部署若依前后端分离项目时看了很多的文章,但是都没有很完整的,于是自己部署好了就写篇文章记录一下,如果有帮助到你就点点赞咯(狗头)(狗头)(狗头)
若依地址:RuoYi-Vue: 🎉 基于SpringBoot,Spring Security,JWT,Vue & Element 的前后端分离权限管理系统,同时提供了 Vue3 的版本
后端部分:
运行sql
首先将这两个sql文件在自己项目数据库上运行
 修改配置文件
修改配置文件
1.修改MySql配置
 2.修改Redis配置
2.修改Redis配置

修改日志路径
修改路径为自己服务器的日志路径
 打jar包,上传服务器
打jar包,上传服务器
jar包位置为(RuoYi-Vue\ruoyi-admin\target\)

前端:
安装依赖
npm install --registry=https://registry.npmmirror.com打包
npm run build:prod上传服务器
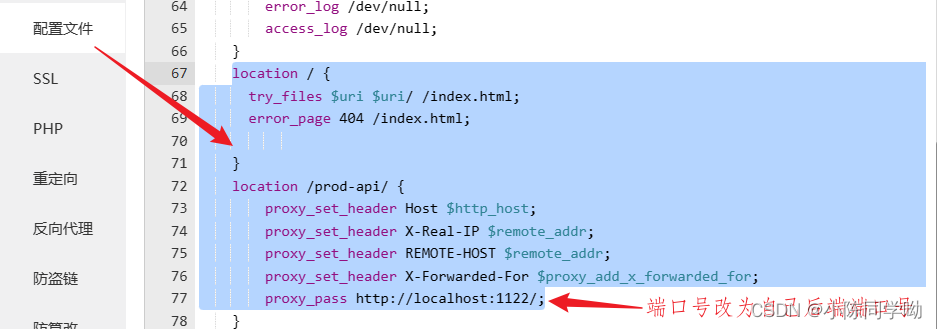
服务器nginx配置(重点)
在配置文件中添加配置,端口号记得改为自己后端上传时配置的端口号
location / {
try_files $uri $uri/ /index.html;
error_page 404 /index.html;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:1122/;
以上配置后就可直接访问前端绑定的域名






















 9751
9751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








