前言
今天分享一个用html+css+js动画跳动爱心。
废话不多说,直接来看看如何实现吧。
先来看一下最终的动态效果图和项目视图是怎么样的:

主要代码实现:
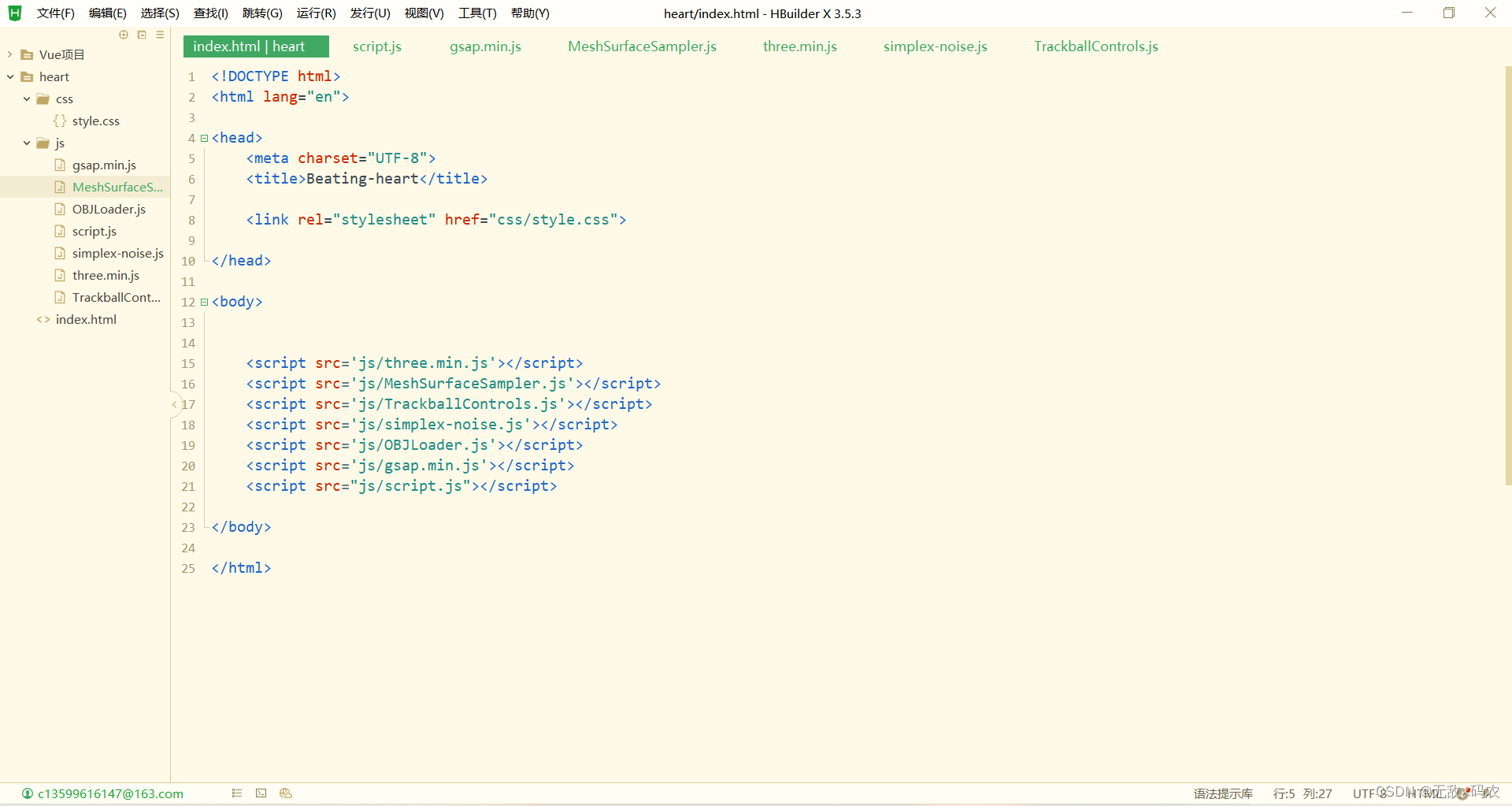
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Beating-heart</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src='js/three.min.js'></script>
<script src='js/MeshSurfaceSampler.js'></script>
<script src='js/TrackballControls.js'></script>
<script src='js/simplex-noise.js'></script>
<script src='js/OBJLoader.js'></script>
<script src='js/gsap.min.js'></script>
<script src="js/script.js"></script>
</body>
</html>css:
设置背景颜色
body {
background: #000;
overflow: hidden;
margin: 0;
}js:
js文件包括:
gsap.min.js
MeshSurfaceSampler.js
OBJLoader.js
script.js
simplex-noise.js
three.min.js
TrackballControls.js

具体代码太长,关注点赞博主!!!!!!!!!!!!!!!!!!!!!!!!!!
前往百度网盘加入团队获取资源https://pan.baidu.com/s/1qzpLiL5lwd4G8rLPZcIoHQ?pwd=g65z 提取码g65z

























 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










