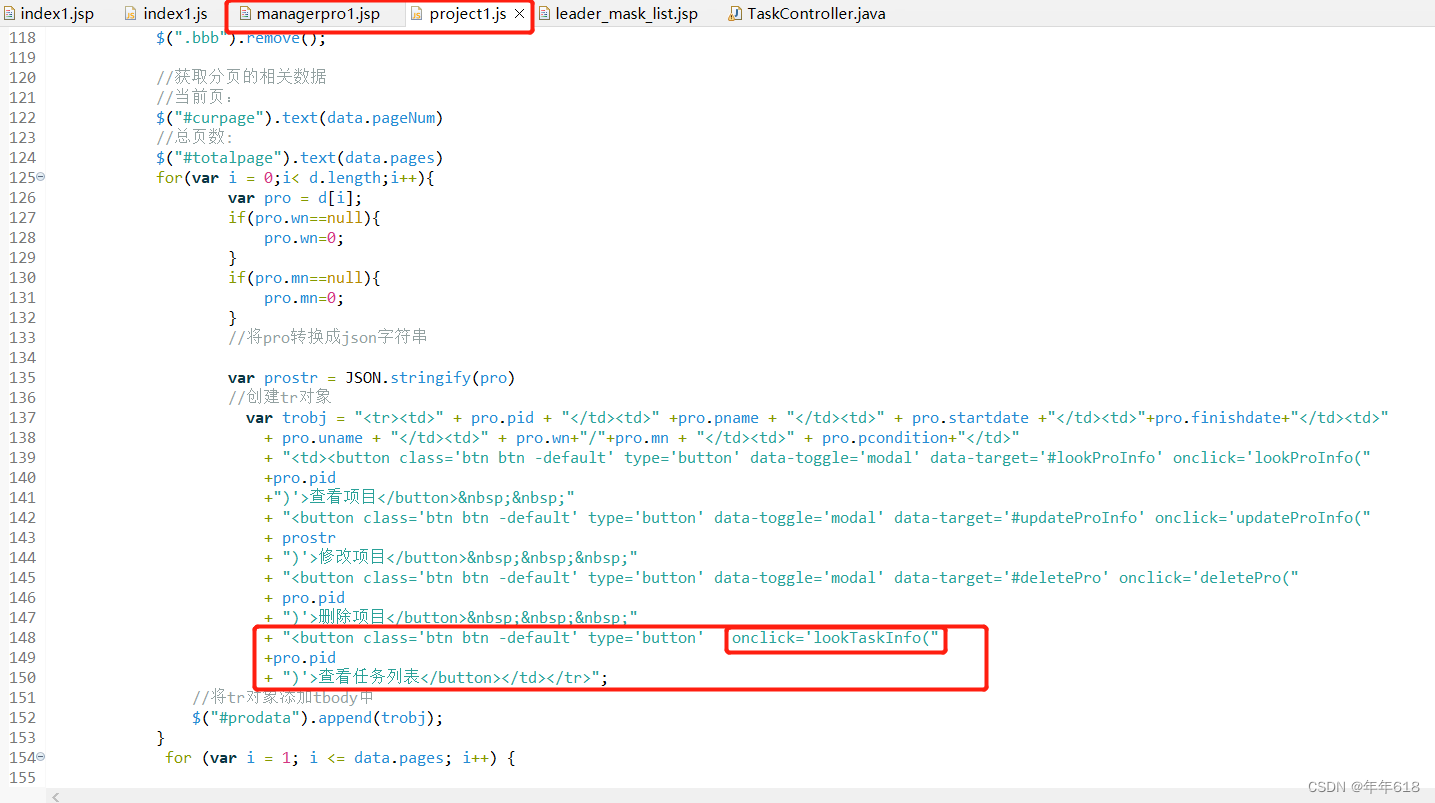
1.此时可显示项目页面的js文件中,显示的项目列表由js返回。希望其中的 参看任务按键 可以跳转任务页面 且传递参数 pid。

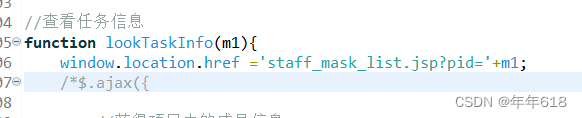
2.写一个跳转的js

function lookTaskInfo(m1){
window.location.href ='staff_mask_list.jsp?pid='+m1;
}3.1 页面接收--牛逼人类写的
function GetRequest() {
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}3.2 在想一进入页面就操作的js里得到参数

小白卡死后的记录。啊,啥也不会最痛苦了,只有不断学习,编程才会快乐!






















 3025
3025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








