目录
2、超链接
一、HTML概述
- ·HTML指超文本标记语言
超文本:是指页面内可以包含图片、链接、声音、视频等内容
标记:标签(通过标记符号来告诉浏览器网页内容如何显示)
- ·用HTML语言把需要显示的内容显示在浏览器上,但是HTML语言本身并不显示
- ·Web浏览器根据不同的HTML标签,解析成为我们看到的网页
-

二、HTML基本语法
1、声明
<!DOCTYPE html>
如果不声明,解析网页时会产生一些不可预期的行为,所以我们应该避免出现。
html4的文档声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">2、Head标签
Head标签(标签)包含了所有的头部标签
头部区域的所有标签为:
<title>、<style>、<meta>、<link>、<script>、<base>
<title>标签可定义网页标签的标题;
<meta>标签可提供有关页面的元信息,比如针对搜索引擎和更新频度的描述和关键词;
<mate>标签位于文档的头部;
<meta charset="utf-8">
<link rel=”icon” href=”ico地址”> 标题处添加图标
一个HTML的基本结构ruxia

使用HBuilderX开发
工具内,内嵌服务器,ip+端口/项目/文件
http://127.0.0.1:8848/htmlPro/index
3、HTML注释
<!-- 注释内容 --> 注释后的内容不会显示在网页上
4、标签
HTML中的标记指的就是标签。
HTML使用标记标签来描述网页。
结构:
闭合标签(双标签) 修饰区间内内容
<b>你好</b>
自闭合标签(单标签) 自己结束,完成一些特定的功能
<标签名.../>
标签属性:标签可以拥有属性。属性进一步说明了该标签的显示或使用特性。
- 属性的格式:属性名 = “属性值”
- 属性的位置:<标签名 属性名 = “属性值”>标签内容</标签名>
- 添加多个属性:<标签名 属性名 = “属性值” 属性名 = “属性值”>标签内容</标签名>
- <font color=“颜色”size=“字体大小”face=“字体>网页内容</font>
align="center" 设置内容水平居中 left center right
三、HTML基本常用标签
1、基本常用标签:
| 标题标签 | <h1></h1>···<h6></h6> |
| 段落标签 | <p></p> |
| 换行标签 | <br/> |
| 无序列表 | <ul><li></li></ul> |
| 有序列表 | <ol><li></li></ol> |
| 超链接 | <a></a> |
| 图像标签 | <img/> |
2、<a>超链接
a标签:HTML使用超链接与网络上的另一个文档相连,通过连接来访问其他网页资源。
href(超文本引用): 规定链接指向的页面的URL(页面地址)
URL: 统一资源定位符

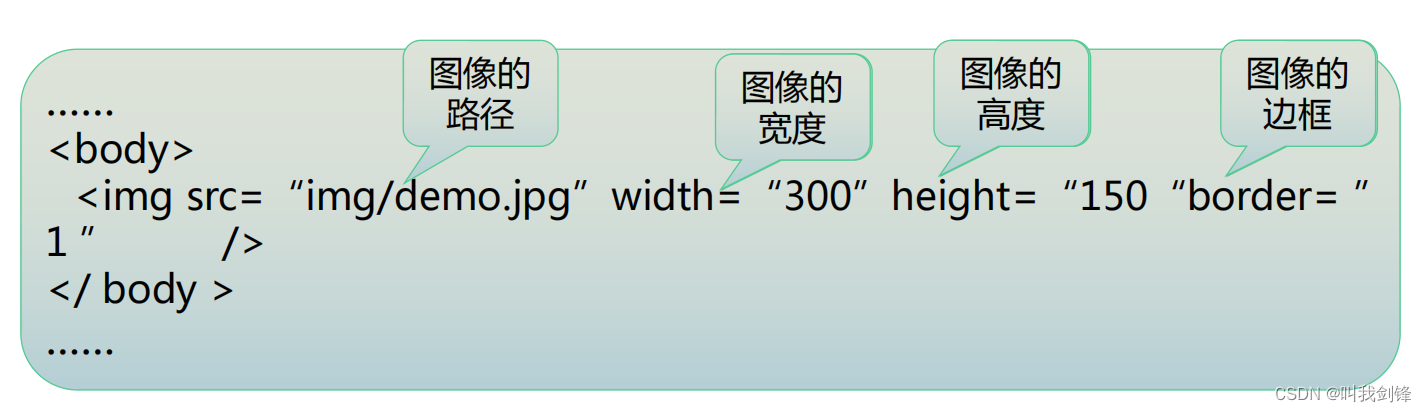
3、图像标签
<body>
<img src="图像的路径" width="300" height="100" border="1"/>
</body>border : 图像的边框

4、特殊符号转义
预留字符不能再网页中直接使用,但可以通过在HTML中使用字符转义;
小于号< 版权(C)
<; ©;
大于号> 商标(TM)
>; &trade;
空格 注册商标(R)
 ; ®
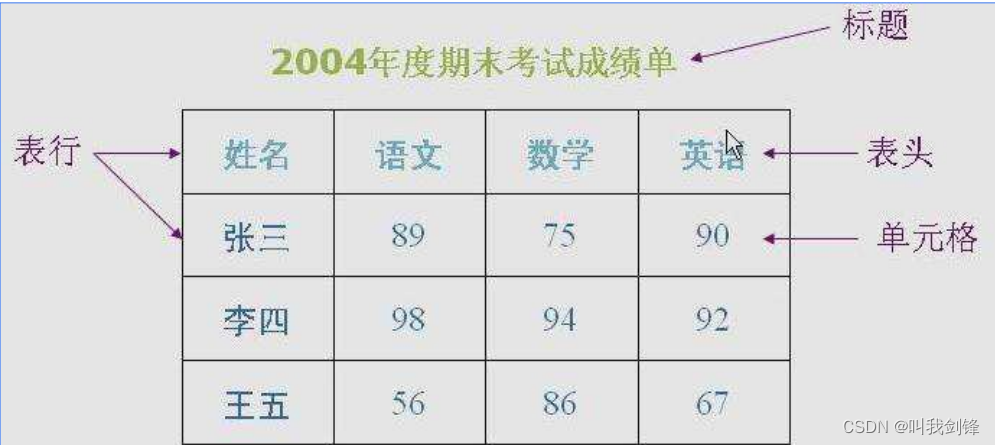
四、表格

表格的基本构成标签
| table标签 | 表格标签 |
| tr标签 | 表格中的行 |
| th标签 | 表格的表头 |
| td标签 | 表格单元格 |
表格的基本结构:
<table>定义表格
<tr>定义表行
<th>定义表头</th>
</tr>
<tr>
<td>定义单元格</td>
</tr>
</table>table 表示表格 :
border="1" width="300" height="100" bgcolor="aqua"
cellapaing="0"(单元格之间的间距)
tr 表行 bgcolor="charteuse" height="50"
th 表头(单元格) 加粗 居中 width="80"
td 单元格
colspan="4" 在同一行跨多列合并 从哪列开始,添加colspan,给定合并的列数
rowapan="3" 跨多行合并 从哪行开始添加rowspan,给定合并的数量

五、表单
form标签:表单
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写信息,最终提交表单,把客户端数据提交至服务器。
Form 表单标签
表单:拥有许多可以输入,选择组件,用户输入信息,最终向服务器提交数据
action="访问后端服务器地址"
method="向服务器提交数据的方式 http/post"
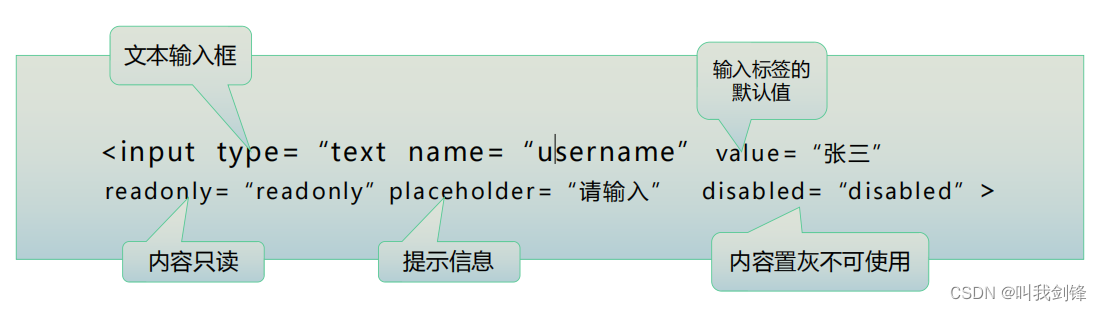
表单--文本
| 输入文本框 | input type=“text” |
| 自定义 | name = "username" |
| 输入标签的默认值 | value=“张三” |
| 内容只读:可以提交数据 | readonly=“readonly” |
| 提示信息: | placeholder=“请输入” |
| 禁用:不能提交数据 | disabled=“disabled” |
| 提交按钮:触发表单提交 | type=“submit” |
| 重置按钮:重置表单到默认状态 | type=“reset” |
| 普通按钮:用来触发事件 | type=“botton” |
<input type="text" name="username" value="张三" readonly="readonly" placeholder="请输入" disable="disable">
| 密码框 初始密码 | type="password" value="123456" |
| 单选按钮 初始值 默认选中 | type="radio" value="初始值" checked="checked" |
| 复选框 复选框名 复选框值 | type="checkbox" name="名" value="talk" |
| 文本选择框 文本选择框名 | type="file" name="名" |
表单--下拉框
下拉框的name、id需要在select中定义,而value需要在option中定义
<select name="bmon"> //下拉框
<option value="">选择省份</option> //选项
<option value="100">湖北</option>
<option value="101" selected="selected">陕西</option> //默认选中
<option value="102">四川</option>
</select>多行文本域基本语法
<form name="form" method="post">
<textarea name="textarea" cols="40" rows="6">
文本域中的内容
</textarea>
</form>表单--按钮
<input type="reset" name="Reset" value="重填">
//按钮类型 按钮名称 按钮上显示的名称
//重置表单内容
<input type="reset" value="重填">
//提交表单内容到服务器
<input type="submit" value="提交">
//普通按钮没有功能,只能被点击触发事件
<input type="button" value="按钮">
六、内联框架
内联框架可以在一个窗口内嵌入一个子窗口,从而在子窗口中引入一个外部的页面
<iframe src="初始页面的URL" name="框架名字" width="宽度" height="高度" frameborder="框架的边框宽度">
...
</iframe>






















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










