CSS是什么?
CSS 是“Cascading Style Sheet”的缩写,中⽂意思为“层叠样式表”,它是⼀种标准的样式表语 ⾔,⽤于描述⽹⻚的表现形式(例如⽹⻚元素的位置、⼤⼩、颜⾊等)。
CSS的作用
CSS 的主要作⽤是定义⽹⻚的样式(美化⽹⻚),对⽹⻚中元素的 位置 、 字体 、 颜⾊ 、 背 景 等属性进⾏精确控制。CSS 不仅可以静态地修饰⽹⻚,还可以配合 JavaScript 动态地修改⽹⻚中元 素的样式,⽽且市⾯上⼏乎所有的浏览器都⽀持 CSS。
CSS的特点
1.丰富的样式定义(边框,文字的样式,背景色或背景图片等)
2.易于使用和修改(CSS 定义在 HTML 元素的 style 属性 中,也可以定义在 HTML ⽂档 标签内,还可以定义.css文件,再引入HTML文档中)
3.可以多页面使用(重复使用)
4.层叠(可以对同⼀个HTML元素多次定义CSS样式,后⾯定义的样式会覆盖前⾯定义的样式)
5.页面简洁(CSS单独定义,可以重复使用,可以减少代码量)
CSS中的三个重要的组成部分
选择器:选择器 由 HTML 元素的 id ,class 属性或 元素名本身 以及⼀些 特殊符号 构成,⽤来指 定要为哪个 HTML 元素定义样式。
属性::想要给HTML元素设置的样式名称 ,由⼀系列关键词组成,(例如:color颜色,font字体,background背景等)
值:由 数值 和 单位 或 关键字 组成,⽤来控制某个属性的显示效果(如color属性的值blue等)
a.常用选择器
1.标签选择器
p{
color:red;
}2.ID选择器
#name{
color:red;
}#name选择器匹配HTML标签中id="name"属性的标签。
3.类选择器
.a{
color:red;
}类选择器的定义需要⽤到⼀个英⽂的句号 . ,后⾯紧跟 class 属性的值。
.a选择器匹配文档中所有具有class="a"属性的标签。
b.属性
字体(font)
| 属性 | 描述 |
| font-family | 设置字体 |
| font-weight | 设置字体粗细 |
| font-size | 设置字体大小 |
| font-style | 设置字体风格(如:italic斜体) |
CSS文本格式
(1)text-align
| 属性值 | 描述 |
| left | 默认值,左对齐 |
| right | 右对齐 |
| center | 居中对齐 |
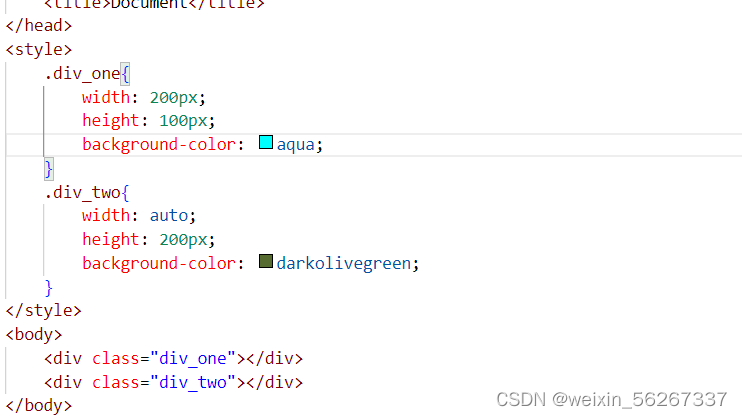
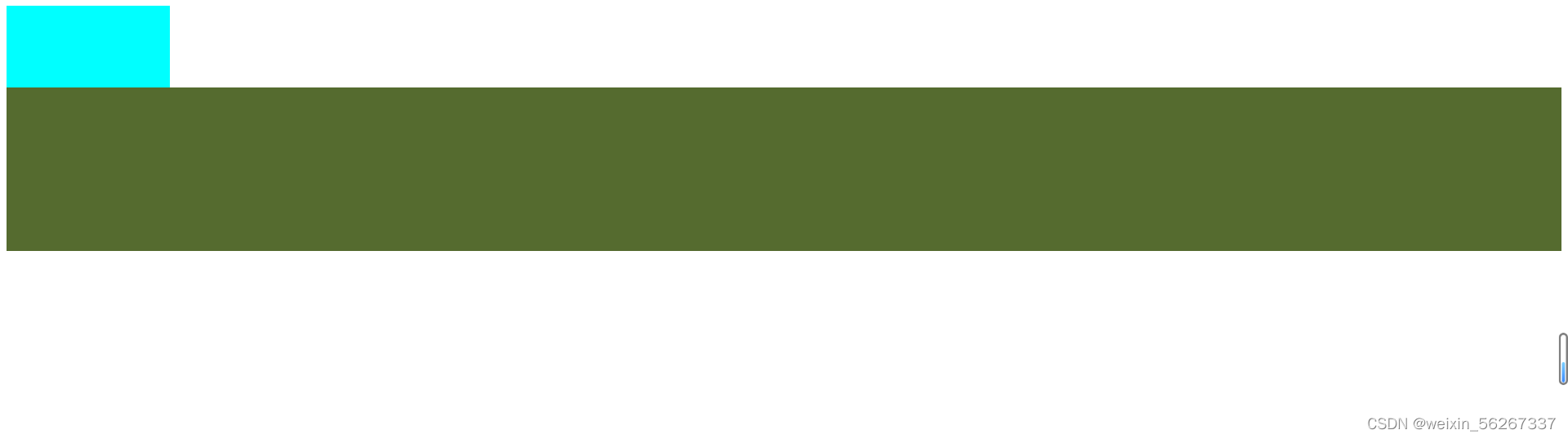
 CSS高度和宽度
CSS高度和宽度
(1)height
(2)width
宽度和高度使用该表进行设置
| 属性值 | 描述 |
| auto | 默认值,浏览器自动设置 |
| length | 使用px单位来定义 |
| % | 定义相对于上以元素的百分比 |

 CSS边框
CSS边框
CSS中的 边框是围绕元素内容和内边距的⼀条或多条线段,我们可以⾃定义这些线段的 样式 、 宽度 和 颜⾊ 。
| 属性 | 描述 |
| border-style | 设置边框的样式,如实线、虚线等 |
| border-width | 设置边框的宽度 |
| border-color | 设置边框的颜⾊ |
(1)border-style
| 属性 |
说明 |
样式值 |
| border-top-style |
上边框样式 |
|









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








