哈喽你们好!我是小邱,应该会有很多朋友和我都是全栈,我希望今天发表的文章对大家能够有所帮助。
今天我又要说下我不太熟练地vue技术了
虽然不熟练啊但是思路清晰哈哈上码
如果你觉得我文章还不错就点个关注吧!

一、首先vue代码
1.关键引要用到json文件 json文件地址在:阿里云 DataV - 数据可视化平台

2.点击复制按钮,当然这是中国地图的,也可以指定假如要河北的吧,就点击河北省那片区域他这个框住的也会动态变成河北省的

3.创建json文件 我是直接在这里创建的,创建完成之后把你刚刚复制的粘贴进去

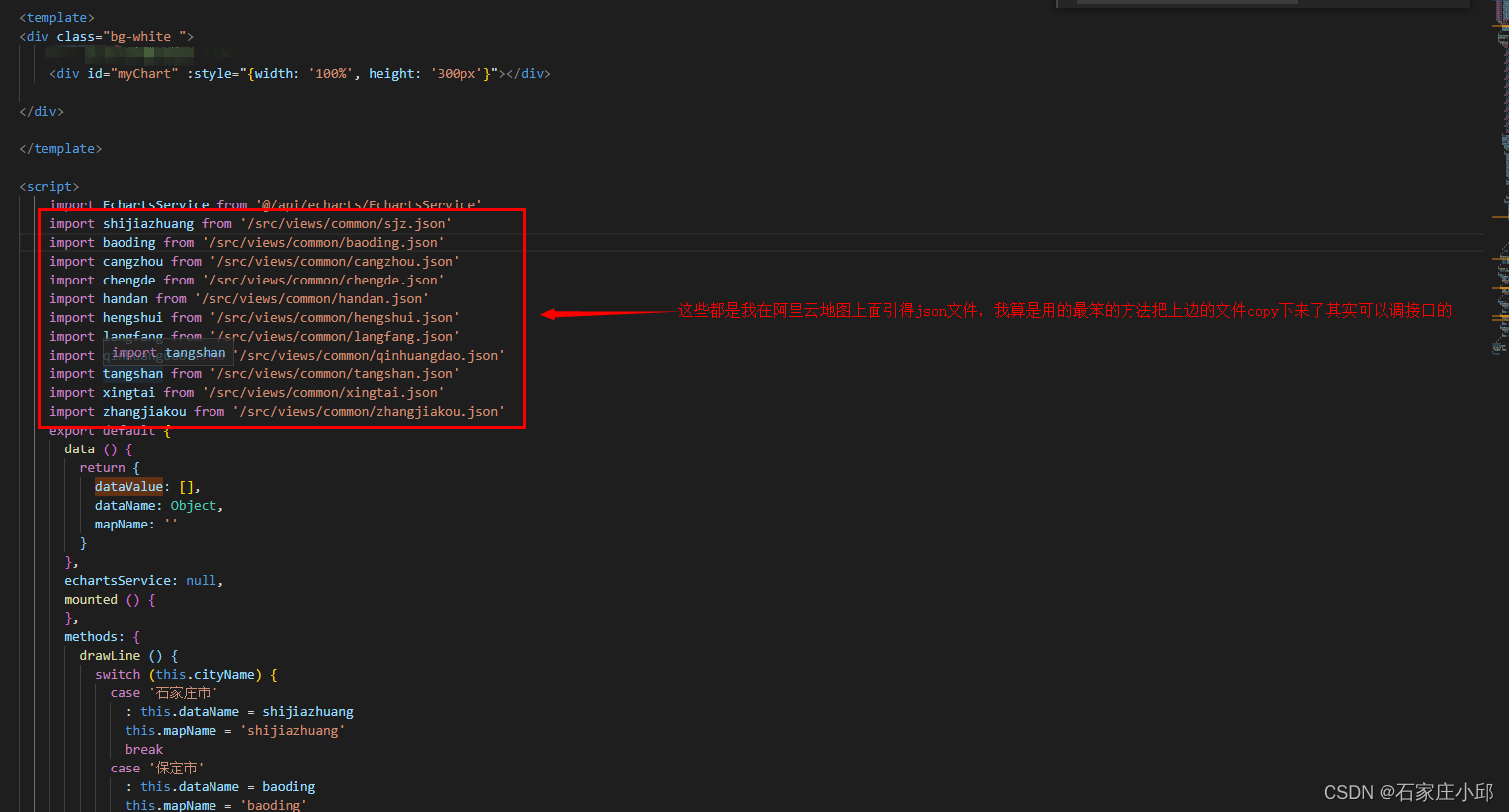
4.引入近vue文件里

5.引入进来以后就完成一半了

6.这四行是关键是完成地图的那个25%,其次25%就是地图的配置了,千万要注意这里如果没成功的朋友可以在仔细回头看看这里


定义组件

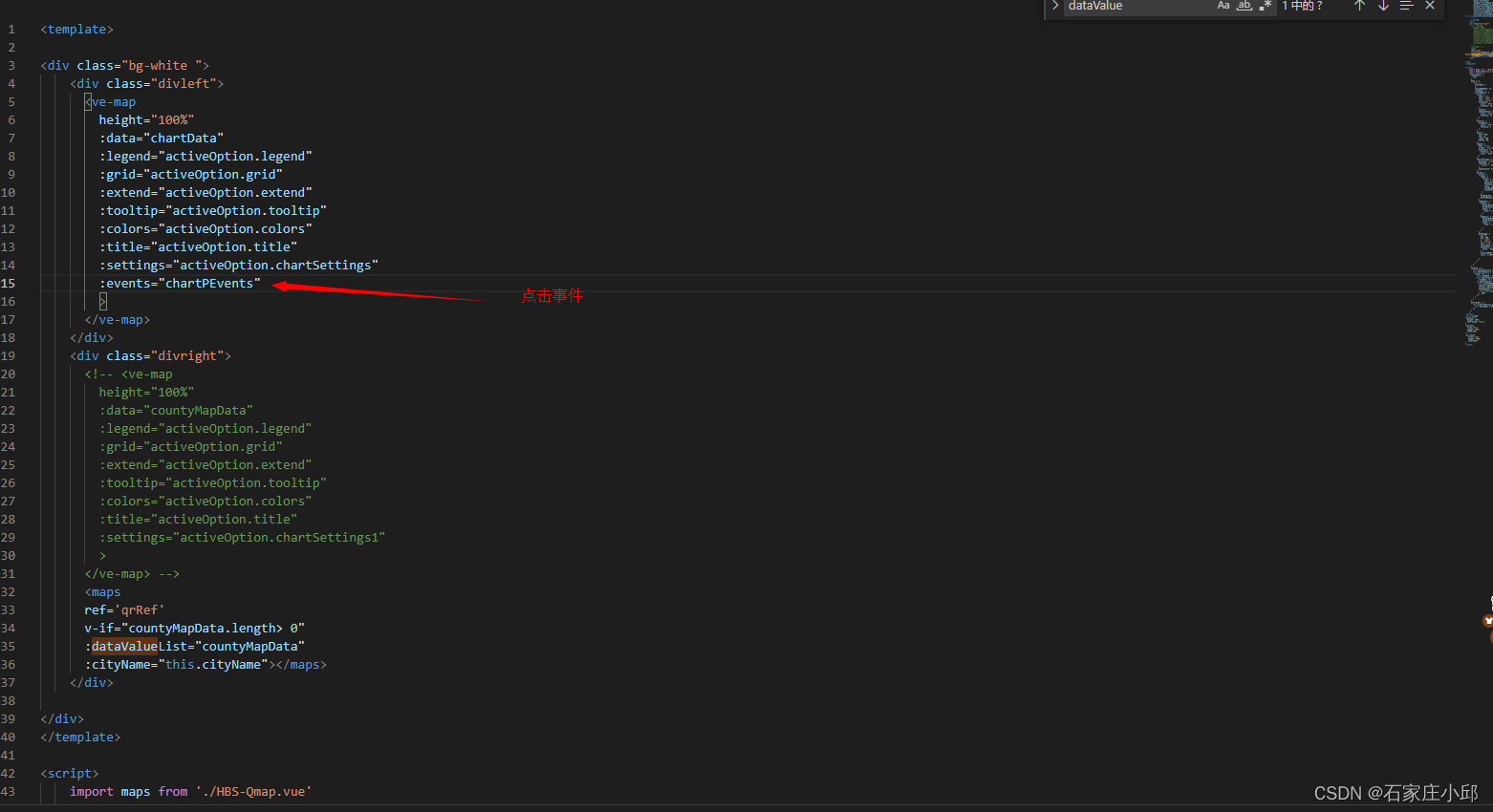
7.父组件


还得截一下开头好麻烦哈哈事件给忘记了

二、后端
方法我就不展示了主要是的是数据格式 一个name和value我这里columns没用到,因为echarts吗之前是v-charts























 5101
5101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








