安装Vue-cli3的最新版本
注意不要加 -g 加了就是全局安装了
vue-cli3我是安装在了vue3文件夹下的

执行命令:npm install @vue/cli
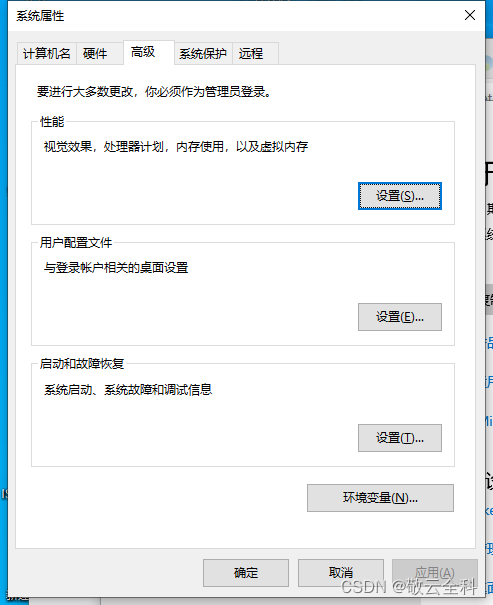
环境配置:电脑》属性》高级系统设置》环境变量》

在系统变量中点击新建:

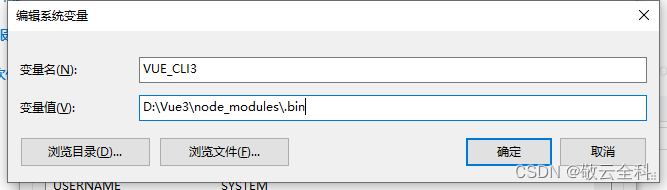
输入系统变量名字:注意变量值就是Vue3的安装路径,到.bin目录

在系统变量的Path点击编辑:然后新建:输入下面的变量名(上一步的变量名),最后确定。
![]()
环境变量配置后,最好重启电脑。
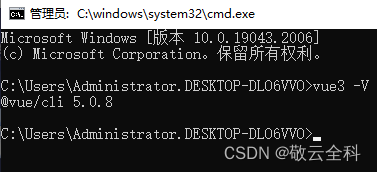
可以查看Vue-cli是否安装成功,输入vue3 -V

在项目的文件下,创建Vue3项目:
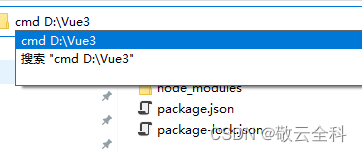
在需要创建Vue项目的文件路径,此处进行cmd:

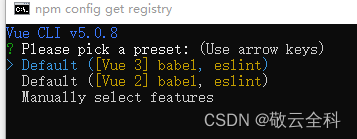
利用vue3创建项目的新命令vue3 create digital-twin(自定义文件名)

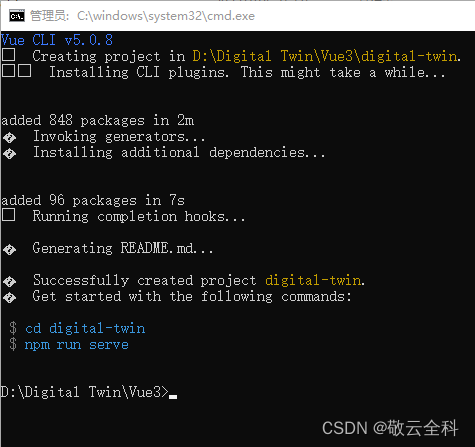
选择Vue3 ,然后Enter,加载完成后如下:就可以关闭此页面

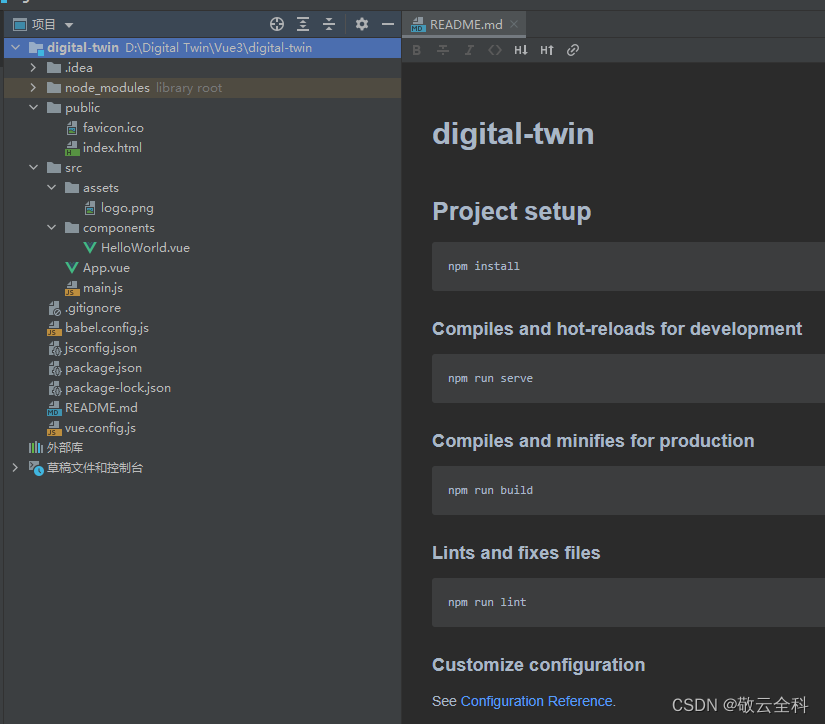
项目创建完成后,代开项目,项目结构如下:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








