注意:由于ElImageViewer组件对ie不适配,所以elment官网没放出来
1.引入组件
import ElImageViewer from "element-ui/packages/image/src/image-viewer";
export default {
components: {
ElImageViewer
},2.使用ElImageViewer组件
//clickImg是一个Array
<div class="Img" @click="showPhoto">
<el-carousel :autoplay="false" arrow="always" height="130px" trigger="click" v-if="Data.length>0">
<el-carousel-item v-for="(item,index) in Data" :key="index">
<img :src="urlConfig+item.FILEPATH+'/'+item.FILENAME" @click="carouselClick(item)">
<el-image-viewer v-if="showViewer" :on-close="closeViewer" :url-list="clickImg" />
</el-carousel-item>
</el-carousel>
</div>
carouselClick(event) {
this.currentImg = this.urlConfig + event.FILEPATH + '/' + event.FILENAME;
this.showViewer = true;
},
closeViewer() {
this.showViewer = false;
},3.效果

4.如果需要修改滚轮的速度方法:
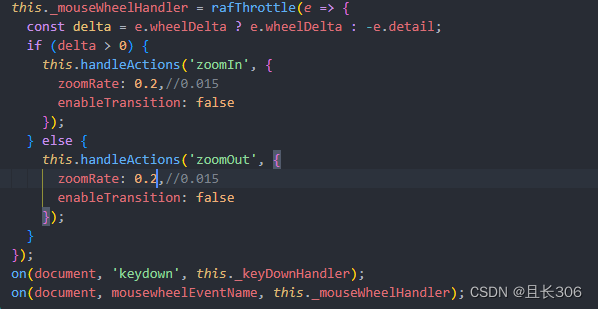
在 node_modules/element-ui 中,找打 el-image下的 image-viewer组件,路径('element-ui/packages/image/src/image-viewer'),将其复制出来到项目中,作如下修改:






















 149
149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








