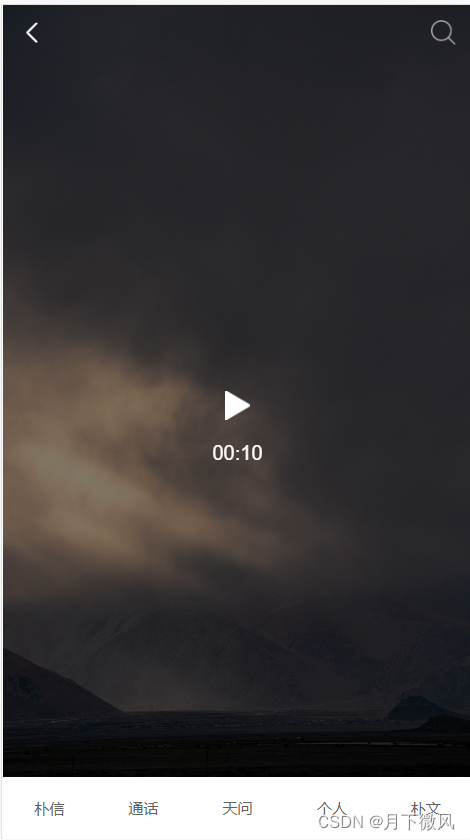
<u-navbar bgColor="transparent">
<view class="u-nav-slot" slot="left">
<u-icon name="arrow-left" size="20" color="#fff" @click="goto_top"></u-icon>
<!-- <u-icon name="plus-circle" color="#fff" width="20" height="20"></u-icon> -->
</view>
<view class="u-nav-slot" slot="right">
<image src="@/static/image/icon-cosmetics-search.png" style="width: 20px;height: 20px;"></image>
</view>
</u-navbar>
.u-nav-slot {
display: flex;
flex-direction: row;
align-items: center;
}底部导航
<view class="app-tabbar">
<view v-for="(item, i) in tabbar" :key="i" @tap.stop="click(item)">
<text :class="['tabbar', { 'selected' : i === index }]">{{ item.text }}</text>
</view>
</view>tabbar: [{
pagePath: '/pages/app/index/index',
// "iconPath": "static/tabar/message.png",
// "selectedIconPath": "static/tabar/message-active.png",
text: '朴信'
},
{
pagePath: '/pages/app/record/record',
// "iconPath": "static/tabar/record.png",
// "selectedIconPath": "./static/tabar/record-active.png",
text: '通话'
},
{
pagePath: '/pages/app/tianWen/tianWen',
// "iconPath": "static/tabar/record.png",
// "selectedIconPath": "./static/tabar/record-active.png",
text: '天问'
},
{
pagePath: '/pages/app/find/find',
// "iconPath": "/static/tabar/find.png",
// "selectedIconPath": "./static/tabar/find-active.png",
text: '个人'
},
{
pagePath: '/pages/app/mine/mine',
// "iconPath": "./static/tabar/person.png",
// "selectedIconPath": "./static/tabar/person-active.png",
text: '朴文'
}
]click(e) {
uni.redirectTo({
url: e.pagePath
})
}.app-tabbar {
width: 750rpx;
height: 100rpx;
background: #fff;
position: fixed;
bottom: 0;
display: flex;
flex-direction: row;
align-items: center;
padding: 0 50rpx;
justify-content: space-between;
z-index: 9999;
}
.tabbar {
color: #636263;
font-size: 24rpx;
}
.selected {
color: #1dc6d9;
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








