ES6中新增了let和const来声明的方法,主要是解决var声明变量所造成的困扰和问题
let
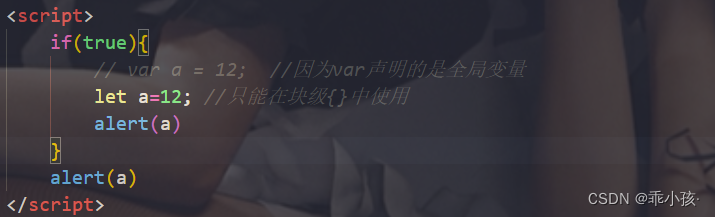
let用来声明变量,它的用法类似于var 它声明的变量只能在自身所处的块里起到作用因为它是一个块级

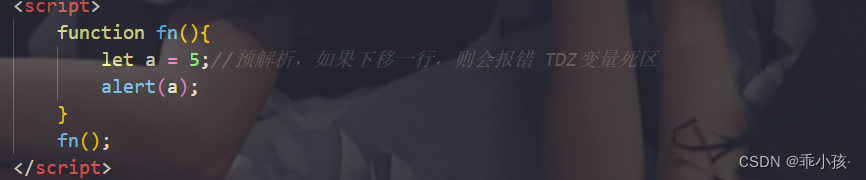
let 变量死区
只要块级作用域中存在let 它所声明的变量只能在这个块里使用不受外界影响,而且只能先声明在输出

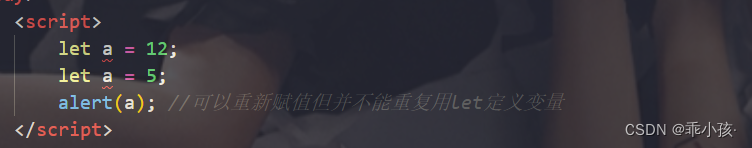
let 变量不能重复定义
因为let是块级作用域所以它只能定义一个不能重复定义,不然会报错
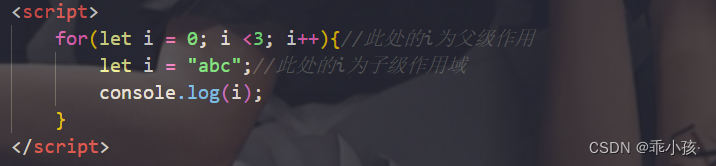
let在for里面的作用域
let在for()里是父级,在{}里面是子级
const常量
用它声明的变量是不能改变的,如若改变则会报错
变量的解构赋值
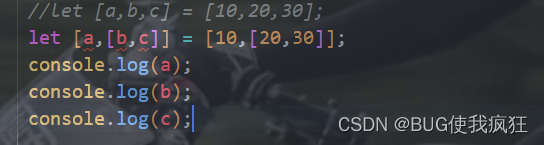
1、数组的解构赋值
属于“模式匹配”,只要等号两边的模式相同,左边的变量就会被赋予对应的值

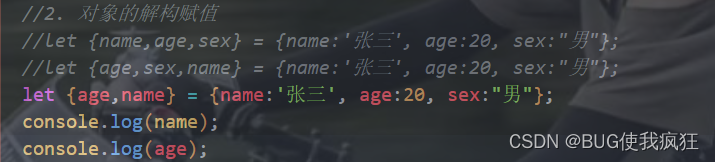
2、对象的解构赋值

3、字符串的解构赋值
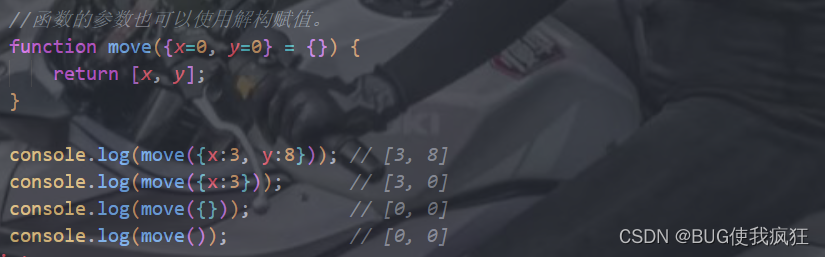
 5、函数参数的解构赋值
5、函数参数的解构赋值






















 3294
3294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








