webpack开启本地服务,配置热模块替换,实现实时刷新
1,首先实现自动编译的2种模式:

①:watch模式:但是不会自动刷新
 在pack.json的script节点下配置,--watch,webpack/cli就会帮我们开启watch模式,当有内容改变时时自动进行编译
在pack.json的script节点下配置,--watch,webpack/cli就会帮我们开启watch模式,当有内容改变时时自动进行编译

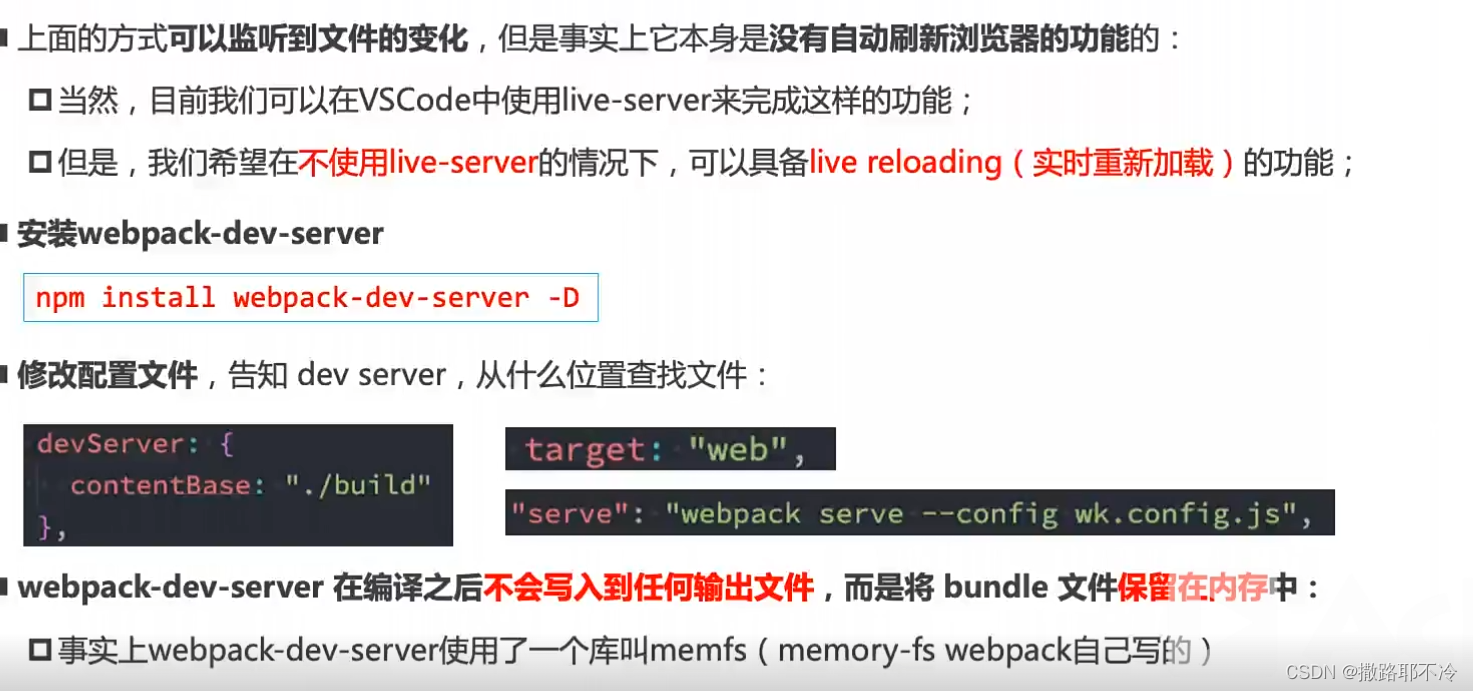
②,webpack-dev-server :就不再需要watch,devServe可以开启一个本地服务,并且可以监听项目中内容的改变,让跑在服务上的项目实现实时刷新

不在需要watch,在script节点下配置serve,开启自己的本地服务

2,配置devServe
①:contentBase:当我们的打包后的文件中没有要找的文件,就去./pubilc下去找,只在生产环境有用

②:hot:"true":开启模块热更新,并不是刷新浏览器,刷洗浏览器会导致页面重新加载



3,HMR的原理:


4,配置host(主机ip),port(端口号),open(是否打开浏览器),compress(是否把资源压缩传输)


5,proxy代理,当我们发请求时,如果不遵循同源策略会 出现跨域错误,在开发时为了解决这种错误,可以设置代理。实质上就是在本地开启一台代理服务器,由本地代理服务器把请求转发,服务器之间是没有跨域的。

配置代理:
一,如果像这样直接设置代理路径可能会出现问题。如果我们的请求路径中的资源在我们本地的文件中存在,那么就会得到本地的资源,而不会向服务器发送请求。没有时才向服务器发请求
devServer{
proxy:'http//www.baidu.com:4000'
} 二,如果想要区分请求的资源是本地还是其他服务器可以同"/api"来配置。当请求的路径中有/api开头的请求,则走代理服务器,否则走本地。这样可能会导致在原来的请求路径中加/api,造成请求失败,于是可以把/api重写为""。总的来说就是,/api是为了区分要不要走代理服务器,要走的话就在 在请求url前加/api。加了/api之后再把/api重写为空
proxy: {
//会开启一台本地代理服务器,通过代理服务器请求,服务器之间不会跨域
"/api": {
//请求所去往的地址,请求路径中需要/aip开头才能被代理
target: "http//www.baidu.com:4000",
pathRewrite: {
//匹配以/api开头的请求,把/api重写为""
"^/api": ""
},
//如果要代理https请求
secure: true,
//把本地的源改为目标url的源
changeOrigin: true
}
}3,resolve模块
1,resolve模块


一,webpack的resolve配置项
//路径解析模块,配置了之后项目中引入时就不再需要给文件加后缀
resolve: {
//项目中引入哪些类型的文件时不用后缀
extensions: [".js", ".json", ".vue", ".ts", ".jsx"],
//配置路径别名,把根目录中的src文件夹配置为@
alias: {
"@": path.resolve(__dirname, "./src")
}贴一下当前配置
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const HtmlWebPackPlugin = require("html-webpack-plugin");
const { DefinePlugin } = require("webpack");
const CopyWebpackPlugin = require("copy-webpack-plugin");
const { VueLoaderPlugin } = require("vue-loader/dist/index");
const path = require("path");
const { PatchFlagNames } = require("@vue/shared");
module.exports = {
target: "web", //配合模块热更新,实现刷新
mode: "development",
devtool: "source-map",
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "./build"),
filename: "js/bundle.js"
},
devServer: {
//当我们的打包后的文件中没有要找的文件,就去./pubilc下去找,只在生产环境有用
// contentBase: "./public",
hot: true,
host: "0.0.0.0",
port: "9527",
compress: true,
//proxy: {
// "/api": "http//www.baidu.com:4000"
//},
proxy: {
//会开启一台本地代理服务器,通过代理服务器请求,服务器之间不会跨域
"/api": {
//请求所去往的地址,请求路径中需要/aip开头才能被代理
target: "http//www.baidu.com:4000",
pathRewrite: {
//匹配以/api开头的请求,把/api重写为""
"^/api": ""
},
//如果要代理https请求
secure: true,
//把本地的源改为目标url的源
changeOrigin: true
}
}
},
//路径解析模块,配置了之后项目中引入时就不再需要给文件加后缀
resolve: {
//项目中引入哪些类型的文件时不用后缀
extensions: [".js", ".json", ".vue", ".ts", ".jsx"],
//配置路径别名,把根目录中的src文件夹配置为@
alias: {
"@": path.resolve(__dirname, "./src")
}
},
module: {
rules: [
{
test: /\.(less||css)$/,
use: ["style-loader", "css-loader", "postcss-loader", "less-loader"]
},
{
test: /\.(jpg|svg|png)$/i,
type: "asset",
generator: {
filename: "img/[name]_[hash:6][ext]"
},
parser: {
dataUrlCondition: {
maxSize: 100 * 1024
}
}
},
{
test: /\.(eot|ttf|woff2?)$/,
type: "asset/resource",
generator: {
filename: "font/[name]_[hash:6][ext]"
}
},
{
test: /\.js$/,
use: ["babel-loader"]
},
{
test: /\.vue$/,
use: ["vue-loader"]
}
]
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebPackPlugin({
template: "./public/index.html",
title: "模板"
}),
new DefinePlugin({
BASE_URL: "'./'",
//是否支持vue2的optionsAPI
__VUE_OPTIONS_API__: true,
//是否再生产环境支持vue插件
__VUE_PROD_DEVTOOLS__: false
}),
new CopyWebpackPlugin({
patterns: [
{
from: "public",
to: "./",
globOptions: {
ignore: ["**/index.html"]
}
}
]
}),
new VueLoaderPlugin()
]
};





















 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








