1. 这个项目是干什么的?
AI Code Preview Extension 是一款专为开发者设计的 Chrome 浏览器扩展程序。它旨在帮助用户在 AI 对话平台(如 ChatGPT 等)中轻松预览和交互代码,无需切换到本地环境即可测试和运行代码。通过提供实时渲染和代码管理功能,这个工具极大地提升了开发者在日常工作和学习中的效率。

2. 谁适合使用这款扩展?
-
开发者和程序员:希望快速验证 AI 平台生成的代码片段。
-
学习编程的学生:通过实时预览功能更好地理解代码逻辑。
-
技术博客作者:需要演示代码效果并快速管理代码片段。
-
AI 工具爱好者:经常与 AI 互动生成代码并需要即时查看结果的人。
3. 都有哪些功能?

-
智能代码检测:自动识别并高亮 HTML、CSS、JavaScript、Python、React、Vue 单文件组件(SFC)等多种语言代码。
-
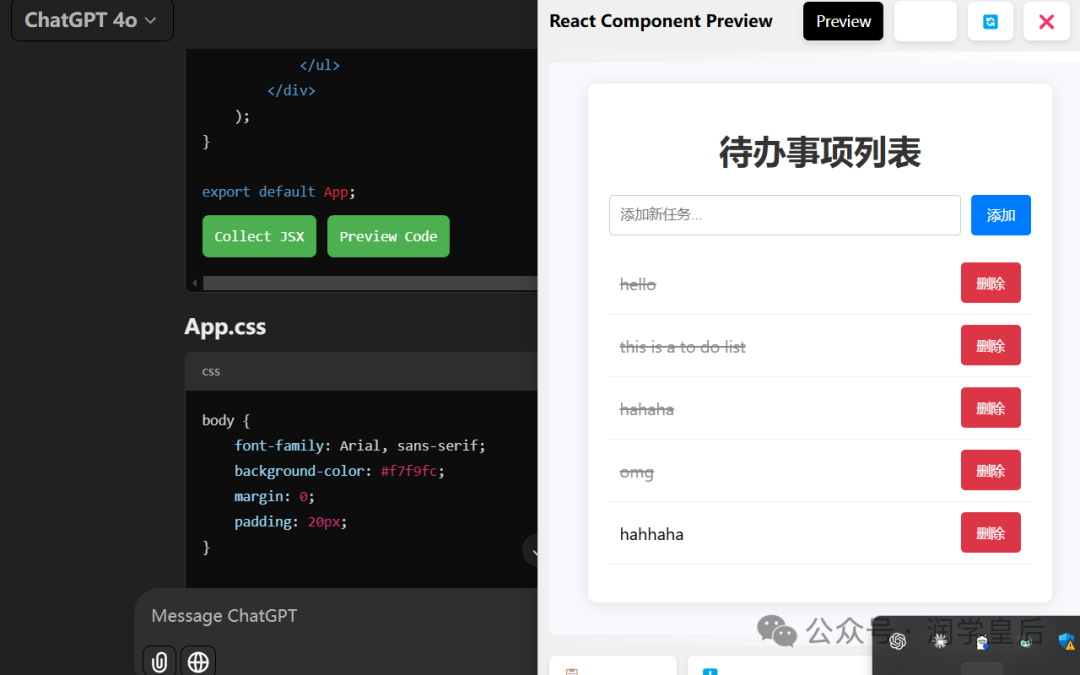
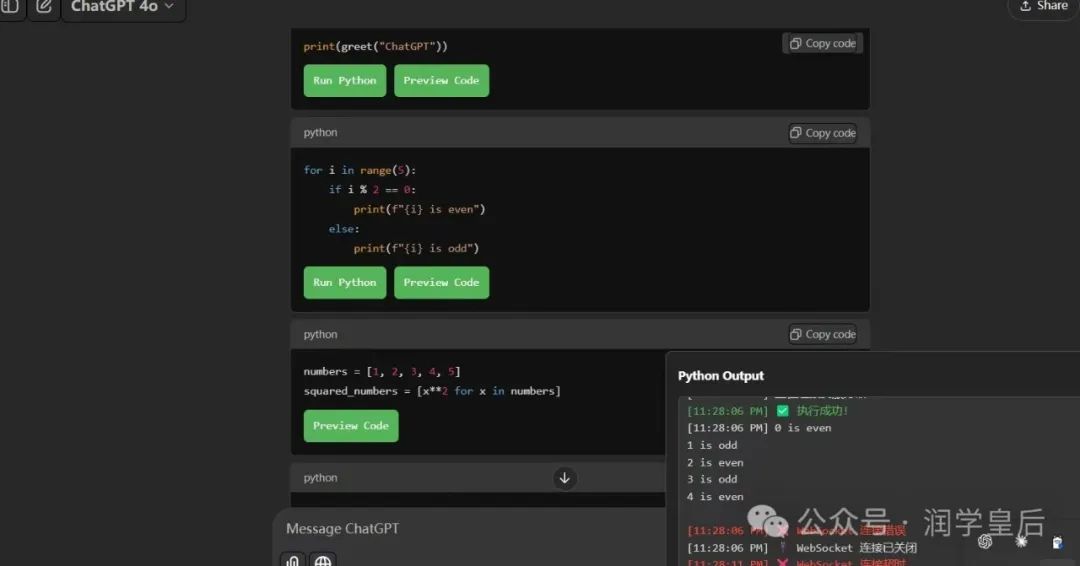
实时代码预览:直接在浏览器中渲染和运行代码,无需额外环境。
-
代码交互:支持动态交互,适用于 React 组件、Vue 组件以及 Python 代码的实时演示。
-
代码管理:一键复制代码到剪贴板,或下载为本地文件,方便整理和分享。
-
沙盒环境:为 Python 提供隔离运行环境,确保安全性。
4. 如何安装和使用?
安装步骤:
-
打开 Chrome 浏览器,进入 Chrome Web Store。
-
搜索 “AI Code Preview Extension” 或直接从github上获取安装包(文章底部留有地址)。
-
如果通过商店安装插件,直接点击“添加到 Chrome”完成安装;如果通过 GitHub 下载,请解压安装包,并在 Chrome 的扩展程序页面选择“加载已解压的扩展程序”完成安装。
-
安装完成后,务必点击浏览器插件图标栏中的扩展图标,这时会弹出一个详细的使用指南页面,帮助你快速了解插件的功能和使用方法。

使用步骤:
-
打开 AI 对话平台(如 ChatGPT)。
-
输入或生成代码段,扩展会自动识别页面中的代码块。
-
在扩展的工具栏点击 “预览” 按钮,即可实时查看代码运行效果。
-
使用右下角的复制或下载按钮,快速管理代码片段。
我做了一个为 ai 模型实现代码预览和实时交互的谷歌浏览器插
5. 为什么选择 AI Code Preview Extension?
-
无需繁琐设置:安装即用,支持多语言预览。
-
提升工作效率:实时渲染代码,避免切换到本地 IDE。
-
适配多种语言:无论是 Web 前端开发还是 Python 脚本编写,都能轻松预览。
-
完全免费:让每位开发者都能享受高效的代码管理体验。

结语
AI Code Preview Extension 是一款简洁而强大的工具,无论你是开发者、学生还是 AI 技术爱好者,它都能为你带来极大的便利。更重要的是,这不仅仅是一个专注于 ChatGPT 的工具,它支持多个 AI 对话平台,帮助用户高效预览和管理代码。

我们相信,一个人的努力有限,但集体的智慧是无穷的!如果你对这个项目感兴趣,希望你能加入我们,共同完善它——无论是添加新功能、优化现有体验,还是扩展到更多 AI 平台。通过协作,我们可以让这个工具变得更强大,帮助更多人。
快来查看项目详情,贡献你的力量,让它成为开发者的必备工具吧!
GitHub:https://github.com/katyjohn124/code-for-artifacts
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








