导语
本次通过执行业务在管理后台新建商品,来记录一些编写脚本时遇到的难点和问题,具体业务步骤为:登录管理后台-->商品管理-->添加新商品-->编辑商品的一些信息-->提交。
一、frame切换

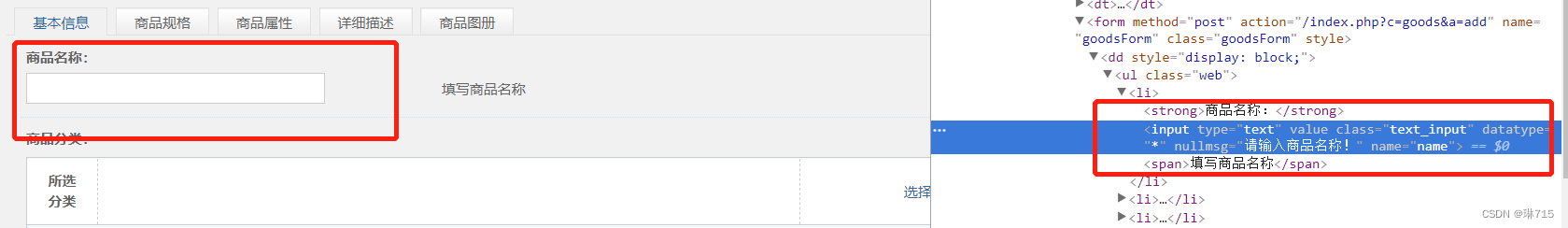
直到打开添加新商品的页面,都可以采用常用的元素定位方式,开始编辑商品信息,查看商品名称(图1),看起来是熟悉的配方,用name来定位,然而,执行程序后,发现并没有如预期那样输入商品名称,那问题出在哪里呢?

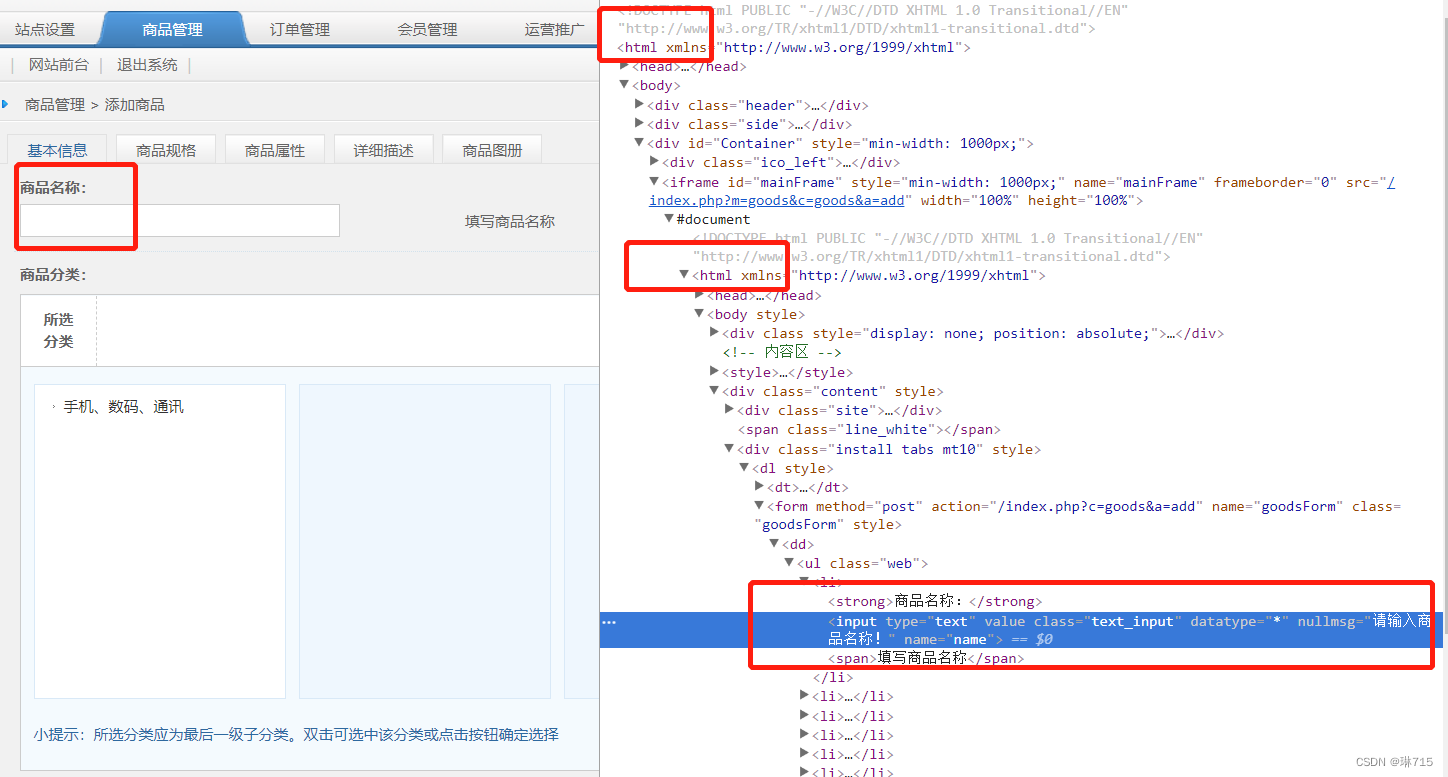
随后采用了xpath等方式来定位,程序执行后,依旧并没有将商品名称填入输入框,copy的xpath路径为:/html/body/div[2]/div[2]/dl/form/dd[1]/ul/li[1]/input
分析HTML,发现这个网页存在嵌套关系,这样就需要切换到目标frame,才能定位到“商品名称”,代码如下:
# 切换到子页面中
chromedriver.switch_to.frame("mainFrame")
chromedriver.find_element_by_name("name").send_keys("iphone 10")二、ActionChains


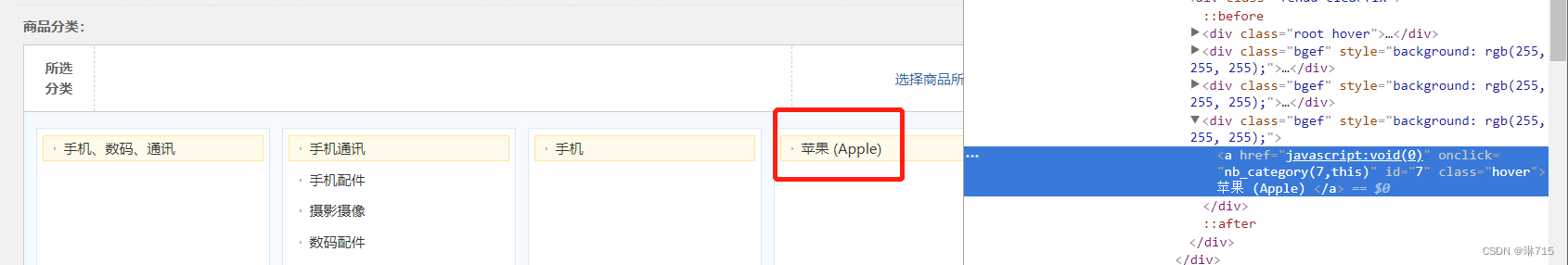
每一级的商品分类采用id定位即可,但是最后要选中末级分类,需要双击此分类,这就涉及到高级元素操作。ActionChains中封装了所有可以对页面元素进行的高级操作(图4),这里使用双击操作,代码如下:
# 双击末级分类名即可选择分类
ActionChains(chromedriver).double_click(chromedriver.find_element_by_id("7")).perform()Action是动作行为的意思,Chains是链表的意思,chromedriver代表了当前浏览器,合起来就是把当前浏览器转换成一个可以执行各种操作的行为链。
三、css_selector 用法

1、css_selector 用法三
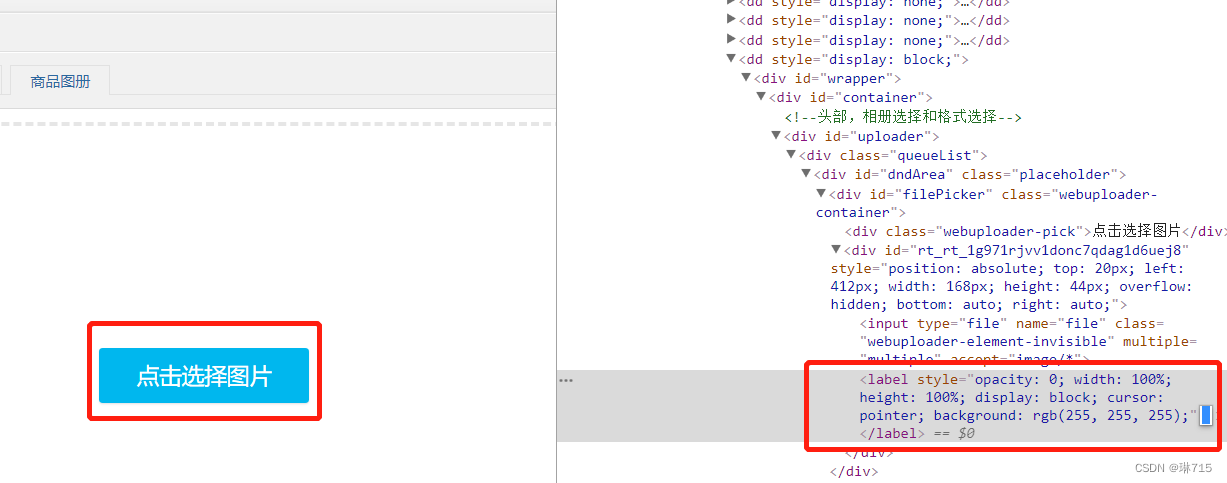
通过分析“点击选择图片”对应的HTML(图5),发现没有id、name等标签,而copy xpath、css_selector也均是动态的,因此无法定位:
xpath --> //*[@id="rt_rt_1g971rjvv1donc7qdag1d6uej8"]/label
css_selector --> #rt_rt_1g971rjvv1donc7qdag1d6uej8 > label
观察HTML(图5),这个label的父级是一个div,也是用的动态id,继续往上查看,再上一个父级div有一个id="filePicker",而我们的目标label是祖先元素下唯一的,这样我们可以使用css_selector的第3种用法,代码如下:
chromedriver.find_element_by_css_selector("#filePicker label").click()2、css_selector 用法总结
copy的方法:右键-检查元素,选择copy-->copy selector。
手写方法:
(1)标签名可以直接在css_selector中使用,加上[]即可。例如chromedriver.find_element_by_css_selector("[value='2']").click()
(2)在属性class前面加. 例如:chromedriver.find_element_by_css_selector(".shopCar_btn_03.fl").click()
(3)在属性id前加# 例如:chromedriver.find_element_by_css_selector("#username").click()
3.1 空格表示祖先元素和子孙元素的关系,例如:chromedriver.find_element_by_css_selector("#filePicker label").click()
3.2 大于号>表示父子关系,例如:chromedriver.find_element_by_css_selector("#filePicker>label").click()
四、选择图片

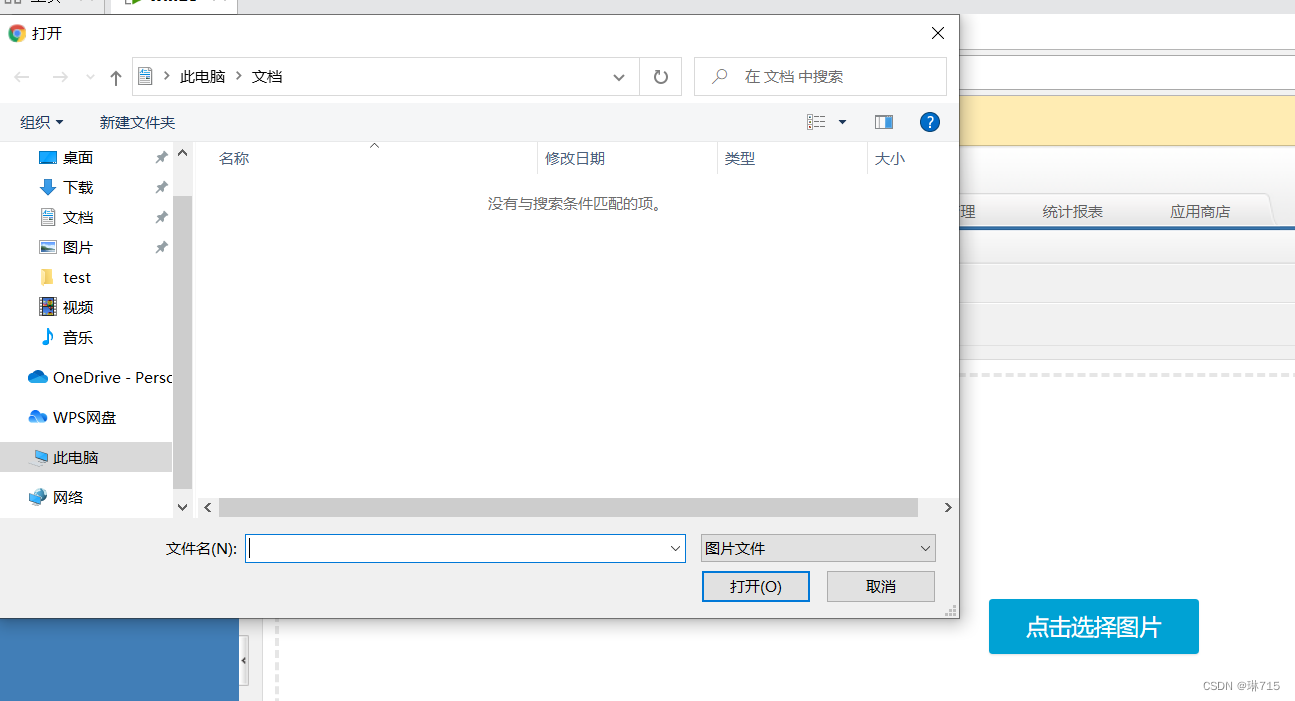
根据上述css_selector的定位方式,确实可以定位到“点击选择图片”这个按钮,打开了系统的选择文件的弹窗(图6),这个实际上无法去定位选择文件,那我们只能再换一个思路。

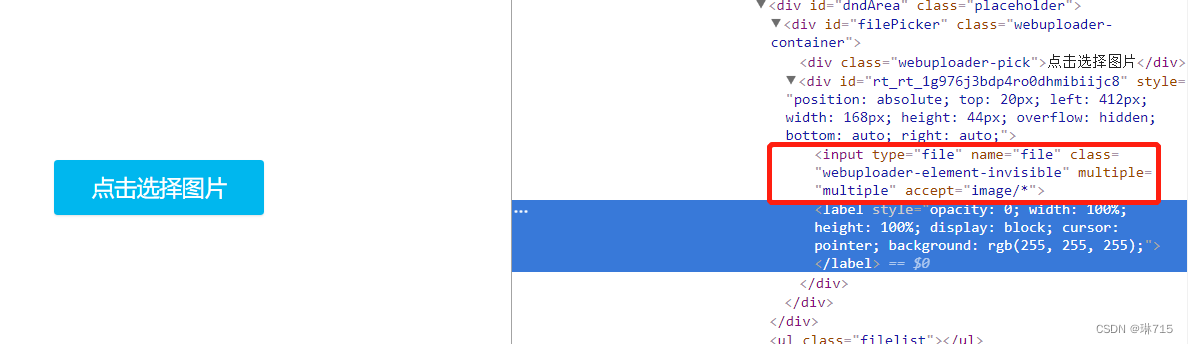
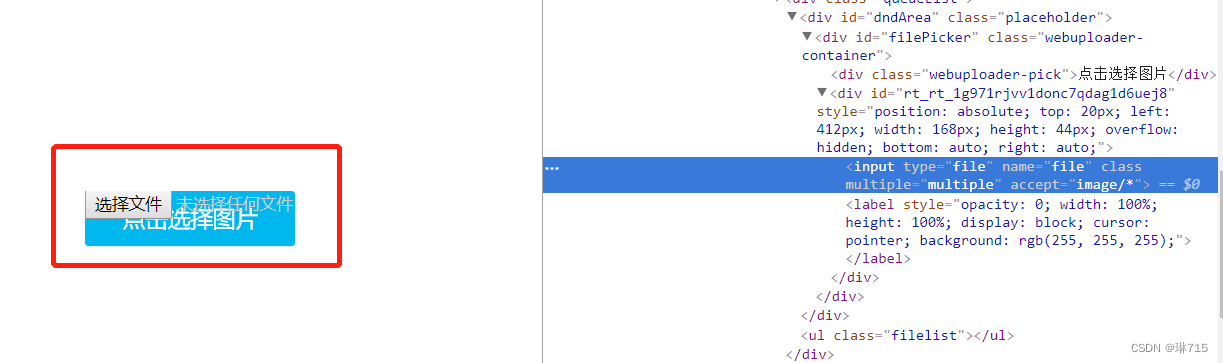
再仔细来分析这个按钮的HTML(图7),label往上有个并列的input,删除input中的class(图8)。

从图8中可以看出,在前端点击的“点击选择图片”按钮,并不是真正负责上传文件的控件,真正负责上传文件的控件是<input type="file"......>,所以我们直接对这个控件进行定位,并sendkeys发送图片的路径即可,代码如下:
chromedriver.find_element_by_name("file").send_keys("C:\\test\\test.jpeg")五、总结
本次说明了元素定位时切换frame、ActionChains的使用情况,并总结了css_selector的用法,尝试去分析如何去处理选择图片的问题。
成长之路,道阻且长,后续会继续总结自己平时遇到的一些问题,加油!






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








