Ajax
1.Ajax(Asynchronous JavaScript And XML),一部的JavaScript和XML。
2.作用:
- 数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等
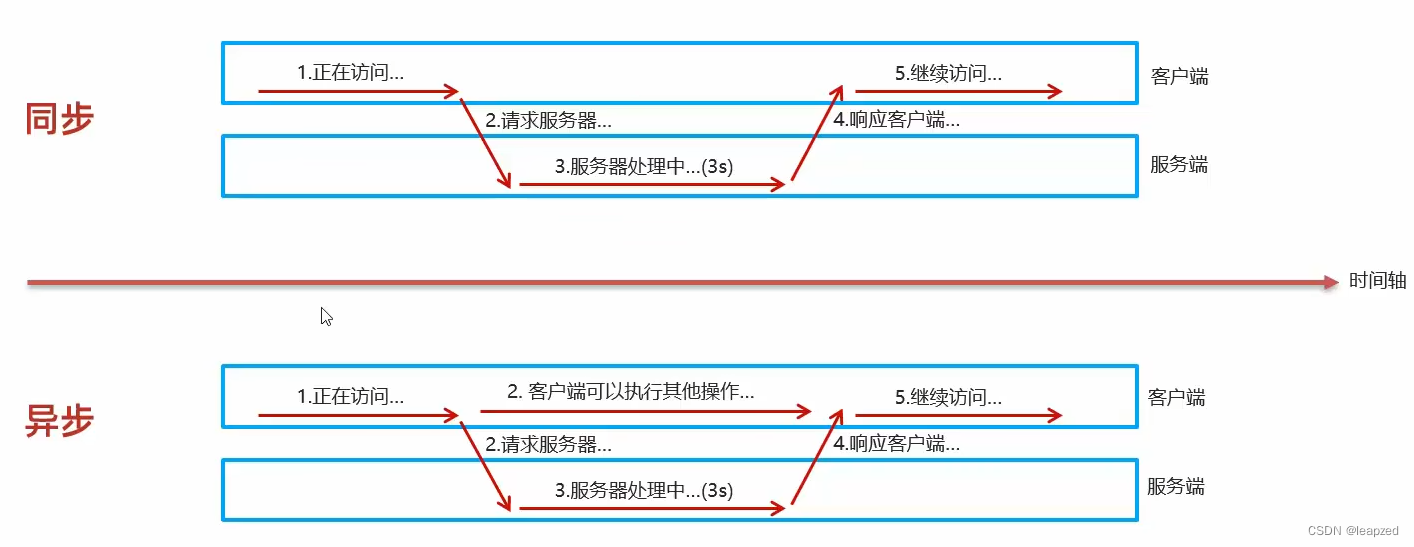
3.同步与异步:

4.原生Ajax使用的步骤:
- 准备数据地址
- 创建XMLHttpRequest对象:用于和服务器交换数据
- 向服务器发送请求
- 获取服务器响应数据
readyState == 4:请求已完成且响应已就绪,responseText:以字符串返回的响应数据,status == 200:返回请求状态号”OK“
<body>
<input type="button" value="获取数据" onclick="getData()">
<div id="div1"></div>
</body>
<script>
function getData(){
// 1.创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2.发送异步请求
xmlHttpRequest.open('GET','http://yapi.smart-xwork.cn/mock/169327/emp/list');
xmlHttpRequest.send();// 发送请求
// 3.获取服务响应数据
xmlHttpRequest.onreadystatechange = function(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>5.原生Ajax过程比较繁琐,且存在兼容性问题,因此如今基本上不用,而使用基于原生Ajax的Axios。
Axios
1.Axios对原生的Ajax进行了封装,简化书写,快速开发。
2.Axios官网:https://www.axios-http.cn/
3.在Vue中使用axios时,需要安装axios:npm install axios;使用axios时,导入axios:import axios from 'axios';
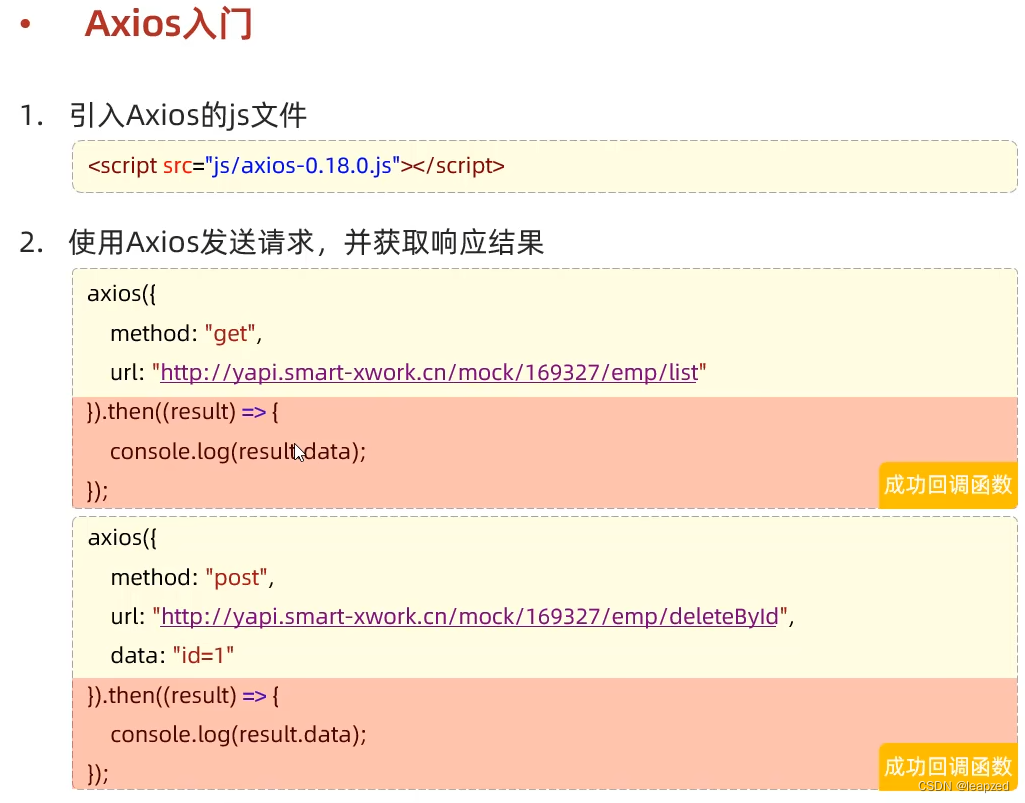
4.Axios有两种方法,方法一:
- 引入Axios的js文件
- 使用Axios发送请求,并获取响应结果

5.方法二,通过请求方式别名(更推荐):
| 方法 | 说明(方括号内是可选,但一定要用逗号隔开) |
| axios.get(url[,congig]) | 传入url或者其他信息 |
| axios.delete(url[,config]) | |
| axios.post(url[,data[,config]]) | 传入url,数据或者其他信息 |
| axios.put(url[,data[,config]]) |
<!-- 一样也要引入Vue.js -->
<script src="js/vue.js"></script>
<!-- 引入axios的js文件 -->
<script src="js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" v-for="(emp, index) in emps">
<







 JavaWeb中的前端工程化相关知识
JavaWeb中的前端工程化相关知识
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








