一、表格标签
1、表格主要作用
显示。展示数据。
2、基本语法
<table>
<tr>
<td>单元格内文字</td>
...
</tr>
...
</table> (1)<table></table>用于定义表格的的标签。
(2)<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。
(3)<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
(4)字母td指表格数据(table data),即数据单元格的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>刘一二121</td>
<td>男</td>
<td>2</td>
</tr>
<tr>
<td>张三四</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>王五六</td>
<td>女</td>
<td>34</td>
</tr>
<tr>
<td>李七</td>
<td>女</td>
<td>35</td>
</tr>
</table>
</body>
</html> 
3、表头单元格标签
<tr>标签表示HTML表格的表头部分(table head)表头单元格里的文本内容会加粗居中显示。
4、表格相关属性
不常用,一般用css设置。
| 属性名 | 属性值 | 描述 |
| align | left、center、right | 规定表格相对周围元素的对齐方式。 |
| border | 1或 "" | 规定表格单元是否拥有边框,默认"",表示无边框。 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认2像素。 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素。 |
| width | 像素比或百分比 | 规定表格的宽度。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
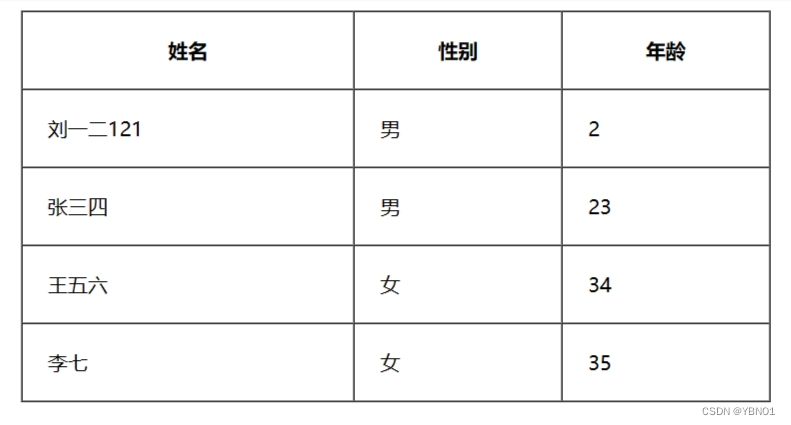
<table align="center" border="1" cellpadding="20" cellspacing="0" width="600">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>刘一二121</td>
<td>男</td>
<td>2</td>
</tr>
<tr>
<td>张三四</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>王五六</td>
<td>女</td>
<td>34</td>
</tr>
<tr>
<td>李七</td>
<td>女</td>
<td>35</td>
</tr>
</table>
</body>
</html> 
今日小说排行榜案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>今日小说排行榜</title>
</head>
<body>
<table align="center" width="450" height="300" border="1" cellspacing="0">
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>近日七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="img/down.jpg" /></td>
<td>345</td>
<td>333</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="img/down.jpg" /></td>
<td>242</td>
<td>234</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="img/up.jpg" /></td>
<td>243</td>
<td>235</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td><img src="img/up.jpg" /></td>
<td>242</td>
<td>525</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="img/down.jpg" /></td>
<td>252</td>
<td>235</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td><img src="img/up.jpg" /></td>
<td>453</td>
<td>234</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td><img src="img/up.jpg" /></td>
<td>435</td>
<td>234</td>
<td><a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a></td>
</tr>
</table>
</body>
</html> 
5、表格结构标签
(1)<thead></thead>标签:表格头部区域,内部必须拥有<tr>标签。一般位于第一行。
(2)<tbody></tbody>标签:表格主体区域。主要放数据主体。
(3)以上标签都放在<table></table>标签中。
6、合并单元格
(1)合并单元格方式
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数“
(2)目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码。
- 跨列:最左侧单元格为目标单元格,写合并代码。
(3)合并单元格三部曲:
先确定是跨行还是跨列合并。
找到目标单元格,写上合并方式=合并的单元格数量。比如:<td colspan="2"></td>.
删除多余的单元格。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>合并单元格</title>
</head>
<body>
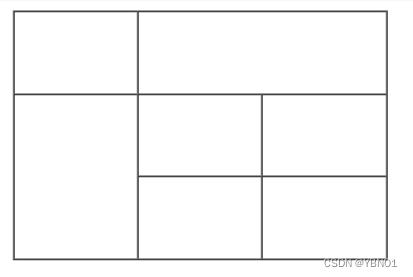
<table align="center" border="1" cellspacing="0" width="300" height="200">
<tr>
<td></td>
<td colspan="2"></td>
<!-- <td></td> -->
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<!-- <td></td> -->
<td></td>
<td></td>
</tr>
</table>
</body>
</html> 
二、列表标签
用于布局。最大特点:整齐、整洁、有序,作为布局会更加自由和方便。
1、无序列表
<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
基本语法格式:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>注意:(1)无序列表各列表项之间没有顺序级别之分,是并列的。
(2)<ul>中只能嵌套<li>标签,直接在<ul>标签中输入其他标签或文字是不允许的。
(3)<li>标签中可以容纳所有元素。
(4)无序列表带有自己的样式属性,但实际使用时用css设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>无序列表</title>
</head>
<body>
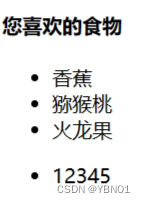
<h4>您喜欢的食物</h4>
<ul>
<li>香蕉</li>
<li>猕猴桃</li>
<li>火龙果</li>
<li>
<p>12345</p>
</li>
</ul>
</body>
</html> 
2、有序列表
<ol>标签用于定义有序列表,列表排列以数字显示,并且使用<li>标签定义列表项。
基本语法格式:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>注意:
(1)<ol>中只能嵌套<li>标签,直接在<ol>标签中输入其他标签或文字是不允许的。
(2)<li>标签中可以容纳所有元素。
(3)有序列表带有自己的样式属性,但实际使用时用css设置。
3、自定义列表(重要)
常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
基本语法:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
<dl>注意:
(1)<dl></dl>里面只能包含<dt>和<dd>。
(2)<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。<dt>和<dd>属于并列关系。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>自定义列表</title>
</head>
<body>
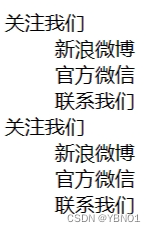
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>
</html>
三、表单标签
为了收集用户信息。
一个完整表单通常由表单域、表单控件(也称表单元素)和提示信息3部分组成。
1、表单域
表单域是一个包含表单元素的区域。
<form>标签定义表单域,实现用户信息的手机和传递。
<form>会把它范围内的表单元素信息交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>常用属性:
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中多个表单域。 |
2、表单控件(表单元素)
允许用户在表单中输入或选择的内容控件。
2.1input输入表单元素
<input>标签用于收集用户信息。
<input>标签中包含一个type属性,输入字段可以用很多形式(文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
注意:
- <input />标签为单标签。
- type属性设置不同的属性值指定不同控件类型。
(1)type属性的属性值及其描述如下
| 属性值 | 描述 |
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段。该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据,还原到初始默认状态 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20个字符 |
(2)<input>标签的其他属性
| 属性 | 属性值 | 描述 |
| name | 由用户自定义 | 定义input元素的名称。 |
| value | 由用户自定义 | 定义input元素的值。 |
| checked | checked | 规定此input元素首次加载时应当被选中。用于单选按钮和复选按钮。 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度。 |
注意:
- name和value是每个表单元素都有的属性值,主要给后台人员使用。
- name表单元素的名字,要求单选按钮和复选框要有相同的name值。
- type的属性值radio/checkbox如果是一组,必须给他们命名相同的名字。
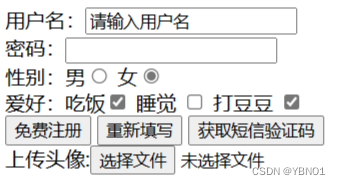
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表单元素</title>
</head>
<body>
<form action="xxx.php" method="get">
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
密码:<input type="password"> <br>
<!-- name是表单元素名字,这里性别单选按钮必须有相同的名字name 才可以实现多选一 -->
性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女" checked="checked"> <br>
爱好:吃饭<input type="checkbox" name="hobby" value="吃饭" checked="checked"> 睡觉 <input type="checkbox" name="hobby"
value="睡觉"> 打豆豆 <input type="checkbox" name="hobby" value="打豆豆" checked="checked"><br>
<input type="submit" value="免费注册">
<input type="reset" value="重新填写">
<!--button 普通按钮 后期结合js搭配使用-->
<input type="button" value="获取短信验证码"><br>
<!-- 文件域,上传文件使用 -->
上传头像:<input type="file">
</form>
</body>
</html>
(3)label标签
<label>标签为input元素定义标注(标签)。用于绑定一个表单元素,点击label标签内文本时,浏览器自动定位到对应元素上,增加用户体验。
基本语法:
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />注:label标签中for属性应该与相关元素id属性相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>label标签</title>
</head>
<body>
<label for="text">用户名:</label><input type="text" id="text">
<input type="radio" name="sex" id="man"><label for="man">男</label>
<input type="radio" name="sex" id="woman"><label for="woman">女</label>
</body>
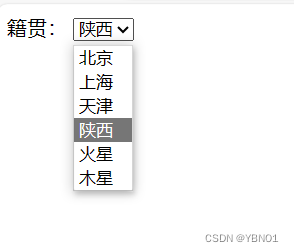
</html>2.2select下拉表单元素
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>注意:
- select中至少包含一个<option>选项;
- <option>中定义selected="selected"属性时,当前项即为默认选中项。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>select下拉表单</title>
</head>
<body>
籍贯:
<select>
<option>北京</option>
<option>上海</option>
<option>天津</option>
<option selected="selected">陕西</option>
<option>火星</option>
<option>木星</option>
</select>
</body>
</html>
2.3textarea文本域元素
在表单元素中,<textarea>标签是用于定义多行文本输入的控件。cols="每行中的字符数",rows="显示的行数",实际上不用,用css改变大小。
语法:
<textarea rows="3" cols="20">
文本内容
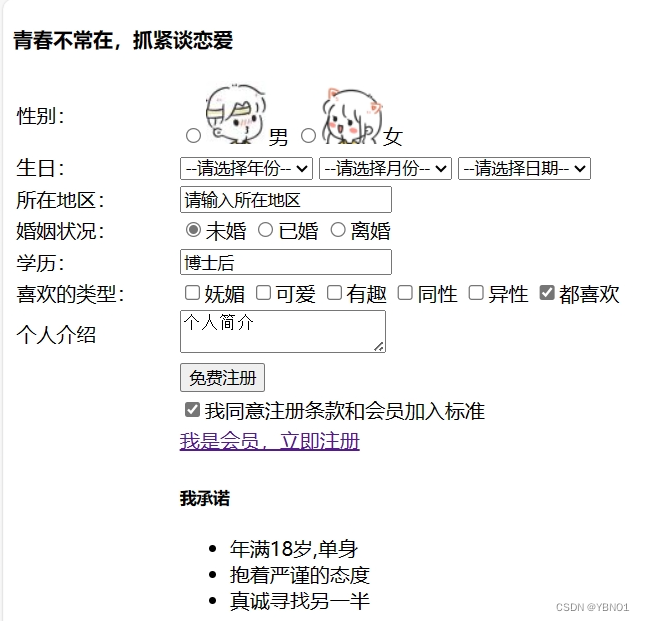
</textarea>四、综合案例-注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width=600">
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="man"><label for="man"><img src="img/man.jpg">男</label>
<input type="radio" name="sex" id="woman"><label for="woman"><img src="img/woman.PNG">女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
</select>
<select>
<option>--请选择月份--</option>
<option>01</option>
<option>02</option>
<option>03</option>
<option>04</option>
<option>...</option>
</select>
<select>
<option>--请选择日期--</option>
<option>01</option>
<option>02</option>
<option>03</option>
<option>04</option>
<option>...</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区:</td>
<td>
<input type="text" value="请输入所在地区">
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" id="marry1" checked="checked"><label for="marry1">未婚</label>
<input type="radio" name="marry" id="marry2"><label for="marry2">已婚</label>
<input type="radio" name="marry" id="marry3"><label for="marry3">离婚</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td>
<input type="text" value="博士后">
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love" id="love1"><label for="love1">妩媚</label>
<input type="checkbox" name="love" id="love2"><label for="love2">可爱</label>
<input type="checkbox" name="love" id="love3"><label for="love3">有趣</label>
<input type="checkbox" name="love" id="love4"><label for="love4">同性</label>
<input type="checkbox" name="love" id="love5"><label for="love5">异性</label>
<input type="checkbox" name="love" checked="checked" id="love6"><label for="love6">都喜欢</label>
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即注册</a>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁,单身</li>
<li>抱着严谨的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








