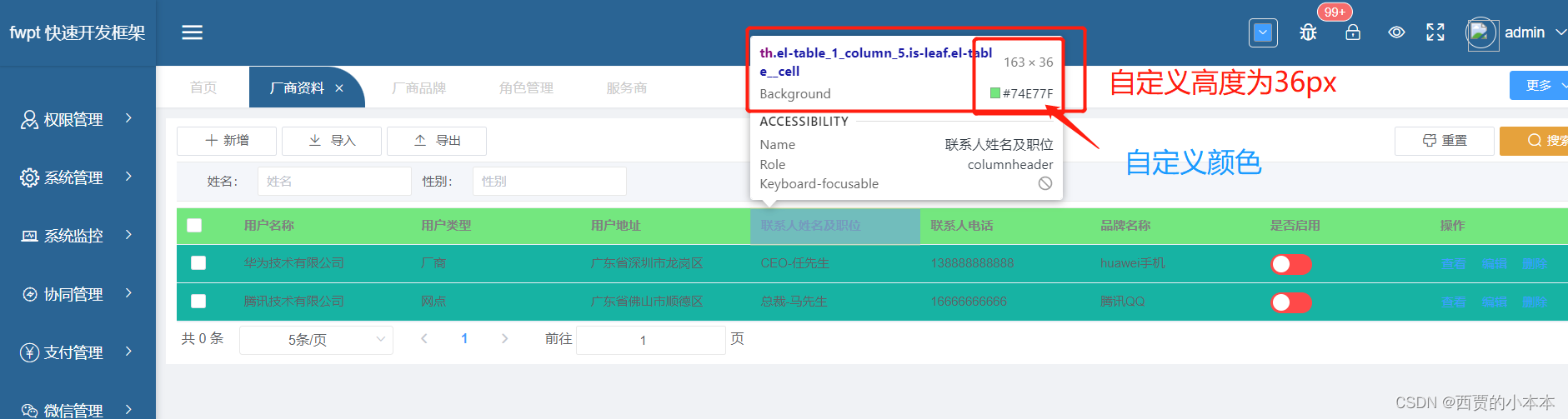
先看效果图-表头背景颜色高度 自定义
 上代码 可以复制 贴在自己项目试试
上代码 可以复制 贴在自己项目试试
<!-- 表头样式 颜色及高度 表格数据-->
<el-table :data="tableData" style="width: 100%"
:header-cell-style="{ background: '#74E77F',padding: '0',borderTop: '1px solid #eaeaea',fontSize:'12px',color:'#808080'}"
:header-row-style="{height:'36px'}"
:row-style="{height:'37px',fontSize:'12px', background: '#17B3A3'}">
<!-- 👆表的 每个子项 颜色及高度 另有一篇介绍 写了详细点 大神勿喷-->
忽略
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column prop="empName" label="用户名称">
</el-table-column>
</el-table>如果还不行 就试试这个-----别想着加 !important 我试了不行
::v-deep.el-table--medium .el-table__cell {
padding: 0px 0;
}





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








