文章主要是为了记录自己写代码中的报错。
报错:GET xxxxx.jpg 403
原因:应该是图片还没有加载出来,页面就已经渲染了,所以图片显示“加载失败”
解决措施:
1. 将数据库里存放的是图片的网址链接,另外保存,并命名为xxx.jpg形式,并将图片都存放在了前端代码的asstes文件夹中,
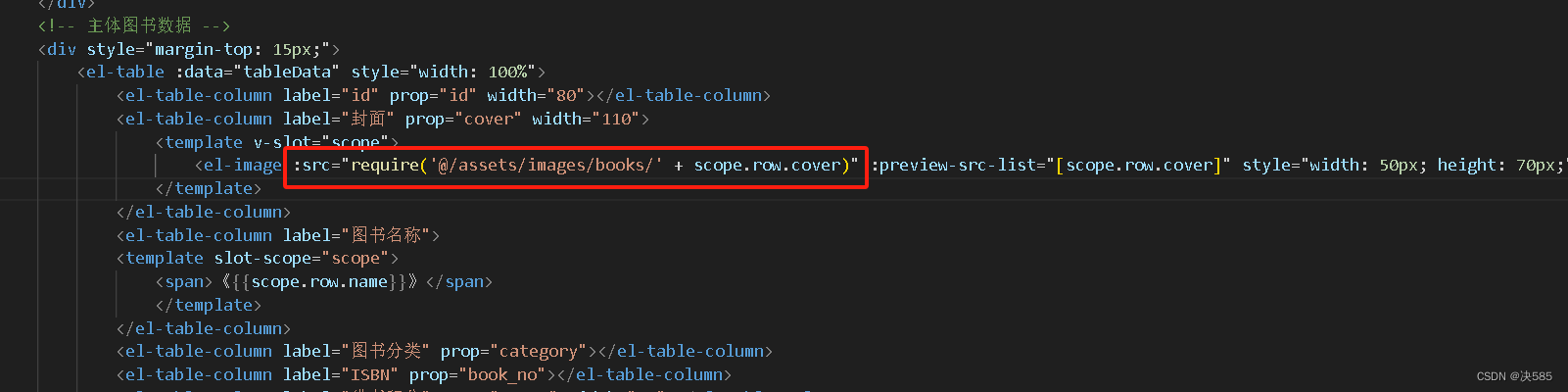
前端代码:
注意:src里面应该是存在静态地址信息,因为是动态获取,所以格式写成:
:src="require('@/assets/images/books/' + scope.row.cover)"
数据库:






















 4408
4408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








