🔥 交流讨论:欢迎加入我们一起学习!
🔥 资源分享:耗时200+小时精选的「软件测试」资料包
🔥 教程推荐:火遍全网的《软件测试》教程
📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
Web自动化测试框架(WebTestFramework)是基于Selenium框架且采用PageObject设计模式进行二次开发形成的框架。
一、适用范围:传统Web功能自动化测试、H5功能自动化测试。
二、兼容性:建议使用火狐或谷歌浏览器,因为Selenium与其兼容性最好。
三、框架改进亮点(比Selenium框架优的地方):
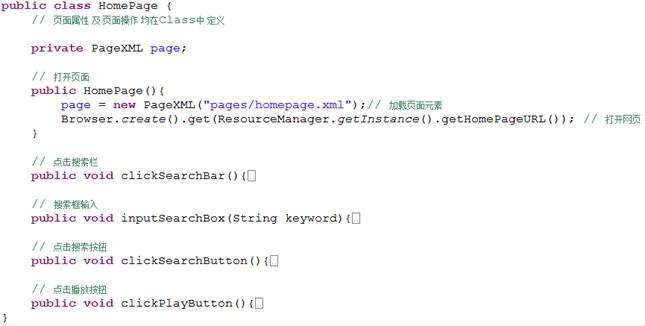
1、 采用PageObject设计模式,将某个页面的所有元素(包含控件)属性及元素操作封装在1个Class里面,如下所示:
这样做的目的是为了解耦,即测试代码与被测页面对象代码分离,后面若页面元素发生了变化,只需要修改被测页面对象代码(即上述Class文件)而不需要修改测试代码,这样大大减小了后期因页面变化导致脚本或用例维护的成本。
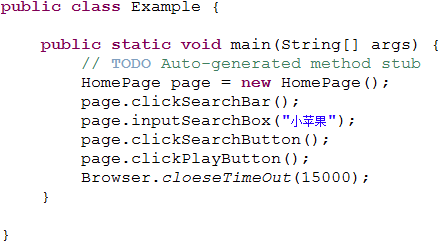
下面展示的测试代码片段中未用到任何页面元素对象:
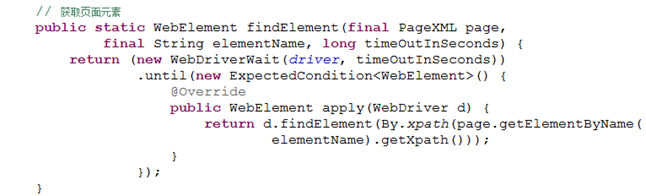
2、 采用XPath策略来寻找页面元素,而不建议使用Name、Link等方式来寻找。因为当页面元素的Name、Link发生了变化,测试代码(测试用例)就无法执行下去或执行过程中不稳定。若采用XPath,只要页面元素所在区域未发生变化,而Name、Link等发生了改变,测试代码基本不会受影响,代码如下所示:
声明:一般XPath是基于CSS样式来做的,但CSS-Style改变的需求或可能性不是很大,换句话说,这样的变动周期较长;若想“以不变应万变”, 使用DOM元素的ID进行定位,这种方式的好处是不受元素所在位置、以及所应用的样式的影响。
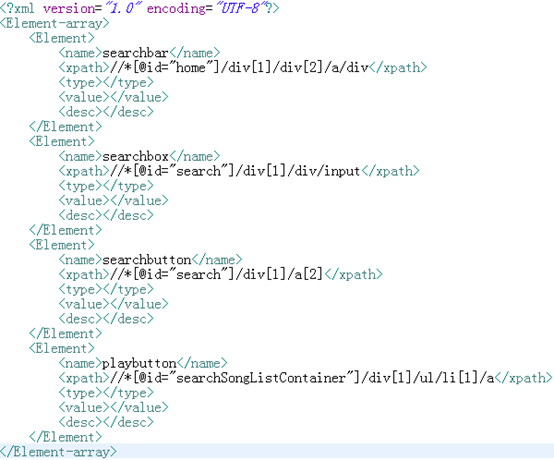
3.将页面元素属性信息与代码分离,即与被测对象代码分离,这样做的目的也是为了进一步降低后续因页面变化带来的维护成本,即当页面发生改变时,只需要修改对应页面中XML配置文件信息,如下所示:
个人心得:
若希望基于Selenium框架二次开发的框架更加易于扩展,可以尽量少用Selenium提供的API,可以使用大量JS注入的方式来进行界面元素操作!
最后我邀请你进入我们的【软件测试学习交流群:785128166】, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:程序员二黑】自提!



























 1840
1840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








