- 后端实现dataReportController
/**
* 套餐占比统计
* @return
*/
@RequestMapping("/getSetmealReport")
public Result getSetmealReport(){
List<Map<String, Object>> list = setmealService.findSetmealCount();
Map<String,Object> map = new HashMap<>();
map.put("setmealCount",list);
List<String> setmealNames = new ArrayList<>();
for(Map<String,Object> m : list){
String name = (String) m.get("name");
setmealNames.add(name);
}
map.put("setmealNames",setmealNames);
return new Result(true, MessageConstant.GET_SETMEAL_COUNT_REPORT_SUCCESS,map);
}
- SetMealServiceImpl
@Override
public List<Map<String, Object>> findSetmealCount() {
return setMealMapper.findSetmealCount();
}
- mapper.xml
<select id="findSetmealCount" resultType="map">
select s.name,count(o.id) as value
from t_order o ,t_setmeal s
where o.setmeal_id = s.id
group by s.name
</select>
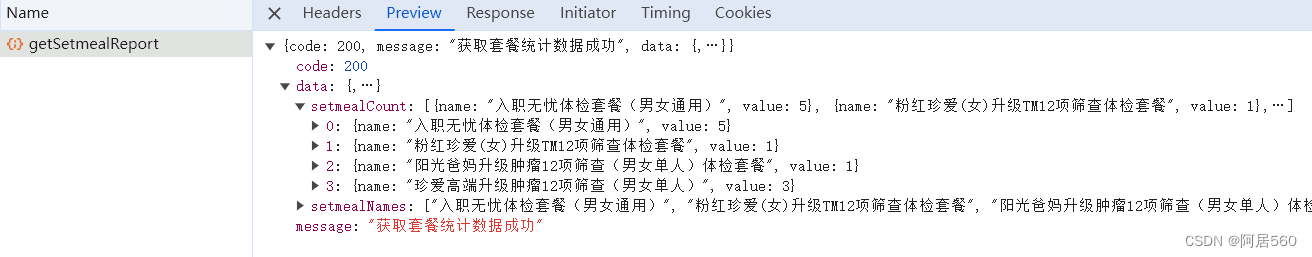
最终接口返回数据格式如下:

4.前端 order_set.vue
<template>
<div id="chart1" style="height:500px;"></div>
</template>
<script>
import * as echarts from 'echarts';
export default {
name: 'LineChart',
mounted() {
this.initChart();
window.addEventListener('resize', () => {
this.myChart.resize();
});
},
data() {
return {
// myChart1: null
};
},
methods: {
initChart() {
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('chart1'));
//发送ajax请求获取动态数据
this.$axios.get("/system/DataReport/getSetmealReport").then((res) => {
myChart1.setOption({
title: {
text: '套餐预约占比',
subtext: '',
x: 'center'
},
tooltip: {//提示框组件
trigger: 'item',//触发类型,在饼形图中为item
formatter: "{a} <br/>{b} : {c} ({d}%)"//提示内容格式
},
legend: {
orient: 'vertical',
left: 'left',
data: res.data.data.setmealNames
},
series: [
{
name: '套餐预约占比',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: res.data.data.setmealCount,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
});
}
}
}
</script>
- 运行截图























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








