前言
我是通过b站上面老师的讲解,跟着老师编写了一个简单聊天助手app,简答实用,对于刚开始接触鸿蒙的我们来说很有帮助。
创建项目
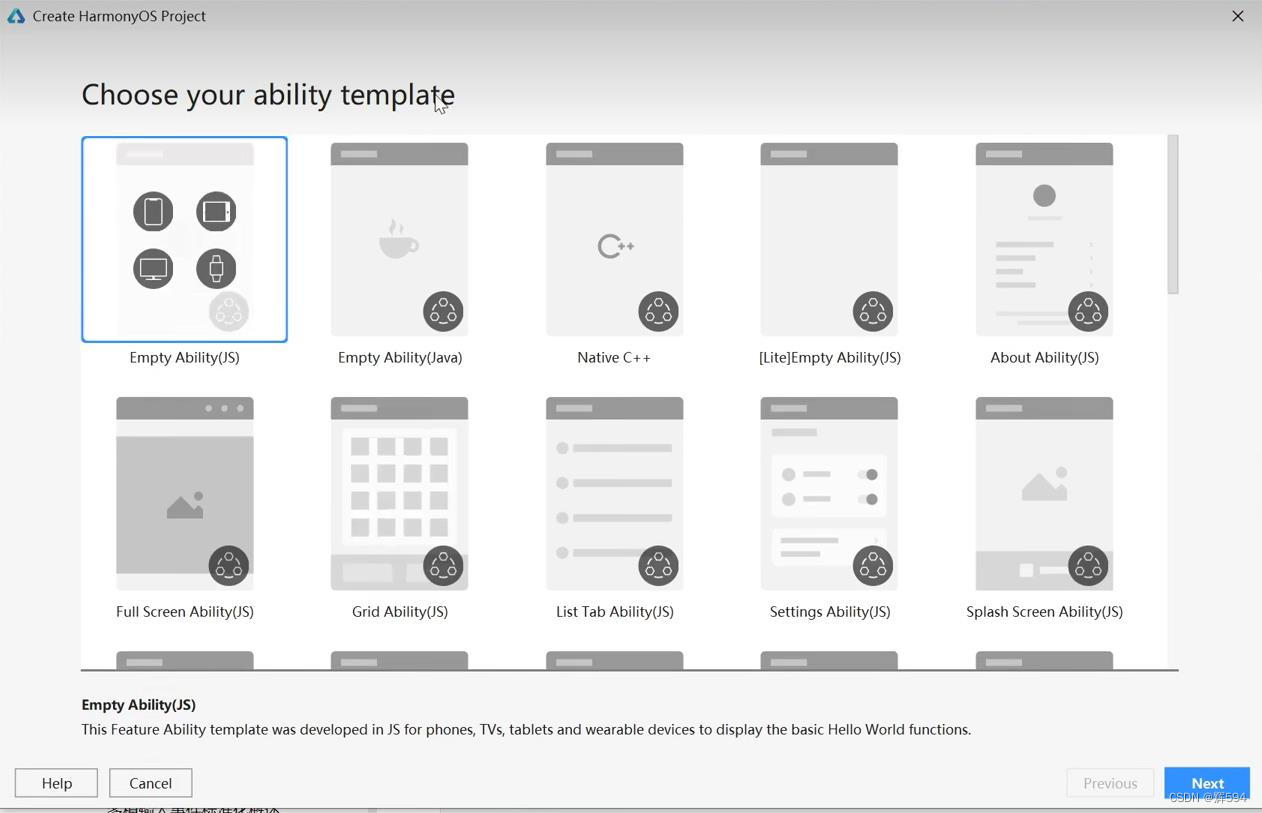
所用软件为DevEco Studio,点击Create HarmonyOS Project,这里选择了第一个空的项目,点击next会跳至下一个页面。

这里是项目的名称,因为是一个demo,就没有改变项目名字。sdk用的最新版,面对手机的一个项目,选择完毕后点击finish完成项目创建。

这样一个简单项目就创建好了。

index.hml
<div class="container">
<div class="search-box">
<input class="search_input"type="text" onchange="getInput" >你好</input>
<button class:"search_bt" onclick="quuery">搜索</button>
</div>
<div class:"concat_main">
<div class:"concat item">
<div class:"duihua">
<image src="/common/inages/ic_boy.png" class="ic_boy_girl"></image>
<text>你好c/text>
<image src="/common/inages/copy.png"></image>
</div>
<div>
<image src="/common/inages/ic_boy.pnq"></imaqe>
<text>请直奔主题,不想说这种客套话</text>








 本文档详述了一位开发者如何使用DevEcoStudio创建一个基于鸿蒙OS的简单聊天助手应用。项目包括输入框、搜索按钮、对话展示及样式设计,并提供了获取输入内容、搜索功能及复制句子的JavaScript实现。虽然目前功能有限,但作者计划在未来增加复制粘贴和下拉更新等特性。
本文档详述了一位开发者如何使用DevEcoStudio创建一个基于鸿蒙OS的简单聊天助手应用。项目包括输入框、搜索按钮、对话展示及样式设计,并提供了获取输入内容、搜索功能及复制句子的JavaScript实现。虽然目前功能有限,但作者计划在未来增加复制粘贴和下拉更新等特性。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








