一、列表标签
1.1 无序列表ul>li
1.2 有序列表ol>li
1.3 自定义列表dl>dt>dd

<dl>
<dt>帮助中心</dt>
<dd>联系我们</dd>
<dd>地址位置</dd>
<dd>购物指南</dd>
</dl>二、表格标签
2.1 表格基本标签


2.2 表格标题(caption)和表头单元格(th)标签

<table border="1px">
<caption><h1>学生成绩单</h1> </caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>张三/td>
<td>100分</td>
<td>优秀</td>
</tr>
<tr>
<td>李四</td>
<td>80分</td>
<td>良好</td>
</tr>
</table>2.3 表格的结构标签

2.4 合并单元格
场景:将
水平或垂直
多个单元格
合并成一个单元格
合并单元格的步骤:
① 明确合并哪几个单元格
② 通过左上原则,确定保留谁删除谁
• 上下合并→只保留最上的,删除其他
• 左右合并→只保留最左的,删除其他
③ 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
• rowspan:跨行合并→垂直方向合并
• colspan:跨列合并→水平方向合并
④不能跨结构标签合并单元格。
① 明确合并哪几个单元格
② 通过左上原则,确定保留谁删除谁
• 上下合并→只保留最上的,删除其他
• 左右合并→只保留最左的,删除其他
③ 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
• rowspan:跨行合并→垂直方向合并
• colspan:跨列合并→水平方向合并
④不能跨结构标签合并单元格。
三、表单标签
3.1 input系列标签

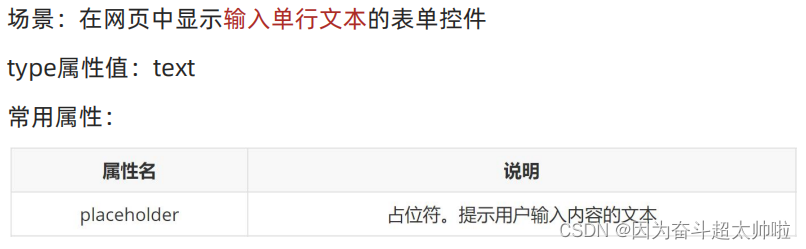
3.2 input系列标签-文本框
 value属性:用户输入的内容,提交之后会发送给后端服务器。
value属性:用户输入的内容,提交之后会发送给后端服务器。
name属性:当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义。
后端接收到数据的格式是:name的属性值 = value的属性值。
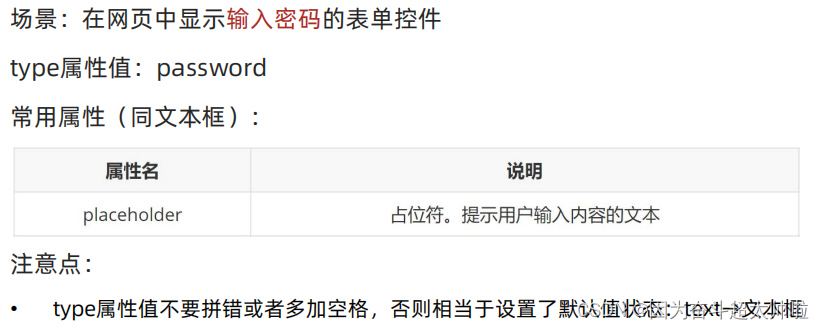
3.3 input系列标签-密码框

3.4 input系列标签-单选框

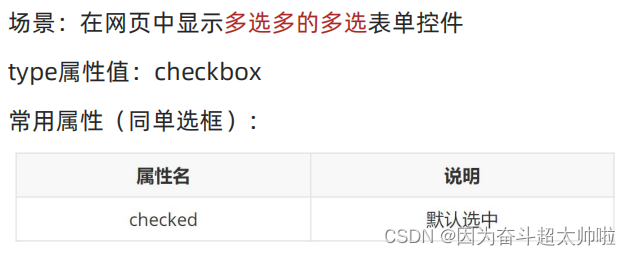
3.5 input系列标签-复选框

3.6 input系列标签-文件选择

3.7 input系列标签-按钮

3.8 button按钮标签

3.9 select下拉菜单标签

3.10 textarea文本域标签
3.11 label标签
场景:常用于绑定内容与表单标签的关系
标签名:label
使用方法①:
1. 使用label标签把内容(如:文本)包裹起来
2. 在表单标签上添加id属性
3. 在label标签的for属性中设置对应的id属性值
<input type="radio" name="gender" id="man">
<label for="man">男</label> 使用方法②:
1. 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
2. 需要把label标签的for属性删除即可
<label>
<input type="radio" name="gender">女
</label>四、语义化标签
4.1 没有语义的布局标签-div和span
场景:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签。
div标签:一行只显示一个(独占一行)
span标签:一行可以显示多个
4.2 有语义的布局标签

五、字符实体
5.1 常见字符实体
场景:如果在html代码中同时并列出现多个空格、换行、缩进等,最终浏览器只会解析出一个空格






















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








