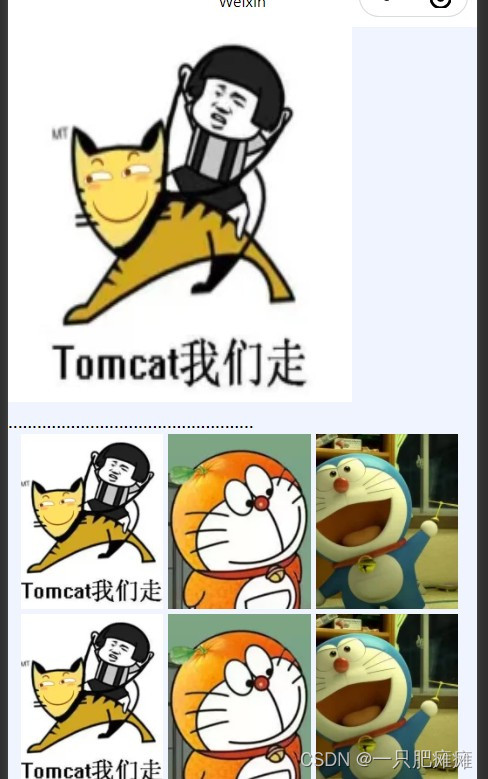
我们废话不多说直接上效果图


下面是代码
<!-- 单张图片 -->
<image style="width:550rpx; height: 600rpx;" src="{{image}}" bindtap="preview" data-src="{{image}}"> </image>
<view>...................................................</view>
<view class="imageflex">
<view wx:for="{{array}}" wx:key="index">
<image mode="aspectFill" src="{{item}}" bindtap="previewSqs" data-src="{{item}}" class="image"></image>
</view>
</view>page {
background: #EFF4FF;
}
/* 九宫格 */
.imageflex{
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 700rpx;
justify-content: space-between;
margin-left: 10px;
align-items: flex-start;
}
.image{
margin-top: 0.5rpx;
height: 280rpx;
width: 228rpx;
}
Page({
data: {
image:"http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5ljjW.8tCU1dsdHHcXGAuITVCf.Uh*nci6hiNSLIxLRuytoTZALrcKvoELPOrUDGZmwOyc1xNNUa3PneXDsd2SI!/mnull&bo=9wK1AgAAAAABB2I!&rf=photolist&t=5",
array:["http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5ljjW.8tCU1dsdHHcXGAuITVCf.Uh*nci6hiNSLIxLRuytoTZALrcKvoELPOrUDGZmwOyc1xNNUa3PneXDsd2SI!/mnull&bo=9wK1AgAAAAABB2I!&rf=photolist&t=5",
"http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5t8MNnmcfJtq1Q4MDqnyYzFSCMafu893XKACfu2IWS8NObjn3KP.3p6iS1.*cu0XXTsrkdj.oQmw0iSm1j*lP2o!/mnull&bo=8ADwAAAAAAABByA!&rf=photolist&t=5",
"http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5qNLTEc4t8ub5xykPtIDtbMcwzEZgdufeB9H5uJMQJ24DwvcTkFGO4ye9aHozZ1p8JCW*1CpgExxNi82flXG7tc!/mnull&bo=.wTNAgAAAAABBxA!&rf=photolist&t=5","http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5ljjW.8tCU1dsdHHcXGAuITVCf.Uh*nci6hiNSLIxLRuytoTZALrcKvoELPOrUDGZmwOyc1xNNUa3PneXDsd2SI!/mnull&bo=9wK1AgAAAAABB2I!&rf=photolist&t=5",
"http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5t8MNnmcfJtq1Q4MDqnyYzFSCMafu893XKACfu2IWS8NObjn3KP.3p6iS1.*cu0XXTsrkdj.oQmw0iSm1j*lP2o!/mnull&bo=8ADwAAAAAAABByA!&rf=photolist&t=5",
"http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5qNLTEc4t8ub5xykPtIDtbMcwzEZgdufeB9H5uJMQJ24DwvcTkFGO4ye9aHozZ1p8JCW*1CpgExxNi82flXG7tc!/mnull&bo=.wTNAgAAAAABBxA!&rf=photolist&t=5","http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5ljjW.8tCU1dsdHHcXGAuITVCf.Uh*nci6hiNSLIxLRuytoTZALrcKvoELPOrUDGZmwOyc1xNNUa3PneXDsd2SI!/mnull&bo=9wK1AgAAAAABB2I!&rf=photolist&t=5",
"http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5t8MNnmcfJtq1Q4MDqnyYzFSCMafu893XKACfu2IWS8NObjn3KP.3p6iS1.*cu0XXTsrkdj.oQmw0iSm1j*lP2o!/mnull&bo=8ADwAAAAAAABByA!&rf=photolist&t=5",
"http://m.qpic.cn/psc?/V52zQ1sf1wdS2e1BJjxb1mvBxT0TPzcL/ruAMsa53pVQWN7FLK88i5qNLTEc4t8ub5xykPtIDtbMcwzEZgdufeB9H5uJMQJ24DwvcTkFGO4ye9aHozZ1p8JCW*1CpgExxNi82flXG7tc!/mnull&bo=.wTNAgAAAAABBxA!&rf=photolist&t=5"],
},
preview(e){
let img = e.currentTarget.dataset.src;
let imgList = [];
imgList.push(img);
wx.previewImage({
current: img, // 当前显示图片的http链接
urls: imgList// 需要预览的图片http链接列表
})
},
previewSqs(event) {
// 拿到图片的地址url
let currentUrl = ""+event.currentTarget.dataset.src;
console.log(currentUrl+".......................")
var imgList = []; //定义一个放图片的数组
// 循环模拟数据的数组取其中的图片字段,将其添加到imgList数组中
for (let i = 0; i < this.data.array.length; i++) {
imgList.push(this.data.array[i]);
}
// 调用微信小程序预览图片的方法
wx.previewImage({
current: currentUrl, // 当前显示图片的http链接
urls: imgList // 需要预览的图片http链接列表
})
},
})代码段上有注释的讲解,我就不解说了。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








