使用npm全局安装JSON-server
npm install -g json-server可以通过查看版本号来检查是否安装成功
json-server -V创建json数据 —— db.json
- 在任意一个文件夹下(假设我创建了一个 myserver 文件夹),进入到该文件夹里面,执行下列代码:
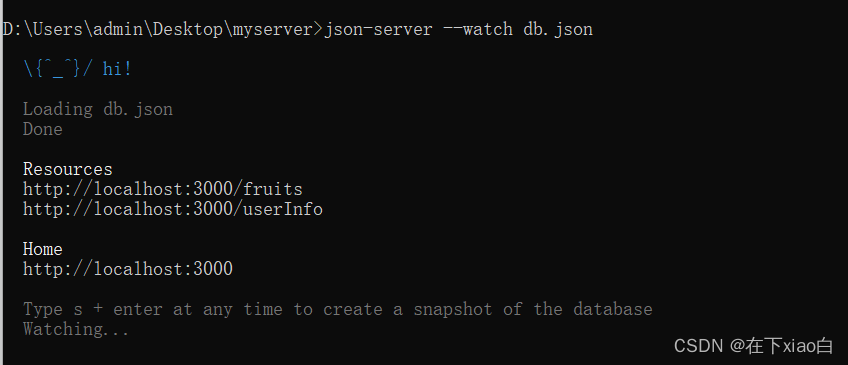
json-server --watch db.json 
同时 myserver 文件夹下面就会多出一个 db.json 文件,此时访问http://localhost:3000(启动json-server后,点击才有效)

- db.json 里面自带的数据
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}json-server把db.json 根节点的每一个key,当作了一个router。我们可以根据这个规则来编写测试数据。
修改端口号
- json-server 默认端口号是 3000 端口,修改端口号的指令如下:
json-server --watch db.json --port 3004执行完指令以后,json-server 默认的 3000 端口就更改为 3004 端口了,此时需要访问http://localhost:3004
- 觉得启动服务的这段代码有点长,还可以考虑db.json同级文件夹(也就是myserver文件夹)新建一个package.json,把配置信息写在里头:
{
"scripts": {
"mock": "json-server db.json --port 3004"
}
}完成配置之后,启动服务,只需要执行如下指令就可以了:
npm run mock




















 4674
4674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








