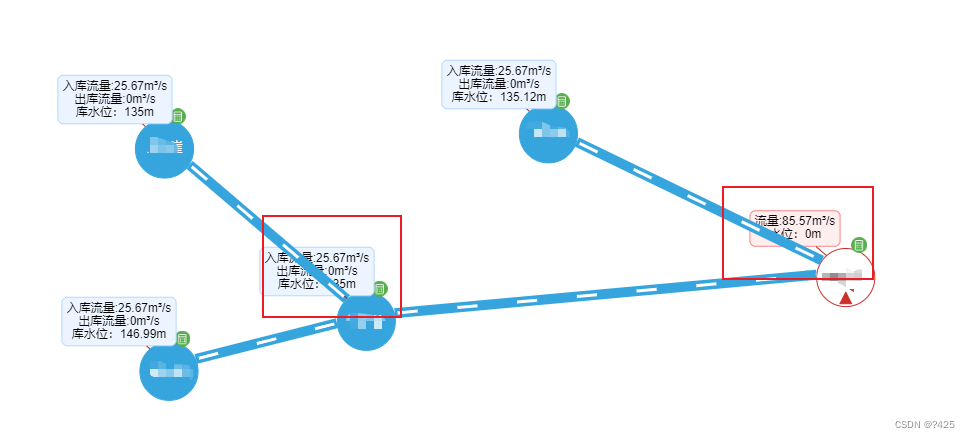
蓝色圆节点的相关信息被连线遮挡,改变信息框的位置治标不治本,需要改变信息框的层级

2、解决代码
在节点和连线出增加绑定属性
new go.Binding("zOrder")
在需要进行层级的节点和连线中设置zOrder的值,我的这边只需要设置相关信息框的层级大于连线的层级
所以在nodeDataArray和linkDataArray分别设置在zOrder的值
newBlock.linkDataArray.forEach((ele) => {
ele.zOrder = 99
})+
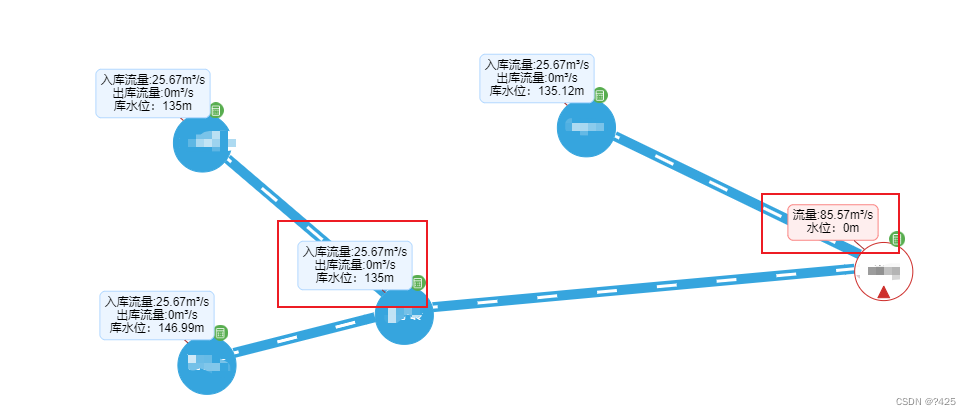
3、效果
如图所示,相关信息的层级大于连线的层级

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








