CSS中设置浮动上不去的原因:浮动不会影响前面的样式
我们的思路:在pink’代码块中设置一个green、一个orange,并通过浮动让他们在一排显示
代码 :
div{
width: 200px;
height: 200px;
background-color: pink;
}
.left{
width: 100px;
height: 100px;
background-color: green;
}
.right{
float: right; ~~*******************************~~
width: 100px;
height: 100px;
background-color: orange;
}
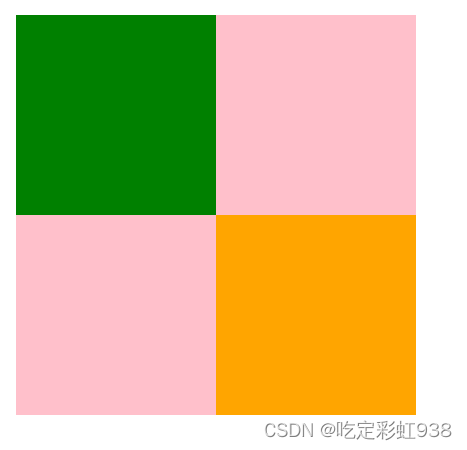
```效果如下:

此时我们发现:橙色方块并没有到我们想象中的位置
原因简单点就是是:float只会影响到后面布局的样式,并不会影响前面设置好的样式
我们可以这样设置
```html
div{
width: 200px;
height: 200px;
background-color: pink;
}
.left{
float: left;
width: 100px;
height: 100px;
background-color: green;
}
.right{
float: right;
width: 100px;
height: 100px;
background-color: orange;
}
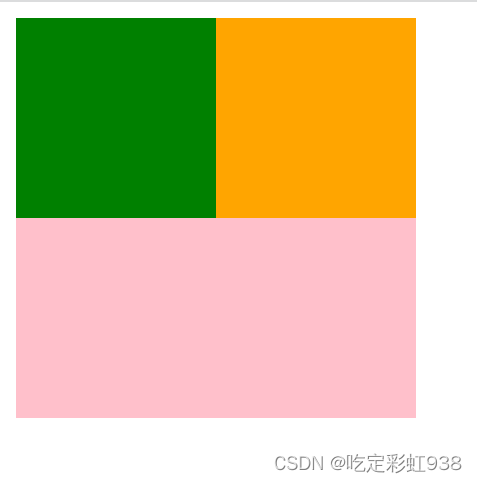
效果如下:






















 1258
1258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








